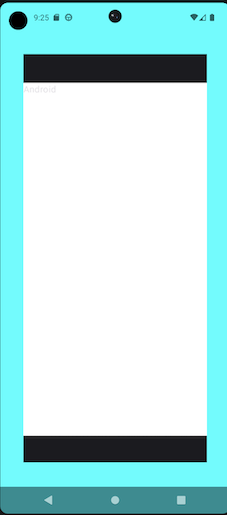
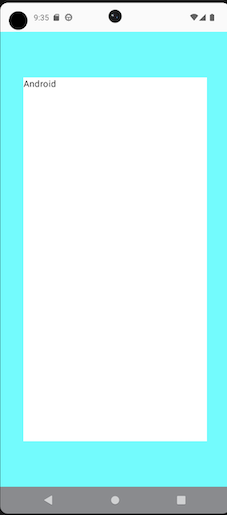
working on an edge2edge display app, i came across a situation about scaffold, according to the official doc, the scaffold padding values are used to offset the top and bottom bars, if they exist. Turns out that when i use scaffold without providing top/bottom parameter, the contents of the scaffold are padded at the top & bottom automatically with blank space
If i provide a parameter for either the topBar or bottomBar, the other gets automatically filled with blank space.
Catch : This only happens when WindowCompat.setDecorFitsSystemWindows(window, false) is used
Code Snippet:
WindowCompat.setDecorFitsSystemWindows(window, false) //commenting this line of code gives desired results but defeates the E2E display
setContent {
TestTheme {
Box(
modifier = Modifier
.fillMaxSize()
.background(Color.Cyan)
) {
Scaffold(
modifier = Modifier
.fillMaxSize(0.8f)
.align(Alignment.Center),
) { paddingValues ->
Box(
modifier = Modifier
.padding(paddingValues)
.fillMaxSize()
.background(Color.White)
) {
Log.d("scaffold", "padding values = $paddingValues")
Text("Android")
}
}
}
}
}
not commented : ------ commented :
Q : Pls, what is the reason for this behaviour, & how can i achieve a working E2E with the scaffold not adding the unnecessary paddings?
Developing tools :
Lastest Android Studio(Electric Eel)
androidx.compose.material3