The editor that helps you to pick color in visual studio is ColorEditor which doesn't persists custom colors across different controls. To solve the problem, you should:
- Create a custom
UITypeEditor based on ColorEditor
- Register the editor for type
Color at visual studio startup
Here is a detailed answer including codes which I used to solve the problem.
Create CustomColorEditor
ColorEditor uses a private ColorUI class to show a private ColorPalette control. The palette uses an array of colors to show custom colors.
To create CustomColorEditor I derived from ColorEditor and using reflection, found those members and filled the array using a static array of some colors to show at first load. Then after closing the editor, I get custom colors from the editor and put them in the static array and initialize the color editor using this static array at next load. This way custom colors are shared between all instances of my CustomColorEditor.
Show CustomColorEditor instead of default ColorEditor
To show an ui type editor for all properties of a specific type, you should add an Editor attribute to the type. But since Color is not my type, how could I add Editor attribute to it?
TypeDescriptor.AddAttributes helped me to register the editor for Color type.
Where should I run the code to register the attribute? Surely at visual studio run-time!
To do so, I created a Visual Studio Package project and put the registration code at Initialize method of package. I also added ProvideAutoLoad attribute to the package class to make it auto load when I open a solution.
Then I installed the package.
Then I put the dll in GAC using gacutil.exe /i "path to dll". Instead of GAC also can put the dll in Visual Studio near devenv.exe because the visual stusio run-time will use it to show my custom color editor for all color properties.
Conclusion
After performing above tasks, I opened a new visual studio instance and in my Windows Forms project, I see my custom color editor shown for colors. The initial colors which I set displayed. Also the color editor persisted custom colors even between different forms!
I shared the codes here. You can use the idea and codes to enhance the editor. You can provide your custom colors to show in editor at start. You even can add another tab to the editor. Here is my codes:
Code for Color Editor
class CustomColorEditor : ColorEditor
{
private static Color[] Colors;
static CustomColorEditor()
{
Colors = new Color[]{
Color.Red, Color.Green, Color.Blue, Color.White,
Color.White, Color.White, Color.White, Color.White,
Color.White, Color.White, Color.White, Color.White,
Color.White, Color.White, Color.White, Color.White,
};
}
public override object EditValue(ITypeDescriptorContext context, System.IServiceProvider provider, object value)
{
var colorEditorObject = this;
Type colorUiType = typeof(ColorEditor).GetNestedType("ColorUI", BindingFlags.NonPublic);
var colorUiConstructor = colorUiType.GetConstructors()[0];
var colorUiField = typeof(ColorEditor).GetField("colorUI", BindingFlags.Instance | BindingFlags.NonPublic);
var colorUiObject = colorUiConstructor.Invoke(new[] { colorEditorObject });
colorUiField.SetValue(colorEditorObject, colorUiObject);
var palField = colorUiObject.GetType().GetField("pal", BindingFlags.Instance | BindingFlags.NonPublic);
var palObject = palField.GetValue(colorUiObject);
var palCustomColorsField = palObject.GetType().GetField("customColors", BindingFlags.Instance | BindingFlags.NonPublic);
palCustomColorsField.SetValue(palObject, Colors);
var selectedValue = base.EditValue(context, provider, value);
Colors = palCustomColorsField.GetValue(palObject) as Color[];
return selectedValue;
}
}
Code for Package
[PackageRegistration(UseManagedResourcesOnly = true)]
[InstalledProductRegistration("#110", "#112", "1.0", IconResourceID = 400)]
[Guid(GuidList.guidVSPackage1PkgString)]
[ProvideAutoLoad(Microsoft.VisualStudio.Shell.Interop.UIContextGuids80.SolutionExists)]
public sealed class VSPackage1Package : Package
{
public VSPackage1Package() { }
protected override void Initialize()
{
base.Initialize();
TypeDescriptor.AddAttributes(typeof(Color), new EditorAttribute(typeof(CustomColorEditor), typeof(UITypeEditor)));
}
}
Result
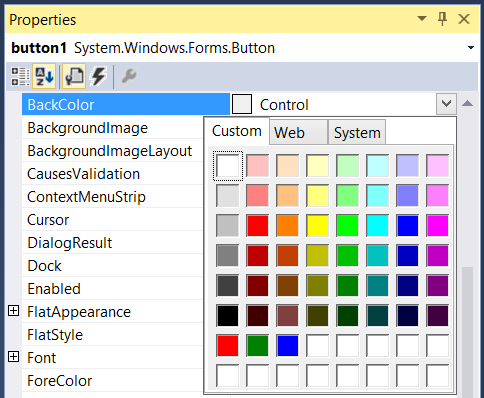
This would be the result in Visual Studio property window. Look at those Red, Green, Blue at the bottom of dialog which we added:
![enter image description here]()