I'm currently trying to disable the caching for index.html for my Angular SPA with a .NET Core 2.2 backend.
I'm doing this according to this answer by setting an OnPrepareResponse action for my StaticFileOptions.
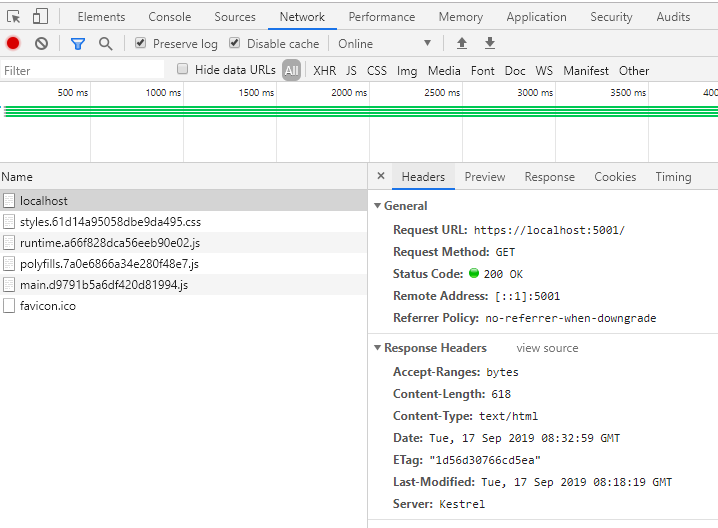
But the Cache-Control header never gets sent. When I set a breakpoint in the OnPrepareResponse action I break for everyfile except index.html
What am I missing here? How can I actually control the cache for the index.html file?
// I've changed nothing else in the default ASP.NET Core/Angular template
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
// ...
var staticFileOptions = new StaticFileOptions
{
OnPrepareResponse = context =>
{
// Breakpoint for next line hits for following files
// 1: styles.61d14a95058dbe9da495.css
// 2: runtime.a66f828dca56eeb90e02.js
// 3: polyfills.7a0e6866a34e280f49e7.js
// 4: main.d9791b5a6df420d81994.js
// 5: favicon.ico
if (context.File.Name == "index.html")
{
context.Context.Response.Headers
.Add("Cache-Control", "no-cache, no-store, must-revalidate");
context.Context.Response.Headers.Add("Pragma", "no-cache");
context.Context.Response.Headers.Add("Expires", "0");
}
}
};
app.UseStaticFiles(staticFileOptions);
app.UseSpaStaticFiles(staticFileOptions);
// ...
}