Is there a way to tell for sure whether Visual Studio Code is using version 2.0.3?
Open up a TypeScript file in Visual Studio Code and in the bottom right you will see the version of TypeScript it's using:
![enter image description here]()
Is there a method for updating Visual Studio Code that will automatically update TypeScript to the latest released version, or does the TypeScript update have to be done independently?
The way I've been doing it is to explicitly tell Visual Studio Code the folder where your TypeScript npm module is installed. I'm on Windows, so after you run the npm command to install TypeScript (npm install -g typescript) it will install it in this folder:
C:\Users\username\AppData\Roaming\npm\node_modules\typescript\
So you need to tell Visual Studio Code to use the lib folder of your TypeScript npm install. You do this by:
Open VS Code settings (File -> Preferences -> Settings)
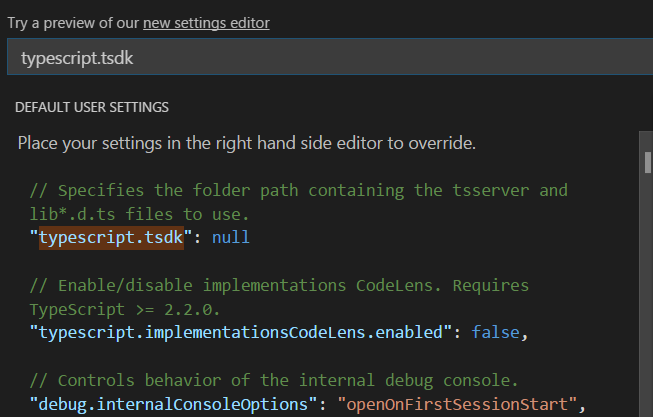
Search for typescript.tsdk setting
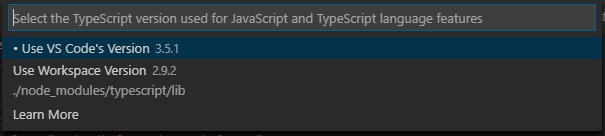
![enter image description here]()
Find where npm installed TypeScript with: npm list -g typescript. In my case, it returned C:\Users\username\AppData\Roaming\npm
Override the value of typescript.tsdk setting to: C:\\Users\\username\\AppData\\Roaming\\npm\\node_modules\\typescript\\lib
Note the use of double backward slashes to have a properly escaped string with backward slashes.
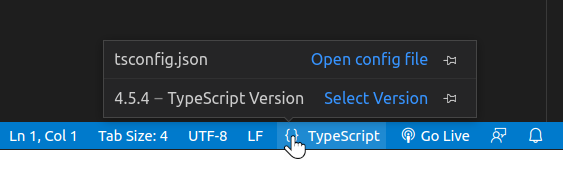
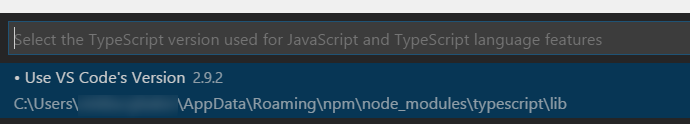
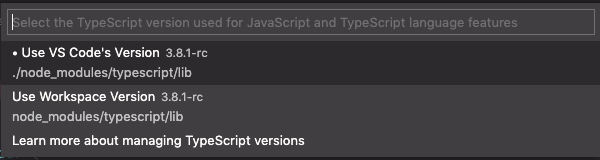
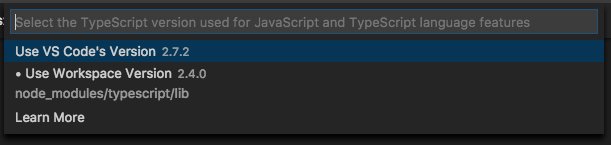
Confirm that VS Code is using the npm version of TypeScript for intellisense by opening a TypeScript file, clicking the TypeScript version number in the bottom right and seeing in the task window that VS Code is loading TypeScript from the directory specified in step 4:
![enter image description here]()
- Confirm that VS Code is using the correct version of TypeScript for compiling by going to this folder and changing the name of the file:
C:\Users\username\AppData\Roaming\npm\tsc.cmd (to something like tsc1.cmd)
Now try building in VS Code (Tasks -> Run Tasks -> tsc:build - tsconfig.json) and you should get this error message in the VS Code terminal window:
'tsc' is not recognized as an internal or external command, operable program or batch file.
The terminal process terminated with exit code: 1
- Change the file back to tsc.cmd and you should now be able to build and have Intellisense in VS Code for the globally installed TypeScript node package











yarn tsc --version, for vscode TypeScript version you can see updates/changelog - e.g. code.visualstudio.com/updates/v1_66 says for example "VS Code now bundles TypeScript 4.6.3." – Hurtle