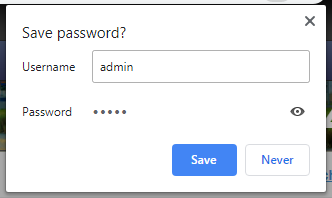
I have a web application written in HTML/PHP with a login screen. If a Chrome user logs in and navigates to a home page, the browser gives them the option of saving the password:
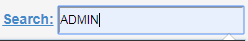
Some of our users who have hit 'save' will then see their username appear in a field that bears no relation to the login functionality:
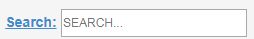
The input field should look like this. With no value whatsoever:
This is the code for the input field:
<input type="text" id="searchInput" autocomplete="disabled" placeholder="Search..." >
And as per other questions, i have tried every single possible solution to disable any sort of auto-fill of this field via the autocomplete attribute but no luck..
Also, solutions like creating fake hidden fields didnt work either (this apparently used to work but Google discovered this practice and worked around it)
How can i stop Chrome from doing this?
Edit: I have been able to get around this issue by setting the field initially to read only:
<input type="text" id="searchInput" onfocus="this.removeAttribute('readonly');" readonly autocomplete="disabled" placeholder="Search...">
In reality i shouldn't have to do this for every single field. But according to this, Google Chrome doesnt so much care about the usability of complex web interfaces likes those of CRM systems:
The tricky part here is that somewhere along the journey of the web autocomplete=off become a default for many form fields, without any real thought being given as to whether or not that was good for users. This doesn't mean there aren't very valid cases where you don't want the browser autofilling data (e.g. on CRM systems), but by and large, we see those as the minority cases. And as a result, we started ignoring autocomplete=off for Chrome Autofill data.
So those of us who happen to be working on "minority cases", are we doomed to have to write hacks like the above to prevent Chrome from inserting the username in a random place?




autocomplete="off"not “disabled” – Inhospitableinput type=searchmaybe? – Gawlas