I am building my storybook documentation for a library I built with React and I am not finding a easy way to render multiple variants in the same page.
So, what I have so far is something like this
const Template = (args, { argTypes }) => <Title {...args} />
export const Primary = Template.bind({});
export const Success = Template.bind({});
export const Warning = Template.bind({});
export const Inverse = Template.bind({});
export const Default = Template.bind({});
export const Info = Template.bind({});
export const Danger = Template.bind({});
export const Disabled = Template.bind({});
Primary.args = {
children: 'Primary',
level: 3, // <- this can go from 1 to 5,
as: 'h1',
variant: 'primary',
}
Success.args = {
children: 'Success',
level: 3, // <- this can go from 1 to 5,
as: 'h1',
variant: 'success',
}
etc...
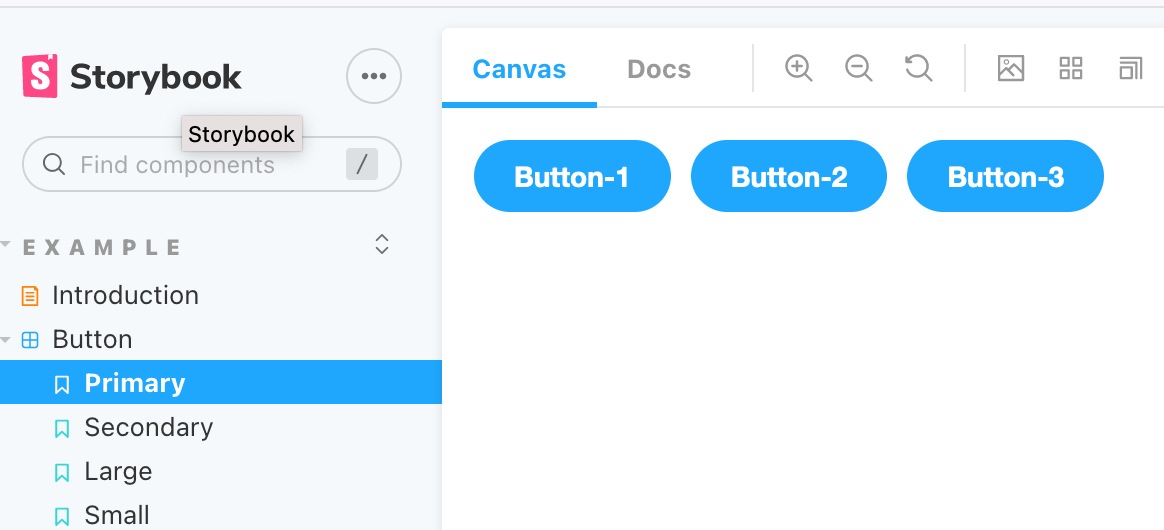
This generates this:
and I am trying to achieve something like this when I render each variant:
How can I do something like that with Storybook?