How can I implement input-lg class in a select2 dropdown? I wan't my dropdown to have the same size as an input element having a class of input-lg here's what I have so far
<div class="col-sm-4">
<label for="mobile" class="control-label"><span class="text-danger">*</span> Nationality</label>
<input type="text" id="nationality" name="nationality" class="form-control input-lg" />
</div>
<div class="col-sm-4 padding-minimum">
<label for="mobile" class="control-label"><span class="text-danger">*</span> Gender</label>
<select name="gender" id="gender" class="form-control select2-container input-lg step2-select" data-placeholder="Select Gender">
<option></option>
<option value="1">Male</option>
<option value="0">Female</option>
</select>
</div>
And here is my script
<script>
$(document).ready(function(){
$('select').select2();
});
</script>
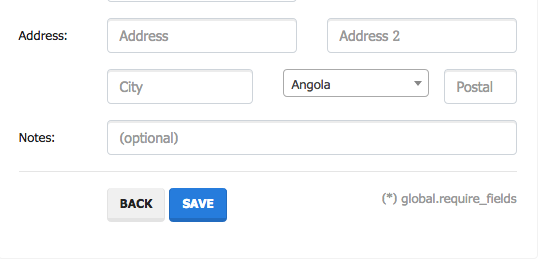
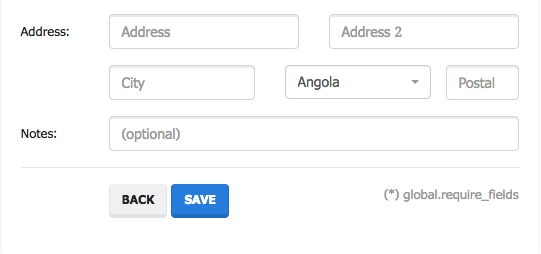
But It seems that once initialized the dropdown is not the same size as an input field having a class of input-lg eventhough I placed a class of input-lg on my select element. Any idea on how to implement this? I just want the select2 to have the same height as the input field
I'm using select2 version 4.0.0 and the css is version 3.5.2 I think