I created a simple worldmap with d3 as you can see here: http://bl.ocks.org/wiesson/ef18dba71256d526eb42
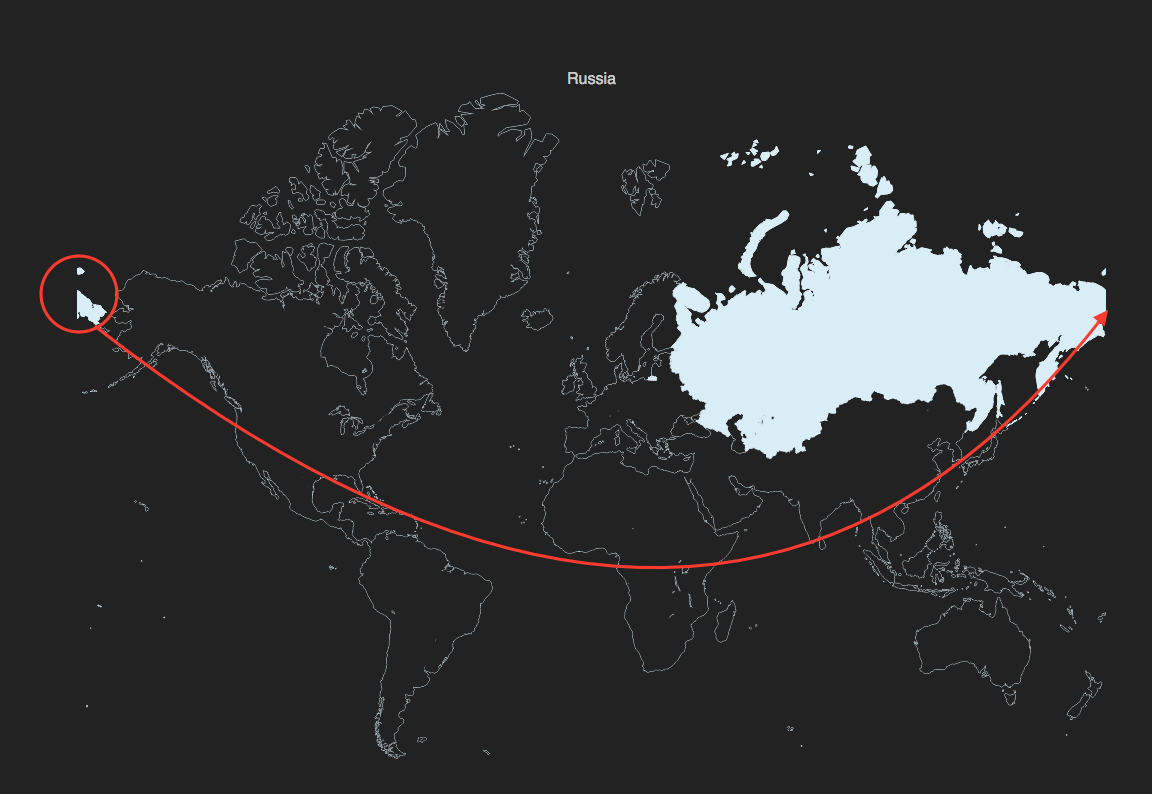
Is there a simple way to shift the small part of russia (as illustrated in the picture) to the right, without creating a new topojson? If not, any other idea?