Hello lets say I have a layout which contains the following
<ScrollView
android:id="@+id/scroll"
android:layout_below="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/button">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/image"
android:layout_width="match_parent"
android:layout_height="240dp"
android:scaleType="centerCrop"
android:src="@drawable/android" />
<View android:id="@+id/anchor"
android:layout_width="match_parent"
android:layout_height="240dp" />
<TextView
android:id="@+id/body"
android:layout_below="@+id/anchor"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/white"
android:textColor="@android:color/black"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:text="@string/sample" />
</RelativeLayout>
</ScrollView>
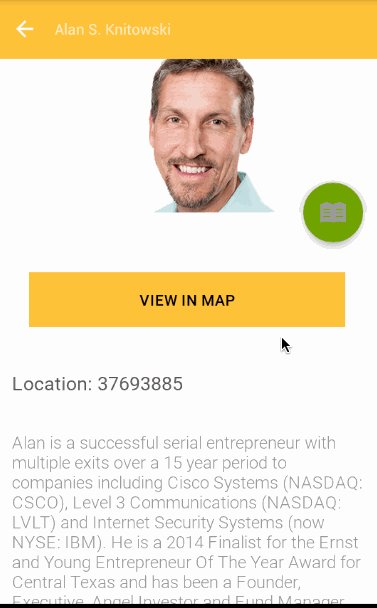
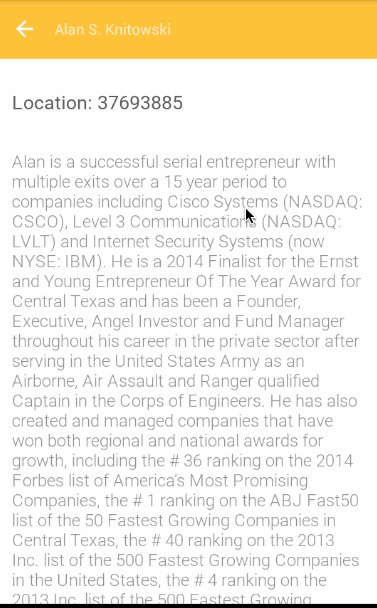
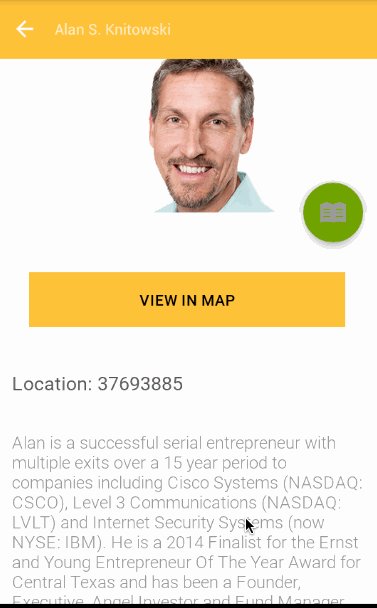
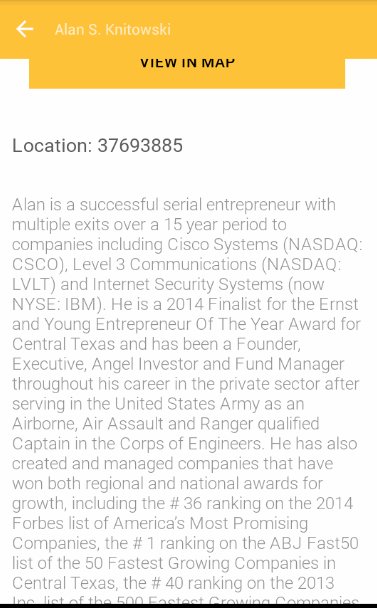
is it possible to use coordinator layout to make the image view move with half the speed of the scroll view as it scrolls up or down.