I would like to use CircularProgressIndicator from Material Library width custom size, but when I set any width or height to the view, just view Itself changing not circle inside it.
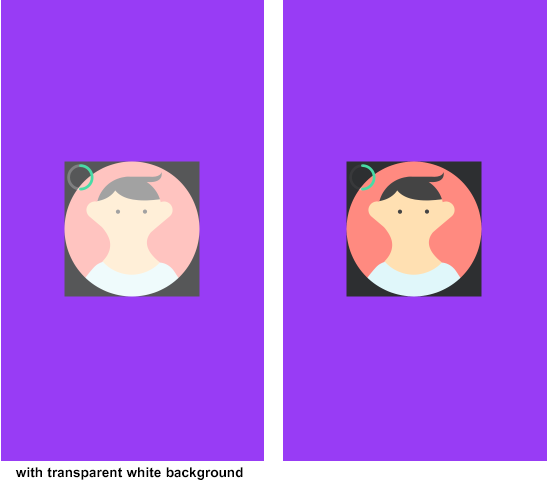
what I want to achieve is fill progress to image view as I shown in below image
and this is my code
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.imageview.ShapeableImageView
android:id="@+id/circleBackground"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="16dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintDimensionRatio="H,1:1"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_percent="0.5"
app:shapeAppearanceOverlay="@style/circleImageView"
tools:src="@tools:sample/avatars" />
<com.google.android.material.progressindicator.CircularProgressIndicator
android:id="@+id/progressBar"
android:layout_width="0dp"
android:layout_height="0dp"
android:max="100"
android:progress="50"
app:indicatorColor="@color/green_true"
app:indicatorDirectionCircular="clockwise"
app:layout_constraintBottom_toBottomOf="@id/circleBackground"
app:layout_constraintLeft_toLeftOf="@id/circleBackground"
app:layout_constraintRight_toRightOf="@id/circleBackground"
app:layout_constraintTop_toTopOf="@id/circleBackground"
app:trackColor="#50ffffff"
app:trackCornerRadius="90dp" />
</androidx.constraintlayout.widget.ConstraintLayout>



 ]
]
ShapeableImageViewwithapp:layout_constraintDimensionRatio="H,1:1"andandroid:layout_width="0dp"andandroid:layout_height="0dp"that's will defined view size at start. I think it does not matter to ShapeableImageView. if I change it to any other view result will be same – Bowerbird