How do I export HTML content into PDF using JasperReports, I have a parameter which carries value of the type HTML, and I have to export the same to a pdf file, where the pdf has to parse the html content
For showing html code in report we can use htmlcomponent developed by Jaspersoft (as I understnd after looking at source code the author is Narcis Marcu).
This component has a lot of limitations and cannot assist you in every case for any html page of any complexity. Anyway, the below is explains how to use this component.
This component can be easily added to the report with help of iReport 5.6.0. At last versions of Jaspersoft Studio (JSS) this component was removed from the palette for some reasons.
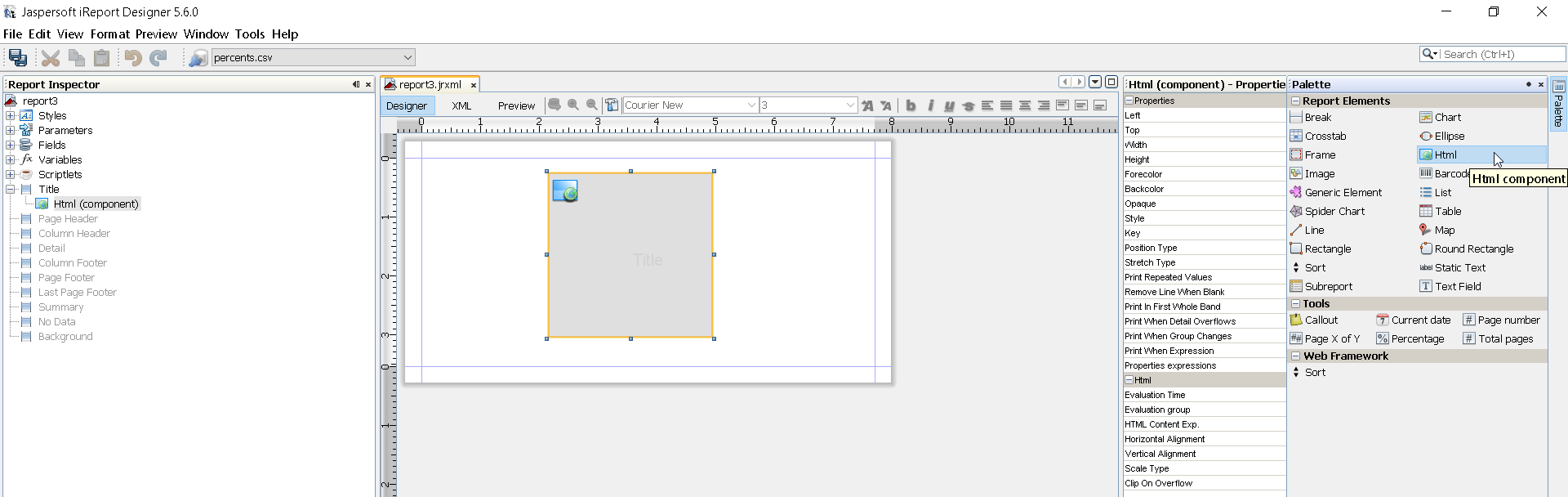
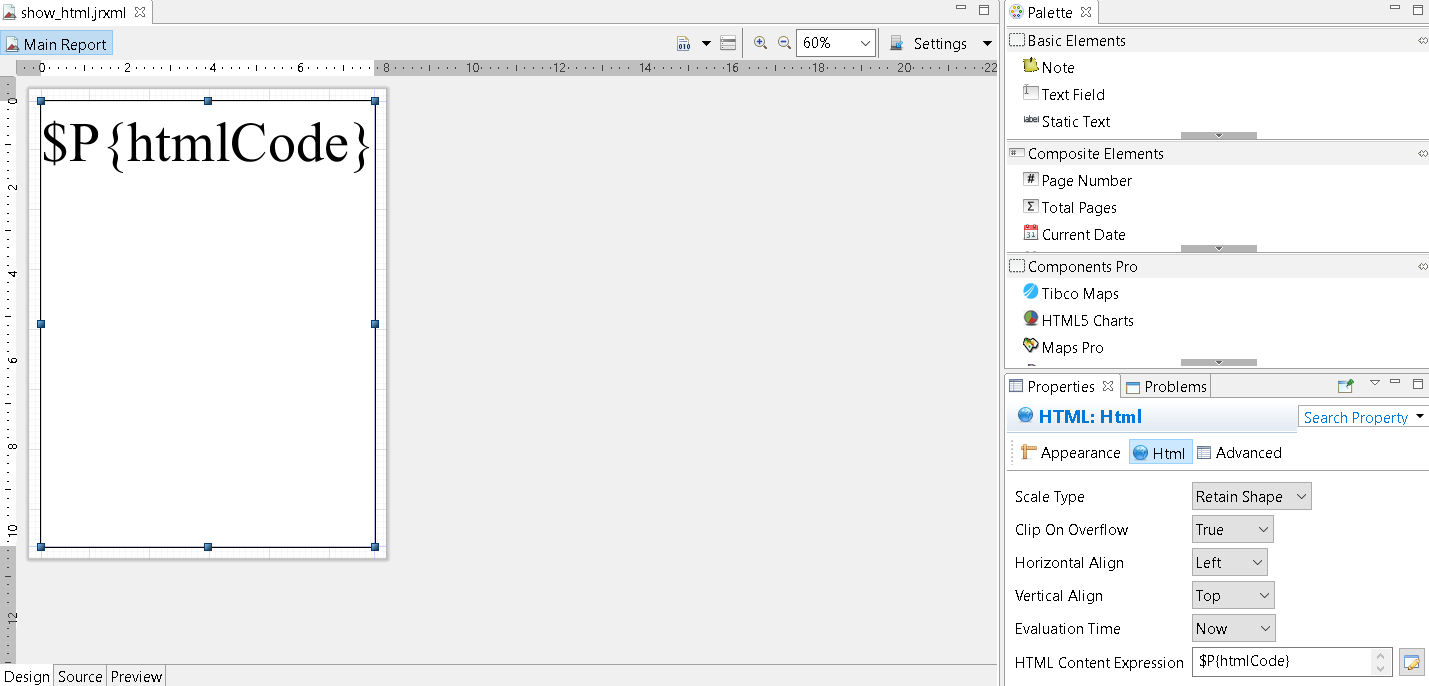
The Html component in iReport:
Using JSS
If you are using the JSS there is no reason to be upset - the support of Html component is still present in Studio. You can find the htmlcomponent.jar in folder like this: Jaspersoft Studio-6.3.1.final\configuration\org.eclipse.osgi\38\0\.cp\lib\.
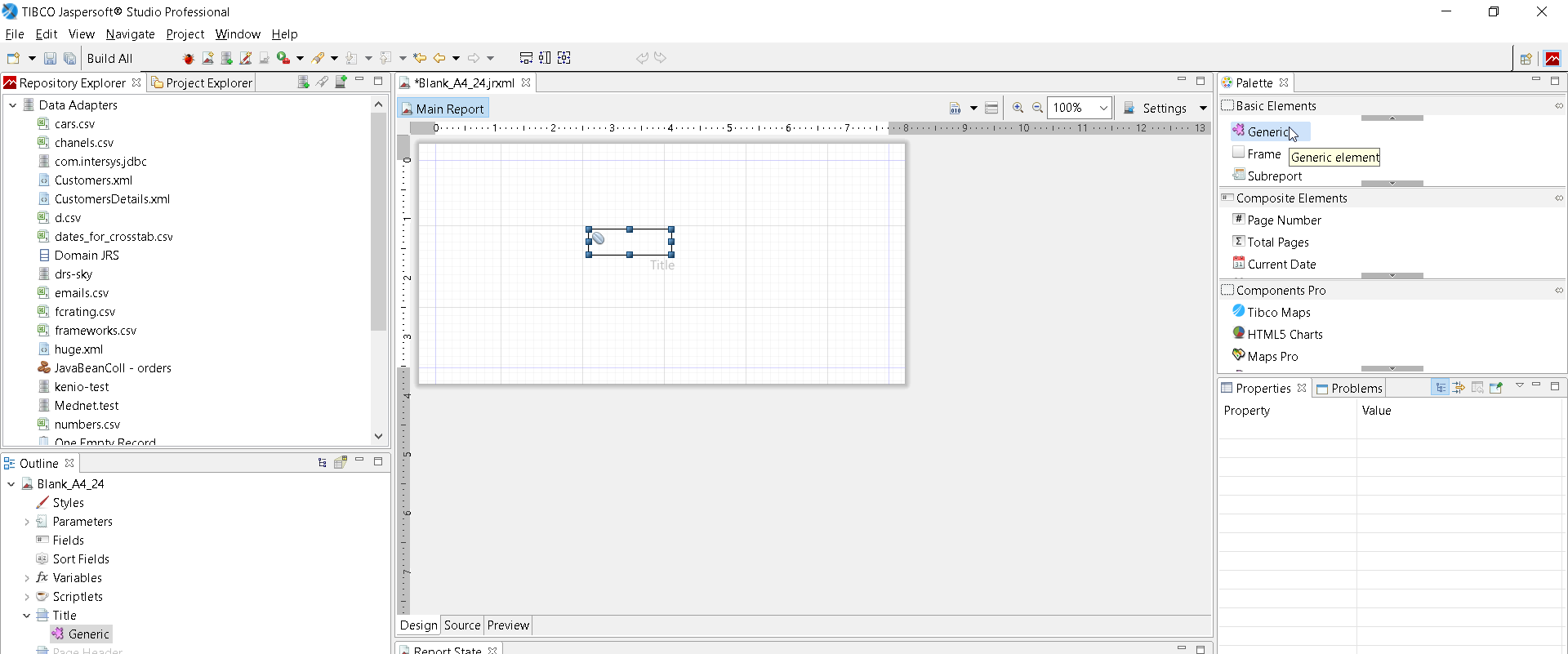
We can use Generic component in JSS for using all functionality of Html component.
For doing this we should set at least couple properties of Generic component:
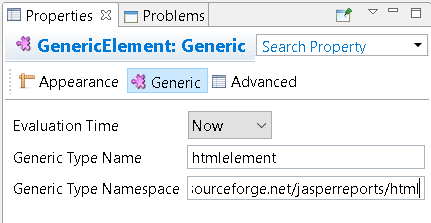
Generic Type Name should be: htmlelement
Generic Type Namespace should be: http://jasperreports.sourceforge.net/jasperreports/html
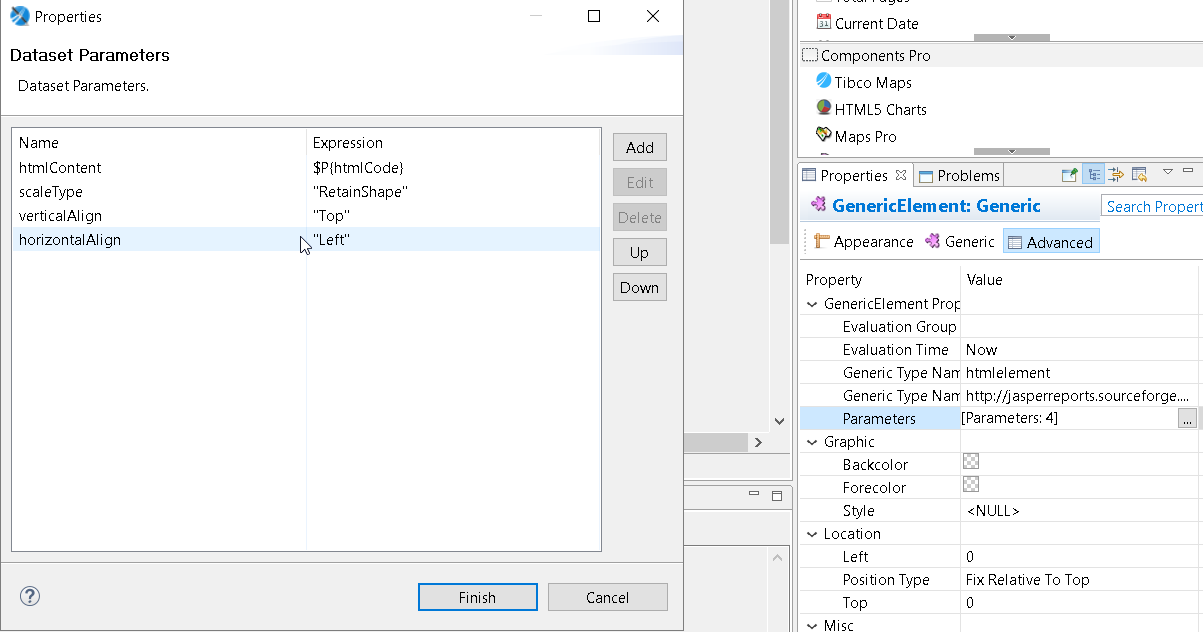
We can operate with this properties of Html component:
- scaleType - Image displaying type. Supports one of this values: Clip, FillFrame, RetainShape, RealHeight, RealSize
- horizontalAlign - Horizontal image alignment. Supports one of this values: Left, Center, Right
- verticalAlign - Vertical image alignment. Supports one of this values: Top, Middle, Bottom
- clipOnOverflow
- evaluationTime
- evaluationGroup
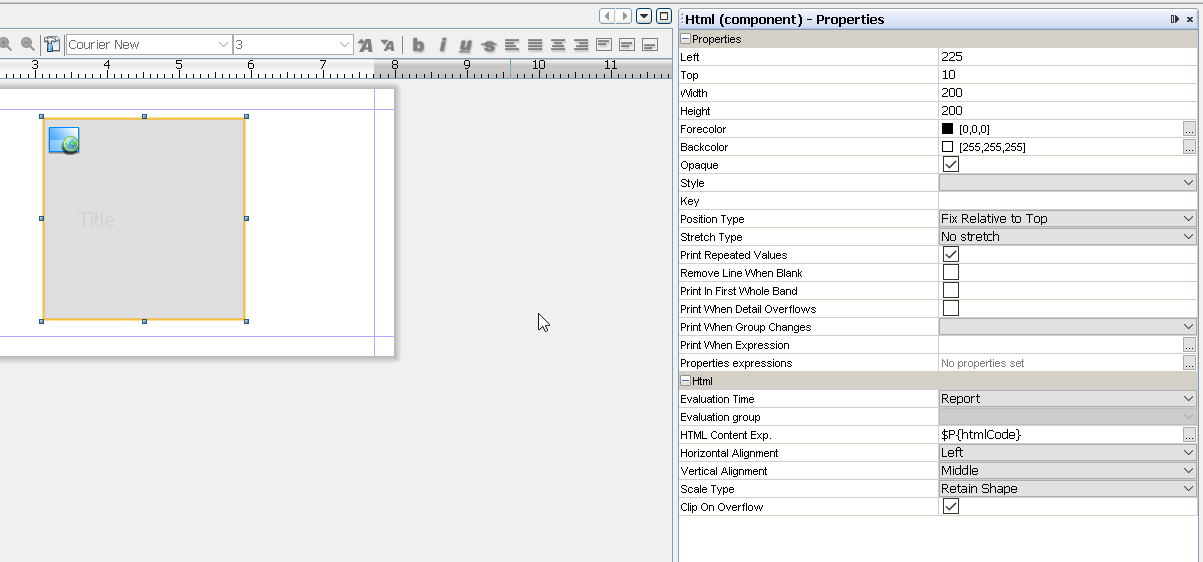
It JSS this properties can be set with help of Advanced tab of component's Properties:
At iReport its much easier to set the same properties:
As I mentioned before the JSS still has the htmlcomponent support. If you have jrxml file with htmlcomponent you can see all properties in JSS in the same way as at iReport.
Sample of using htmlcomponent component
We can show this simple html page at pdf report with help of JRPdfExporter.
The html page:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>Sample of html based report</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #a5d8da
}
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif
}
</style>
</head>
<body>
<h1>This is a sample of html based report</h1>
<p>Only minimal html features are supported</p>
<p>At least images are supported</p>
<br/><br/>
<img src='file://C:\images\smile.png' alt='Smile' height='100' width='100'>
</body>
</html>
We will try to use htmlcomponent with help of wrapper (native component) for HTML component and with help of Generic component.
The html code will be passed via report's parameter (htmlCode in samples)
Using native htmlcomponent component.
The jrxml file:
<?xml version="1.0" encoding="UTF-8"?>
<jasperReport xmlns="http://jasperreports.sourceforge.net/jasperreports" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://jasperreports.sourceforge.net/jasperreports http://jasperreports.sourceforge.net/xsd/jasperreport.xsd" name="Html component" pageWidth="595" pageHeight="842" columnWidth="555" leftMargin="20" rightMargin="20" topMargin="20" bottomMargin="20">
<parameter name="htmlCode" class="java.lang.String"/>
<title>
<band height="742">
<componentElement>
<reportElement x="0" y="0" width="555" height="742"/>
<hc:html xmlns:hc="http://jasperreports.sourceforge.net/htmlcomponent" xsi:schemaLocation="http://jasperreports.sourceforge.net/htmlcomponent http://jasperreports.sourceforge.net/xsd/htmlcomponent.xsd" scaleType="RetainShape" horizontalAlign="Left" verticalAlign="Top">
<hc:htmlContentExpression><![CDATA[$P{htmlCode}]]></hc:htmlContentExpression>
</hc:html>
</componentElement>
</band>
</title>
</jasperReport>
Using Generic component.
The jrxml file:
<?xml version="1.0" encoding="UTF-8"?>
<jasperReport xmlns="http://jasperreports.sourceforge.net/jasperreports" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://jasperreports.sourceforge.net/jasperreports http://jasperreports.sourceforge.net/xsd/jasperreport.xsd" name="Generic builds html" pageWidth="595" pageHeight="842" columnWidth="555" leftMargin="20" rightMargin="20" topMargin="20" bottomMargin="20">
<parameter name="htmlCode" class="java.lang.String"/>
<title>
<band height="742">
<genericElement>
<reportElement x="0" y="0" width="555" height="742"/>
<genericElementType namespace="http://jasperreports.sourceforge.net/jasperreports/html" name="htmlelement"/>
<genericElementParameter name="htmlContent">
<valueExpression><![CDATA[$P{htmlCode}]]></valueExpression>
</genericElementParameter>
<genericElementParameter name="scaleType">
<valueExpression><![CDATA["RetainShape"]]></valueExpression>
</genericElementParameter>
<genericElementParameter name="verticalAlign">
<valueExpression><![CDATA["Top"]]></valueExpression>
</genericElementParameter>
<genericElementParameter name="horizontalAlign">
<valueExpression><![CDATA["Left"]]></valueExpression>
</genericElementParameter>
</genericElement>
</band>
</title>
</jasperReport>
In both cases we can use the same Java code:
Map<String, Object> params = new HashMap<>();
params.put("htmlCode", "<!DOCTYPE html PUBLIC \"-//W3C//DTD HTML 4.01//EN\">\n" +
"<html>\n" +
"<head>\n" +
" <title>Sample of html based report</title>\n" +
" <style type=\"text/css\">\n" +
" body {\n" +
" padding-left: 11em;\n" +
" font-family: Georgia, \"Times New Roman\",\n" +
" Times, serif;\n" +
" color: purple;\n" +
" background-color: #a5d8da\n" +
" }\n" +
"\n" +
" h1 {\n" +
" font-family: Helvetica, Geneva, Arial,\n" +
" SunSans-Regular, sans-serif\n" +
" }\n" +
" </style>\n" +
"</head>\n" +
"\n" +
"<body>\n" +
"<h1>This is a sample of html based report</h1>\n" +
"\n" +
"<p>Only minimal html features are supported</p>\n" +
"\n" +
"<p>At least images are supported</p>\n" +
"<br/><br/>\n" +
"<img src='file:/C:\\images\\smile.png' alt='Smile' height='100' width='100'>\n" +
"</body>\n" +
"</html>");
JasperPrint jasperPrint = JasperFillManager.fillReport(jasperReport, params, new JREmptyDataSource());
For valid working (report compiling) we should add htmlcomponent.jar to the classpath!
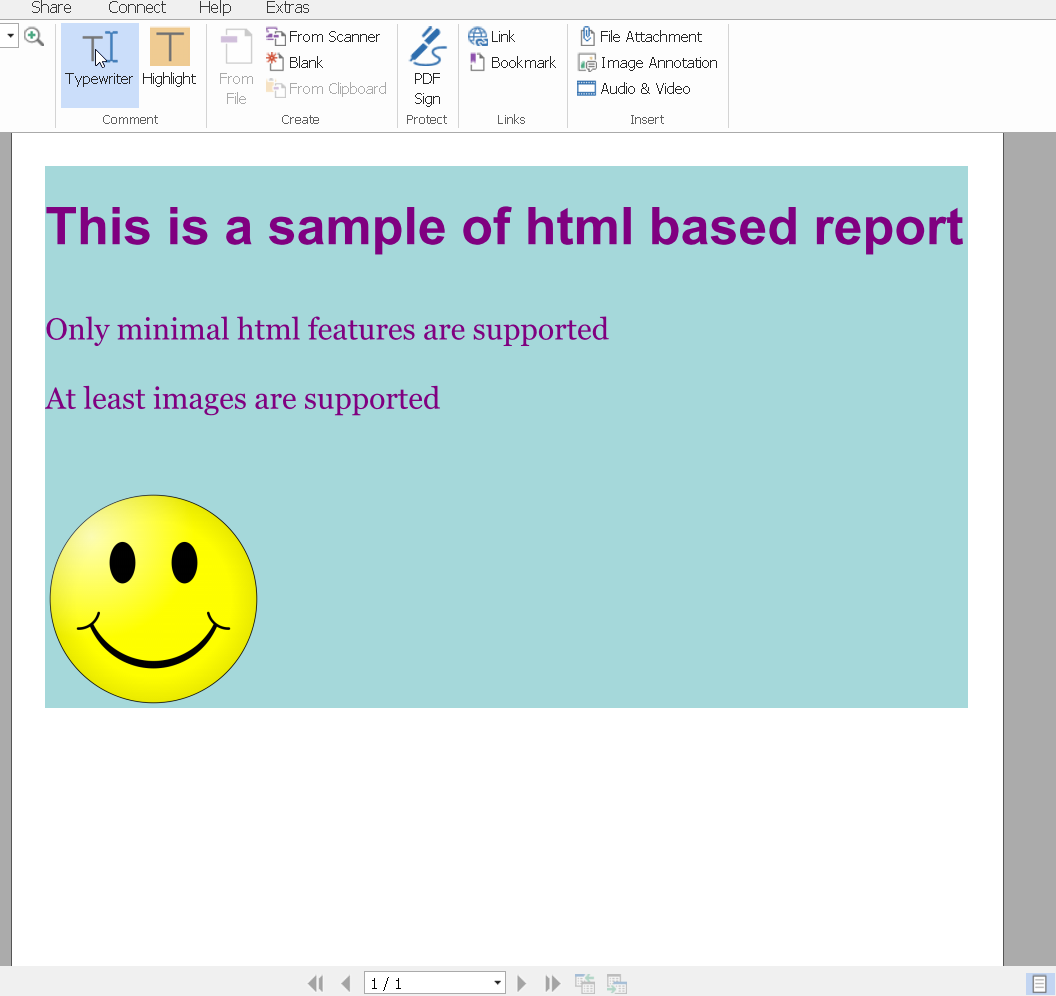
Output result
The output result for both cases will be the same:
More info:
- Information about using Generic Element - JasperReports - Generic Element Sample
- Nice answer by Petter Friberg: How to export HTML text with embedded images (base64, data uri) using the htmlcomponent?
- The source code of htmlcomponent component and the sample of using can be found in JasperReports library package at
jasperreports-6.x\demo\samples\htmlcomponentfolder - Another sample can be found at another folder of JasperReports library package -
jasperreports-6.x\demo\samples\genericelement
No generic element handlers found for namespace http://jasperreports.sourceforge.net/jasperreports/html :( –
Martian © 2022 - 2024 — McMap. All rights reserved.