Attached below is my current code for changing the text color of CupertinoDatePicker:
Container(
decoration:
BoxDecoration(borderRadius: BorderRadius.circular(12)),
height: MediaQuery.of(context).size.height * 0.18,
child: CupertinoTheme(
data: CupertinoThemeData(
textTheme: CupertinoTextThemeData(
pickerTextStyle: TextStyle(
color: Color(0xffB59CCF),
)),
),
child: CupertinoDatePicker(
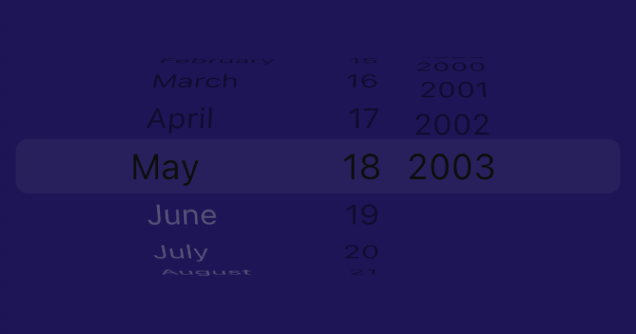
However, the color hasn't changed as shown below:
My theme in main.dart is as follows:
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
textTheme: TextTheme(
bodyText1: TextStyle(),
bodyText2: TextStyle(),
).apply(
bodyColor: Colors.white.withOpacity(0.87),
displayColor: Colors.white.withOpacity(0.87)),
primaryColor: Colors.white,
secondaryHeaderColor: Colors.white.withOpacity(0.60),
backgroundColor: Color(0xff111016),
elevatedButtonTheme: ElevatedButtonThemeData(
style: ElevatedButton.styleFrom(
padding: EdgeInsets.all(15),
shape: CircleBorder(),
elevation: 6,
onPrimary: Color(0xff04072E),
primary: Colors.yellow[100],
textStyle: TextStyle(fontSize: 21)),
),
I'm not sure what is causing the text color of CupertinoDatePicker to be black, but I would like it to change its color. Any help is appreciated! Thanks!
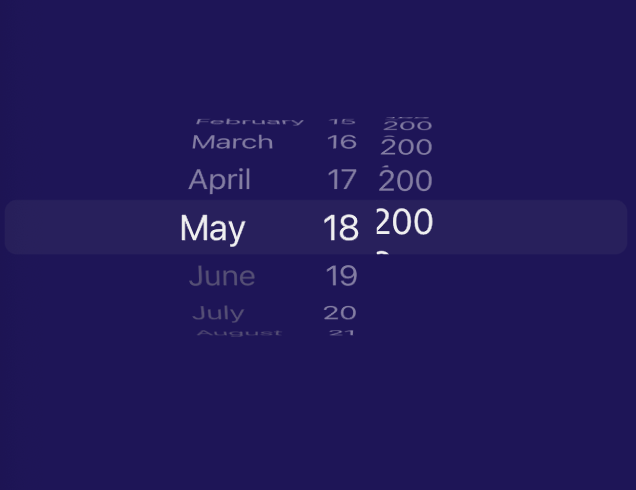
After changing to dateTimePickerTextStyle, the following occurs: