I have added this gtm code in my chrome extension page(injected by the content script in and iframe)
// <!-- Google Tag Manager -->
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src='https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','owDataLayer','GTM-XXXXXXX');
// <!-- End Google Tag Manager -->
I confimred the gtm.js file loaded successfully.
Request URL:https://www.googletagmanager.com/gtm.js?id=GTM-XXXXXX&l=dataLayer
Request Method:GET
Status Code:200 (from disk cache)
I have a button and below code has been attached to the click event of the button
dataLayer.push({
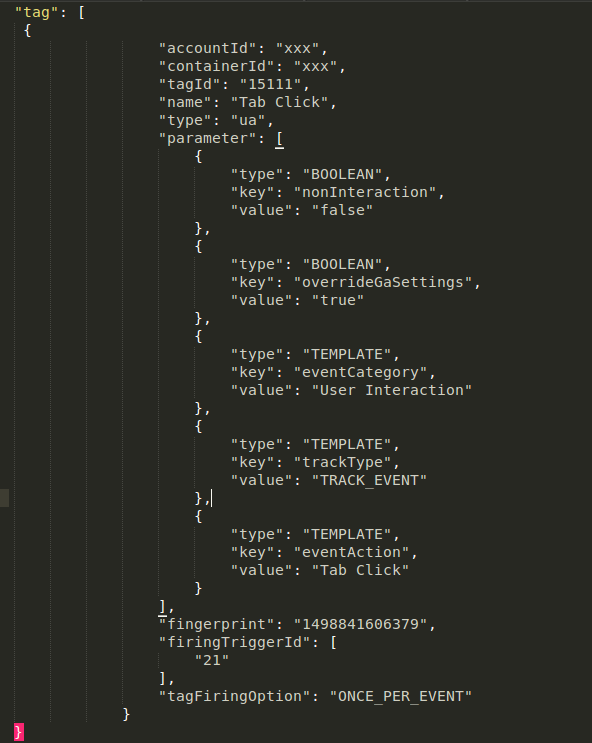
'event': 'tab click',
'user id' : 123,
'description' : "Social"
});
When I click the button dataLayer.push worked with success but nothing is being sent to https://www.google-analytics.com/r/collect?
no activities in the "Network" tab of developer toolbar window.
Can anybody help me resolving this? Thanks in advance!