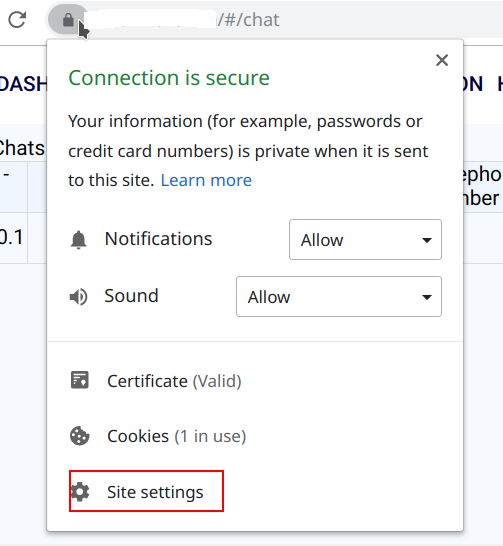
I am working on SAAS solution and I need customers to receive notification sounds from the application. Even if they just launched it without any interaction with it. Google has changed Chrome behaviour regarding this aspect and now user is required to click on webpage to get notification sounds. I have found out that it is possible to allow sounds explicitly here:
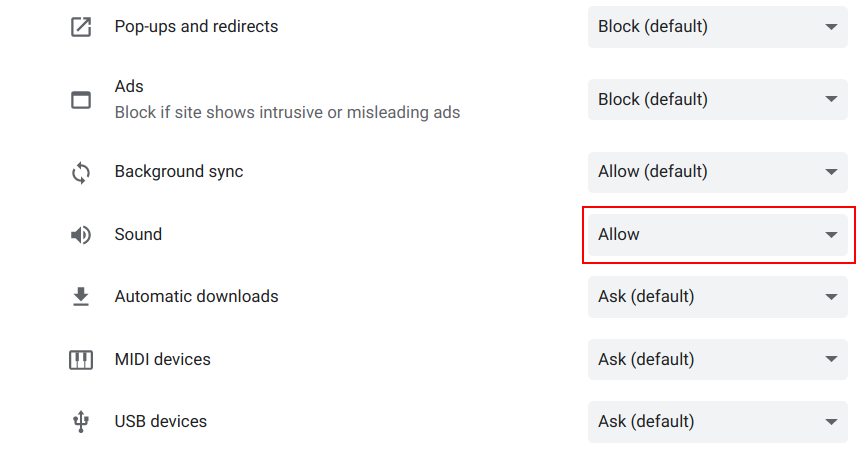
and then user should enable sounds explicitly for your websites:
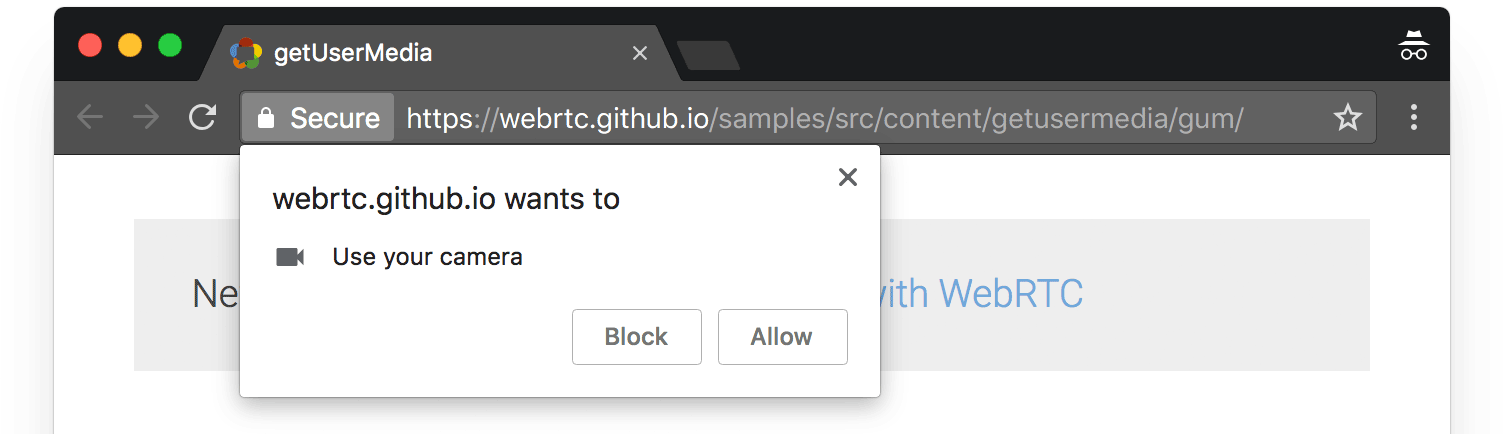
Now user will not have to click to enable sound notifications. My question: is it possible to request user permission for sound the same way we do it for microphone: