I need to add a toolbar with done button on the top of UIPickerView. I don't want to use actionSheet because I want the rest of the view to be active. I've gone for the following code:
- (BOOL)textFieldDidBeginEditing:(UITextField *)textField {
[txtstate resignFirstResponder];
pickerView = [[UIPickerView alloc]init] ;
pickerView.frame=CGRectMake(10, 75, 180,20);
pickerView.delegate = self;
pickerView.showsSelectionIndicator = YES;
UIToolbar* toolbar = [[UIToolbar alloc] init];
toolbar.frame=CGRectMake(0,75,180,10);
toolbar.barStyle = UIBarStyleBlackTranslucent;
UIBarButtonItem *flexibleSpaceLeft = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:nil action:nil];
UIBarButtonItem* doneButton = [[UIBarButtonItem alloc] initWithTitle:@"Done"
style:UIBarButtonItemStyleDone target:self
action:@selector(doneClicked:)];
[toolbar setItems:[NSArray arrayWithObjects:flexibleSpaceLeft, doneButton, nil]];
textField.inputAccessoryView = toolbar;
[pickerView addSubview:toolbar];
[self.view addSubview:pickerView];
}
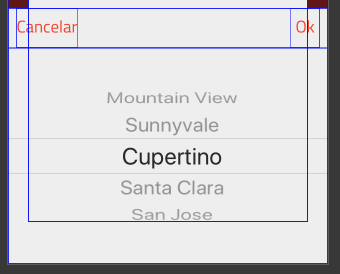
By using the above code my toolbar is added but it is hidden under UIPickerView and it is getting added in the middle. How can I make the toolbar come to the front (on the top of UIPickerView) ?