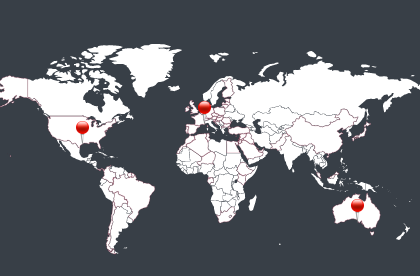
I'm using jVectorMap Plugin to add a map to website. Here is a map where I added markers on page load. Is there a way to do it dynamically? I need to add them on mouse click. I use jVectorMap Plugin
var plants = [
{name: 'VAK', coords: [-25.274398, 133.775136], status: 'mrk'},
{name: 'MZFR', coords: [37.090240, -95.712891], status: 'mrk'},
{name: 'AVR', coords: [50.9030599, 6.4213693], status: 'mrk'}
];
$('#world-map-markers').vectorMap({
map: 'world_mill_en',
normalizeFunction: 'polynomial',
markerStyle: {
initial: {
fill: '#F8E23B',
stroke: '#383f47'
}
},
backgroundColor: '#383f47',
markers: plants.map(function(h) {
return {
name: h.name,
latLng: h.coords
}
}),
series: {
markers: [{
attribute: 'image',
scale: {
'mrk': 'marker.png'
},
values: plants.reduce(function(p, c, i) {
p[i] = c.status;
return p
}, {}),
}]
}
});
});