I am wondering if there is a way to use custom css for some specific text on my confluence page (not using embedded HTML).
Sorry this is an old question, but for the sake of people who search for an answer to this question: you can use span or div macros and use the custom css to apply whatever style you want to their contents.
If necessary, you could create custom div and span classes to allow for multiple styles to be applied to selections of text.
EDIT: Here is an example of the wikimarkup you could use to do this
{div:class=customCss|style=float:left; margin-right:50px}
Custom text in a div
{div}
So you can either use the div class and apply a style in the custom css for the confluence space, or you can use an inline style for the div.
You can do this ...
{composition-setup}import.css=/download/attachments/123456789/custom.css
{composition-setup}
That's if you've stored a custom.css file as an attachement. You'd obviously need to replace 123456789 with the actual attachment number.
You can also link CSS on an external site (with an absolute URL), but if you have any automatic URL formatting, that tends to mess it up everytime you change the document.
I use a User Macro that renders the $body in HTML. Then I can put whatever HTML tags I want in the wiki page within the user macro tag.
There could be a way to reach what you want to reach, but there is some information missing (from you). What confluence allows is the following:
- If you have admin rights to the confluence wiki space, you could add there a custom style sheet that applies to all wiki pages. Else you could follow the answer of Mus.
- Then you should analyse the wiki page in source form. So load a wiki page you want to style, and look at the source of that wiki page in your browser. Depending on your browser, this may be
CTRL-Uor something similar. Here in chrome, the page menu saysView page source. - Try to find the defining selector for your wiki text you want to style in some form. A reasonable hack could be:
- Find a wiki style that is not used by others. I have experimented with
~subscript~. - Find the HTML tags that are built by using that style. In my example, it was
<sub>subscript</sub>. - Use your custom style sheet to style text of that style.
- However, this may change the text where the style is used for its original sense :-(
- Find a wiki style that is not used by others. I have experimented with
You can specify custom CSS in your Confluence page via the div and span macros.
In recent Confluence versions (4.0 and later), you can do this as follows:
- Type
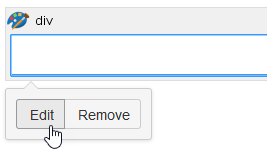
{div}or{span}. On typing the closing brace }, auto-complete will convert the text to a macro. - Left-click on the frame of the macro and select the Edit button
![enter image description here]()
- Enter the custom CSS into the Style field and close the dialog
- Enter your text into the macro frame. It will then have the style you specified.
© 2022 - 2024 — McMap. All rights reserved.