I can create a new blogdown site utilizing the default hugo-lithium theme and the text statement below will not render as a LaTeX equation, which is the behavior I expect.
An amount between $5 and $10.
Pandoc's manual explains the reason why, which I'll paste below with a bold emphasis:
Anything between two
$characters will be treated as TeX math. The opening$must have a non-space character immediately to its right, while the closing$must have a non-space character immediately to its left, and must not be followed immediately by a digit. Thus,$20,000 and $30,000won’t parse as math. If for some reason you need to enclose text in literal$characters, backslash-escape them and they won’t be treated as math delimiters.
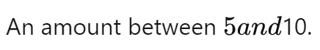
HOWEVER, I can change to other Hugo themes (e.g. hugo-theme-codex) and this exact same text block renders improperly whenever I include math: true in my YAML.
An amount between $5 and $10. ends up displaying as:
Why is LaTeX invoked, when Pandoc is supposed to follow the rule I quoted above? How can I use "other" hugo themes, still use LaTeX math equations, and have Pandoc follow it's own rules? Escaping the $ unfortunately doesn't do anything, and displays the same result as the un-escaped version.
# Doesn't work
An amount between \$5 and \$10.
Getting in on the double slash escape action doesn't seem to work either:
# Doesn't work
An amount between \\$5 and \\$10.
And for those wondering - the last two questions have been answered, 1, 2, and if this question is answered this should be the end of this three part story.



rmarkdown::pandoc_version()yields'2.7.3'which is about a year old. – Corruption