So my goal is to create a mouseenter/mouseexit event for an individual li's child elements. For my app, when a user mouseenters an li elememt, it's child element div class='thumbs' is added to the DOM through a component boolean property called "hover" -- *"ngIf='hover'"
My problem is, when I mousenter over an indivual li elememt, all the thumb icons are shown instead of the just the individual li's thumb icons.
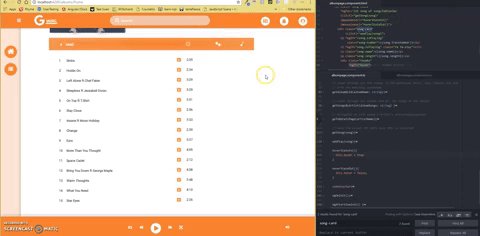
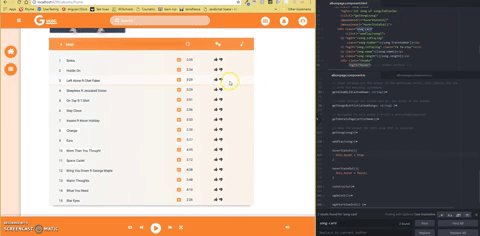
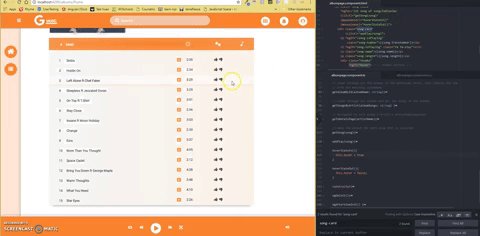
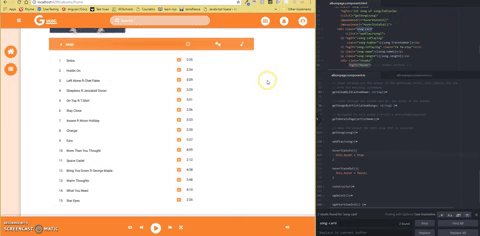
Here is a video higlighting my problem:
HTML:
<ul> <!-- Each song on the album -->
<li class="song-block"
*ngFor='let song of songsToDisplay'
(click)="getSong(song)"
(mouseenter)="hoverStateIn()"
(mouseleave)="hoverStateOut()">
<div class="song-card"
(click)="addPlay(song)">
<p *ngIf="!song.isPlaying"
class="song-number">{{song.tracknumber}}</p>
<i *ngIf="song.isPlaying" class="fa fa-play"></i>
<p class="song-name">{{song.name}}</p>
<p class="song-length">{{song.length}}</p>
<div class="thumbs"
*ngIf="hover"> <!-- Thumbs section -->
<i class="fa fa-thumbs-up"></i>
<i class="fa fa-thumbs-down"></i>
</div>.....
</ul>
TypeScript:
hover: boolean = false;
hoverStateIn(){
this.hover = true
}
hoverStateOut(){
this.hover = false;
}