OK. Actually, you have solved the issue with many different instances of the accordion, which wasn't in evidence from your original post, so the wrong selector .footer-area used here:
jQuery('.footer-area').accordion({
active: false, collapsible:true, active:true
});
has been adjusted.
Issue #1:
As you need to create and destroy the widget based on the page size, we need to check for the existence of every widget instance before calling any method of the accordion, otherwise we will raise the infamous error: ...cannot call methods on *some-widget* prior to initialization.
This issue is solved by checking for the existence of the data which has been appended to the element at widget instance creation:
var isInstance1 = (typeof jQuery('#footer-widget-area-1 .footer-area').data("ui-accordion") != "undefined");
Issue #2:
When you are switching back to the unstyled menu, the page height will increase and the page will show the vertical scrollbar, which is resulting in a different page width. The page is resized again and your check for window.width will behave unstable.
This is the reason why you need to check for jQuery('body').width() + scrollbar_width(). Simply take the provided function to get the scrollbar width as-is, and include it in your snippet lbrary.
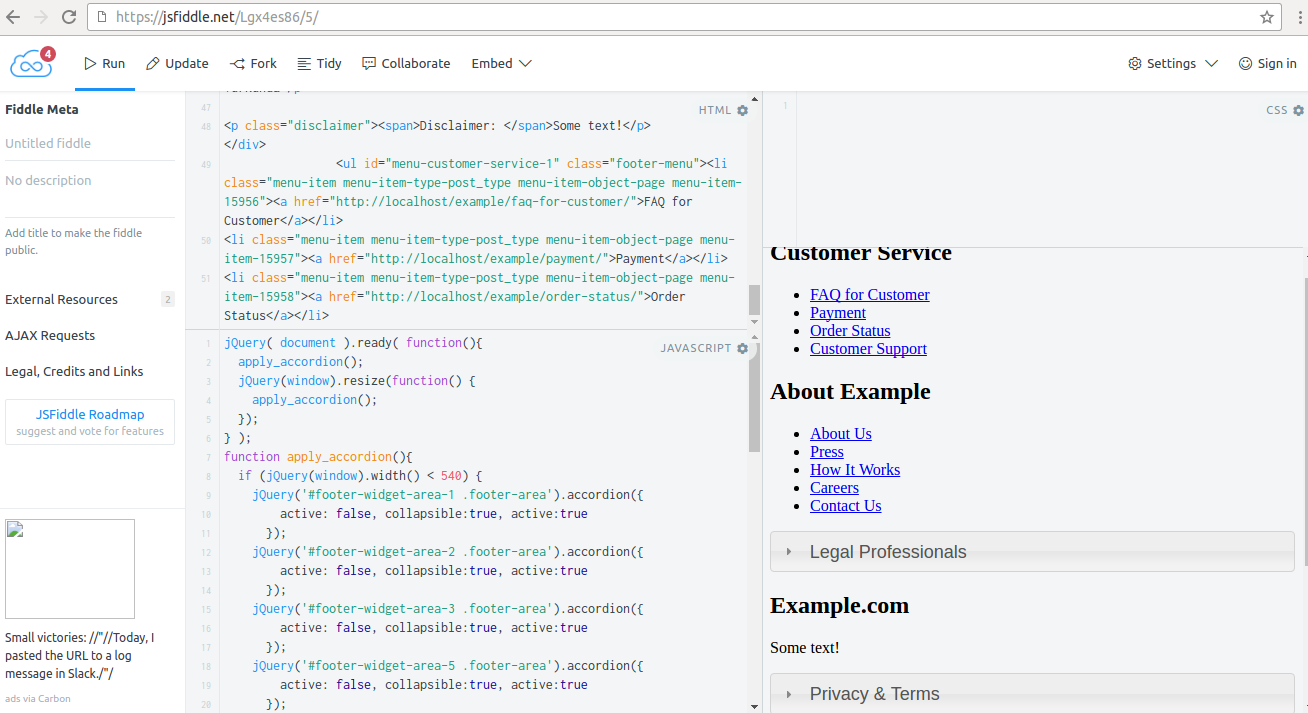
Fiddle: https://jsfiddle.net/Lgx4es86/6/
/* Calculates scrollbar width in pixels */
function scrollbar_width() {
if( jQuery('body').height() > jQuery(window).height()) {
/* Modified from: http://jdsharp.us/jQuery/minute/calculate-scrollbar-width.php */
var calculation_content = jQuery('<div style="width:50px;height:50px;overflow:hidden;position:absolute;top:-200px;left:-200px;"><div style="height:100px;"></div>');
jQuery('body').append( calculation_content );
var width_one = jQuery('div', calculation_content).innerWidth();
calculation_content.css('overflow-y', 'scroll');
var width_two = jQuery('div', calculation_content).innerWidth();
jQuery(calculation_content).remove();
return ( width_one - width_two );
}
return 0;
}
jQuery( document ).ready( function(){
apply_accordion();
jQuery(window).resize(function() {
apply_accordion();
});
} );
function apply_accordion(){
var ww = jQuery('body').width() + scrollbar_width();
if (ww < 540) {
jQuery('#footer-widget-area-1 .footer-area').accordion({
active: false, collapsible:true
});
jQuery('#footer-widget-area-2 .footer-area').accordion({
active: false, collapsible:true
});
jQuery('#footer-widget-area-3 .footer-area').accordion({
active: false, collapsible:true
});
jQuery('#footer-widget-area-5 .footer-area').accordion({
active: false, collapsible:true
});
jQuery('#footer-widget-area-6 .footer-area').accordion({
active: false, collapsible:true
});
} else {
var isInstance1 = (typeof jQuery('#footer-widget-area-1 .footer-area').data("ui-accordion") != "undefined");
if (isInstance1) {
jQuery('#footer-widget-area-1 .footer-area').accordion('option', 'active', 0);
jQuery('#footer-widget-area-1 .footer-area').accordion("destroy");
}
var isInstance2 = (typeof jQuery('#footer-widget-area-2 .footer-area').data("ui-accordion") != "undefined");
if (isInstance2) {
jQuery('#footer-widget-area-2 .footer-area').accordion('option', 'active', 0);
jQuery('#footer-widget-area-2 .footer-area').accordion("destroy");
}
var isInstance3 = (typeof jQuery('#footer-widget-area-3 .footer-area').data("ui-accordion") != "undefined");
if (isInstance3) {
jQuery('#footer-widget-area-3 .footer-area').accordion('option', 'active', 0);
jQuery('#footer-widget-area-3 .footer-area').accordion("destroy");
}
var isInstance5 = (typeof jQuery('#footer-widget-area-5 .footer-area').data("ui-accordion") != "undefined");
if (isInstance5) {
jQuery('#footer-widget-area-5 .footer-area').accordion('option', 'active', 0);
jQuery('#footer-widget-area-5 .footer-area').accordion("destroy");
}
var isInstance6 = (typeof jQuery('#footer-widget-area-6 .footer-area').data("ui-accordion") != "undefined");
if (isInstance6) {
jQuery('#footer-widget-area-6 .footer-area').accordion('option', 'active', 0);
jQuery('#footer-widget-area-6 .footer-area').accordion("destroy");
}
// var isInstance = (typeof jQuery('.footer-area').data("ui-accordion") != "undefined");
// if (isInstance){
// jQuery('.footer-area').accordion('option', 'active', 0);
// jQuery('.footer-area').accordion( "destroy" );
// }
}
}
Your workaround:
You are applying and removing the accordion styles, but not destroying the widget instances, so data event handlers are still there. You would need at least to move the jQuery('.footer-area').accordion part in another place to execute it just only one time. Moreover, beside this, the page width issue isn't solved by your workaround.
Scrollbar width function: credit Alex Mansfield (http://alexmansfield.com/javascript/css-jquery-screen-widths-scrollbars)


try...catchyou can fix the initialization error,:var isInstance = (typeof $(element).data("ui-accordion") != "undefined");then,if (isInstance)you can destroy, else you can initialize or refresh it. Did you tried this already? – Monkhood