Simply look at your project log.
For example, put this on your properties:
#Log Levels
logging.level.org.springframework=DEBUG
logging.level.com.howtodoinjava=DEBUG
# Log Thresolds
logging.threshold.console=TRACE
logging.threshold.file=INFO
# Log to File
logging.file=${java.io.tmpdir}/app.log
# Log Patterns
logging.pattern.console= %d{yyyy-MM-dd HH:mm:ss} - %msg%n
logging.pattern.file= %d{yyyy-MM-dd HH:mm:ss} [%thread] %-5level %logger{36} - %msg%
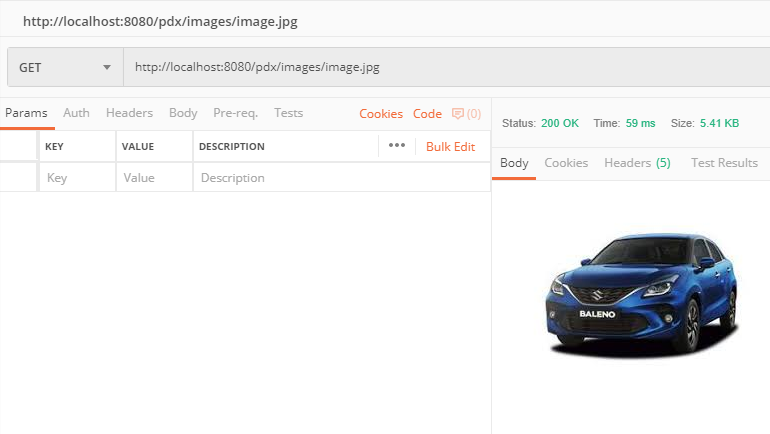
Later run your app and look you log output, in my case I have that:
None of the document roots [src/main/webapp, public, static] point to a directory and will be ignored.
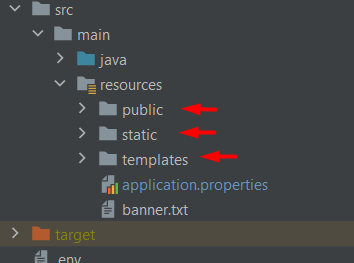
Solution: create a folder called: 'webapp' or 'public' or 'static' at level of 'main' folder.
I'm using IntelliJ IDEA COMMUNITY .
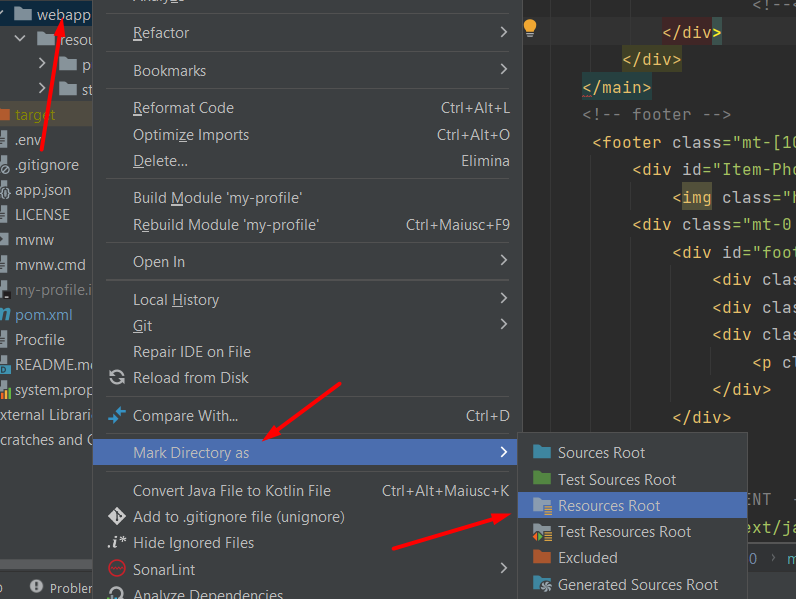
I created a folder called "webapp" and had to convert it as "Resources Root".:
![enter image description here]()
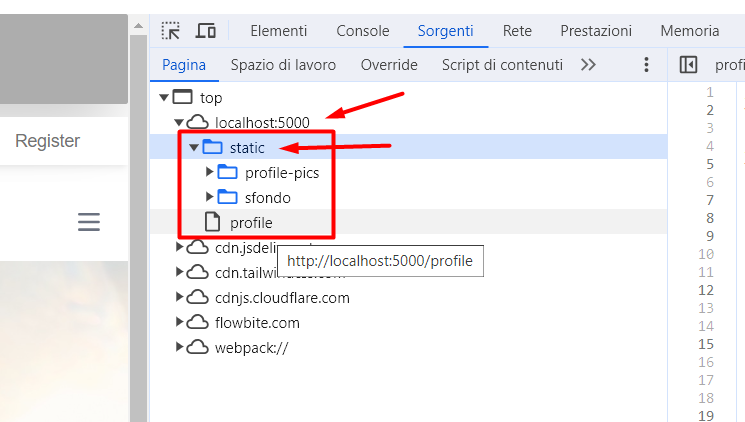
Inside of this folder I created only my static folder that contains css, js, pics, icons etc.. for you html page use normally your 'resources' folder by default.
- On html page with Thymelef I used :
<img th:src="@{/static/profile-pics/pic7.png}">
- On html pure I used
<img src="/static/profile-pics/pic7.png" />
The output in console is this :
![enter image description here]()
Works fine!!!
ATTENTION!!
Do not use the src/main/webapp directory if your application will be packaged as a jar. Although this directory is a common standard, it will only work with war packaging and it will be silently ignored by most build tools if you generate a jar.
If You use only jar as packaged, do nothing and put only this in your properties:
spring.mvc.static-path-pattern=/static/**
![enter image description here]()





@EnableWebMvc(or equivalent) in your app. That would switch off the default Boot MVC config. – Teresiateresinastatic,publicor whatever resource dir on the classpath! – Ringlet