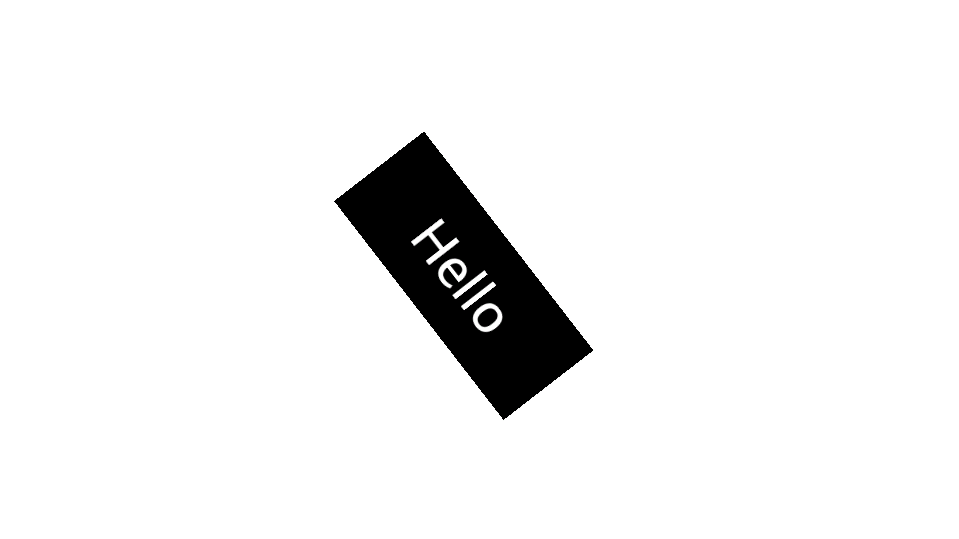
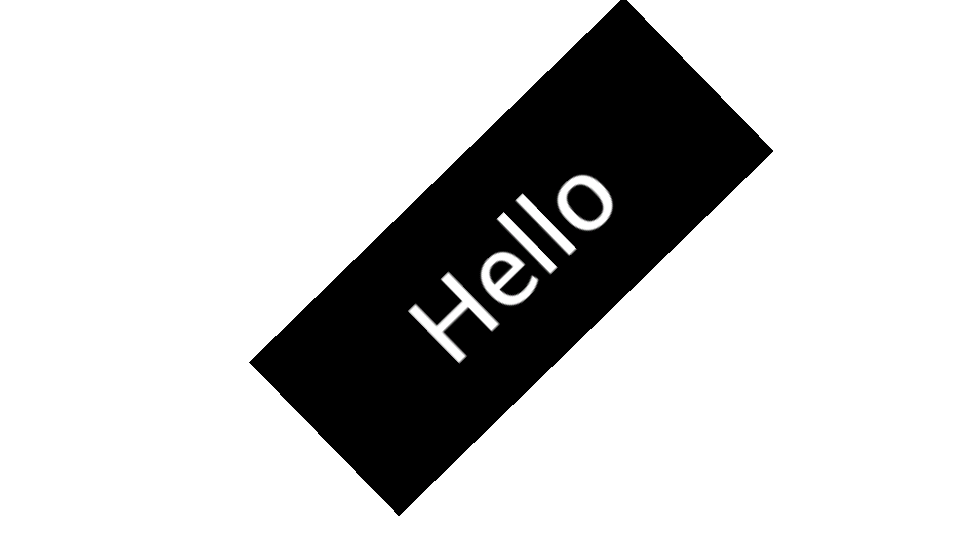
Any buddy have Custom Text View with Rotate, Zoom In, Zoom Out & Move functionality like MutiTouch Image View like this http://judepereira.com/blog/multi-touch-in-android-translate-scale-and-rotate/ in android? I Want exactly like this screen shots. 1. In that screen draw simple text. 2. In that screen when i zoom this view Text auto wrap. 3. In that screen Move Text on view. 4. In that screen Rotate Text. This all functionality do on TextView touch.