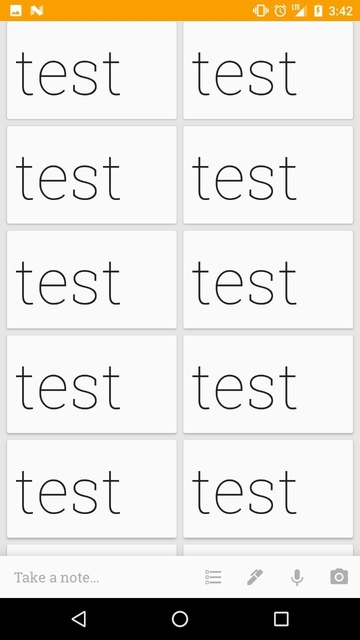
Recently, I stunned with a problem. On my android phone elements of the list or scroll views with the same elevation have different shadows related to their positioning. For example, views on the top of the screen have a small light shadow, whenever views on the bottom of the screen have more dark and strong shadow. Here is a screenshot from Google Keep application:
So, I thought that this is because of exactly Google Keep application. Maybe guys from Google decided to do that trick with shadows for their application. Thus, I created a sample application.
My layout:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
style="@style/AppButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:text="Test"/>
<TextView
style="@style/AppButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:text="Test"/>
<TextView
style="@style/AppButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:text="Test"/>
<TextView
style="@style/AppButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:text="Test"/>
<TextView
style="@style/AppButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:text="Test"/>
<TextView
style="@style/AppButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:text="Test"/>
<TextView
style="@style/AppButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:text="Test"/>
</LinearLayout>
My styles:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="AppButton">
<item name="android:background">@color/colorAccent</item>
<item name="android:elevation">4dp</item>
<item name="android:gravity">center</item>
<item name="android:padding">16dp</item>
<item name="android:textColor">@android:color/white</item>
</style>
</resources>
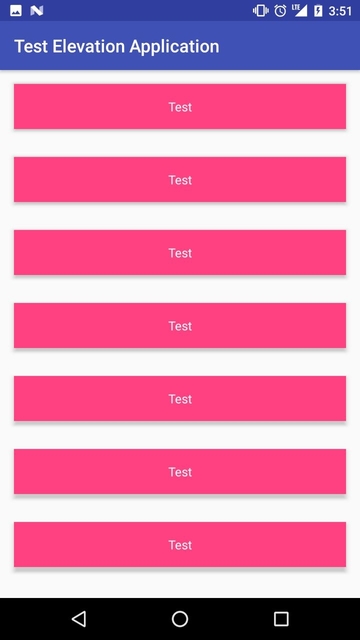
And the output is:
As you see, we have the same effect (top view has a small shadow, bottom view have a big shadow). So my questions are:
- What I did wrong?
- How can I achieve the same shadow for all views (not different by their positions)?
- Also, I haven't found any explanations in docs, so where I can read about that phenomenon?
- Does it happen on all devices or only on specific?
P.S.: I have Nexus 5X, Android 7.1.2.
UPD: An important mention that from Android Studio Preview Window everything is fine. Every view has the same shadow as other. But on a real device, you can see the difference.




elevation = 4dp. But for user, it looks like views on the top of the screen have 2-3dp elevation and views on the bottom of the screen have 4-5dp elevation – Selenite