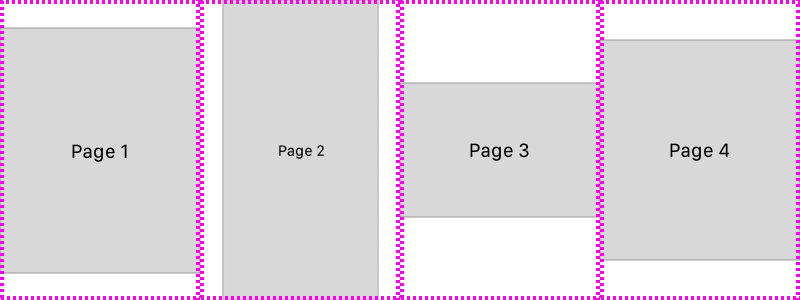
I have a PDF that has pages of different heights that I want to display in a horizontally paged fashion, one page at a time, with no gaps between pages, and the top of each page being aligned with the top of the view. For example:
I would like to use PDFKit's PDFView, especially since these settings can be achieved by:
let pdfView = PDFView()
pdfView.displayDirection = .horizontal
pdfView.displaysPageBreaks = false
pdfView.usePageViewController(true, withViewOptions: nil)
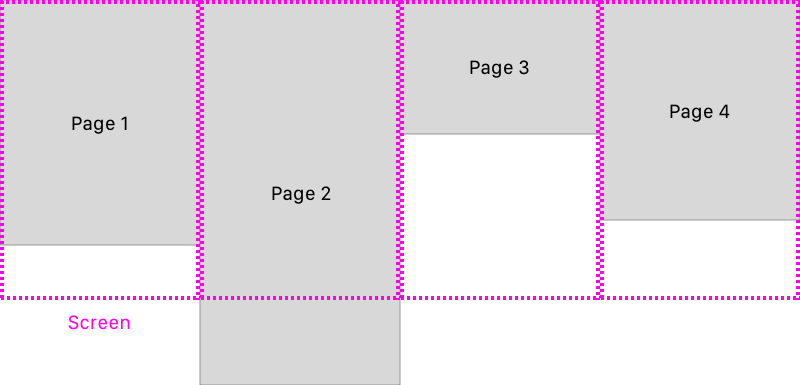
However, this produces the following:
This is due to the varying heights of the pages. Each page is centered vertically in the PDFView, and if its height of the page is greater than the height of the view (e.g. Page 2), it is aspect-scaled to fit.
To attempt to solve the first issue, the vertical offset, I have attempted several things. First, and this is gross and I know it's wrong, after inspecting the view hierarchy and finding the private view (a view of class named PDFTextInputView) that the page is rendered within I've tried adjusting its frame's origin.y to 0 whenever the outer-most scrollview (another private view) scrolls. This works in that whenever the next or previous page is scrolling into view, the page is rendered at the top of the view. However, once the user pinches to zoom on that page, its frame is automatically jumps back to being centered. This approach, aside from relying on private view hierarchy, just won't work.
To attempt to solve the "tall page problem" (Page 2) I've tried adjusting the scale factor of the PDFView whenever a new page appears. Sadly, the .PDFViewPageChanged notification only fires after the scroll view ends decelerating, so the page is zoomed out as it's scrolling in and then when I adjust the scale factor it jumps to fit the width of the screen. Then I turned to the .PDFViewVisiblePagesChanged which does fire as the next/previous pages are coming into view (as well as a few more times, which is fine) and this has the same issue as with .PDFViewPageChanged.
Other things I've tried:
- Adjusting the
transformon the document view - Intercepting the pinch gesture and adjusting the document view's center
- Creating my own page controller and render a single PDF page per page (not using
pdfView.usePageViewController)
Does anyone have any ideas of how I can achieve what I'm after?