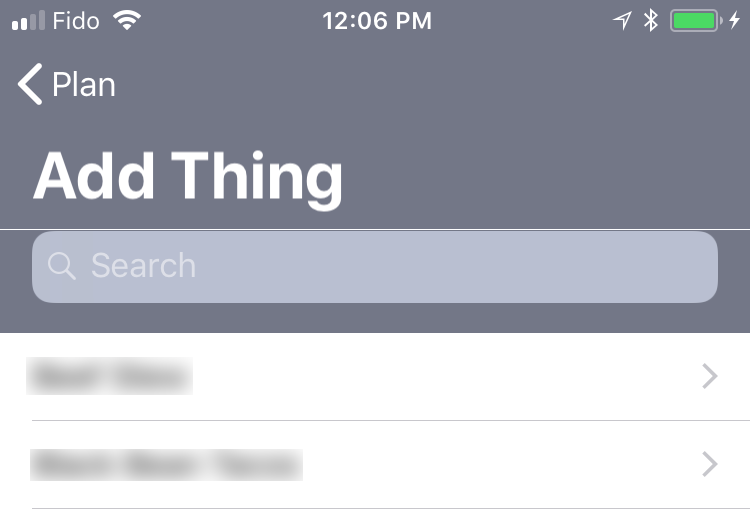
I'm transitioning from a view with a large style UINavigationItem into a view that has a large style UINavigationItem and a UISearchController. I've customized the background colour of the UINavigationBar.
For some reason, there's a 1px line or space between the UINavigationBar and the UISearchController. I can tell it's from the NavigationBar, because if I scroll so that the search bar sticks to the top, the line disappears. I'm just not sure what's generating this line. I'm not using shadows, or anything fancy, other than setting the barTintColor and the tintColor. If I don't use large style titles, I see the line, but only when transitioning between views. It's like when transitioning the UISearchController just doesn't stick right to the UINavigationBar.
Any help in figuring out where this line is coming from is appreciated.
Update: On some further investigation, it seems this only happens when navigationItem.hidesSearchBarWhenScrolling is set to false. If it initially is hidden, then the animation from the previous view is smooth, and showing the bar is also smooth.