This is my first electron app, which is based on quick-start app. I want to add twitter bootstrap's css. So I installed it like this:
npm install bootstrap
And included in the index.html like this:
<link rel="stylesheet" href="node_modules/bootstrap/dist/css/bootstrap.min.css">
When I run: npm start from terminal it works fine. However when I try to build it using electron-packager like this:
npm run build
I get a native mac app "myApp.app", but when I open it, I don't see the styles.
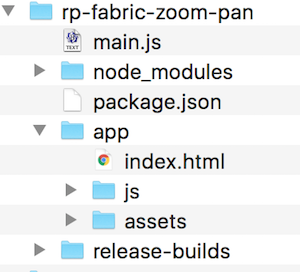
The only files in the application aside from node_modules and package.json are: main.js and index.html and both are in the root dir.
Is there a step here that I am missing?
Edit
I realized that the application is looking for the css file in Resouces/app directory. Is it the responsibility of the build tool to include the css file, or should I include it manually? If I have to take care of this, did I even needed to install bootstrap from npm?