Which regex engine does Visual Studio Code use? It is now a little more nuanced than previously. The best source is this Visual Studio Code wiki: GitHub wiki: Notes on Regular Expression Support:
[At the top of the document]
This document applies to search (CMD+SHIFT+F/CTRL+SHIFT+F) and
quickopen (CMD+P/CTRL+P). By default, VS Code uses the ripgrep tool to
drive search.
...
[At the end of the document]
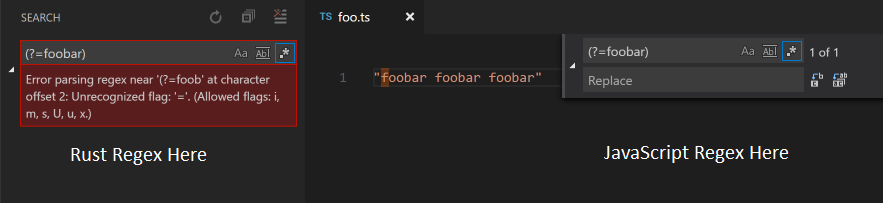
Text search uses two different sets of regular expression engines. The
workspace is searched using ripgrep, which will use the Rust regex
engine, and will fallback to PCRE2 if the regex fails to parse in the
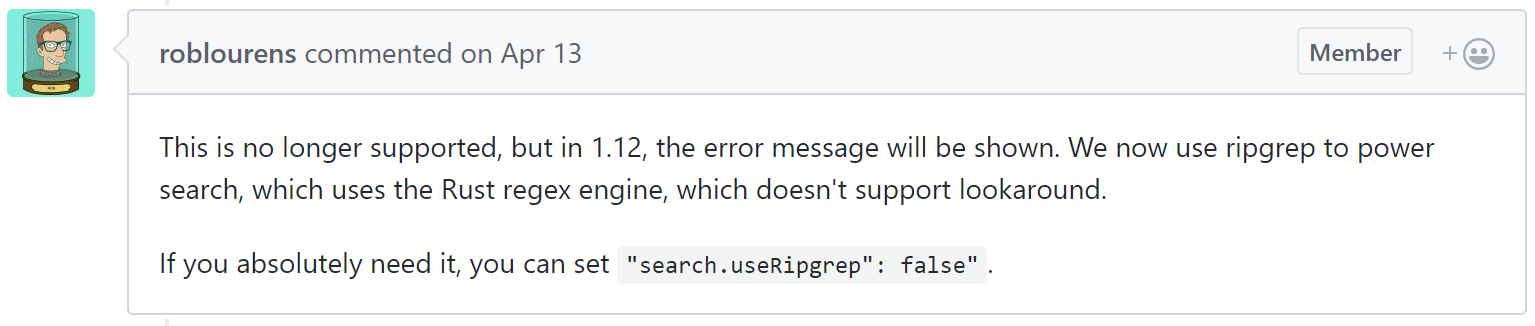
Rust regex engine. The Rust regex engine doesn't support some features
like backreferences and look-around, so if you use those features,
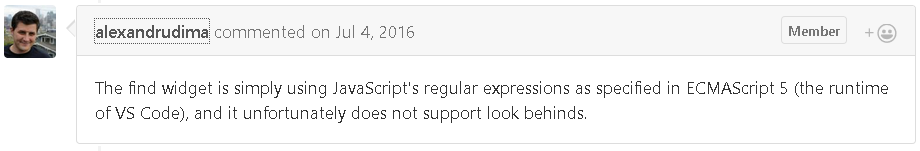
PCRE2 will be used. Open files are searched using a JS regex in the
editor itself. Most of the time, you don't need to worry about this,
but you may see an inconsistency in how some complex regexes are
interpreted, and this can be an explanation. Especially when you see a
regex interpreted one way when a file is open, and another way when it
is not. During a Replace operation, each file will be opened in turn,
and the search query will be run as a JS regex.
Another potential issue is how newlines are handled between ripgrep
and the editor. The editor normalizes newlines, so that you can match
both CRLF and LF line endings just with \n. It's actually not possible
to match \r explicitly in the editor because it is normalized away.
When searching in the workspace, VS Code tries to rewrite a regex so
that \n will match CRLF. But \r\n or \s\n will also match CRLF in
closed files, but not in open files.
Two key points: (1) newlines are handled specially and (2) backrefereences and look-arounds are supported despite using the Rust regex engine - if your regex has a look-around or backreference in it PCRE2 will be used instead of the Rust engine.
More on lookarounds
The Find Widget (Ctrl + F) used for finding within the active editor only supports all lookarounds (lookahead and lookbehind) and those lookarounds can be non-fixed-length. So this will work in the Find Widget: (?<!blah.*).
In a search across files (Ctrl + Shift + F) non-fixed-length lookbehinds do not work. Lookaheads can be fixed or non-fixed-length. But non-fixed-length positive or negative lookbehinds do not work and you will get an error message below the search input box: Regex parse error: lookbehind assertion is not fixed length which may not appear until you actually try to run the search.







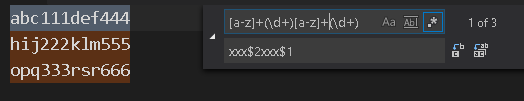
[^]pattern as matching any symbol. So, it is clear it is JS regex engine. – Dastard