Adding analytics via _config.yml.
All GitHub themes (supported themes) natively support google analytics.
You just have to provide a tracking code (UA-XXXXXXXXX-X).
Google analytics comes in two flavours - Google analytics 4 (GA4), and Universal analytics. You will have to use the latter for this. GA4 will not work #.
- Create a new Universal google analytics property (and not GA4 property). By default the tracking property you create will be of type GA4. You will have to select "Create a Universal Analytics property" for the property to be universal.
Once a GA4 property is created it cannot be converted to Universal property. You can only do this while creating a new property.
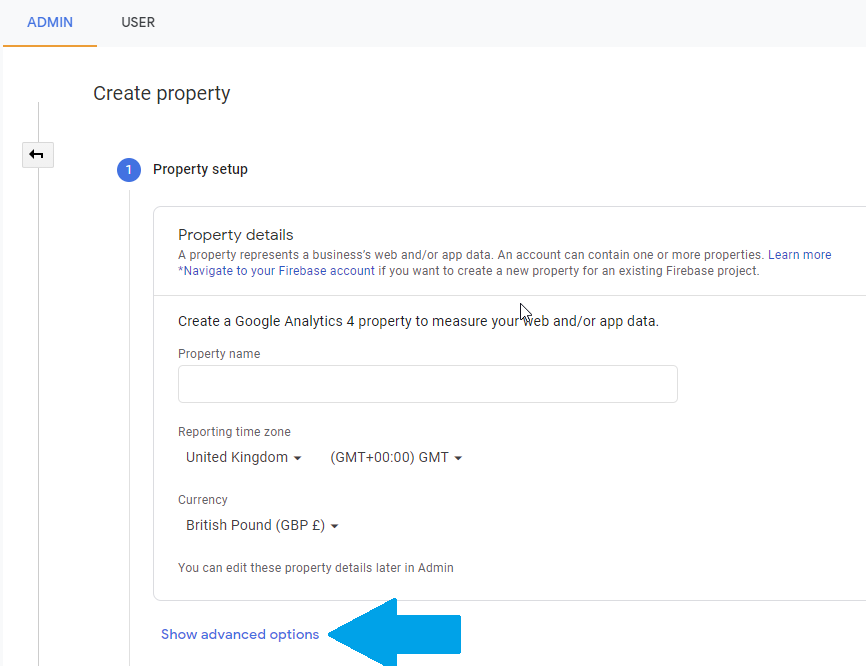
![Show advanced options]()
1.1 Turn Universal analytics on in the advanced options.
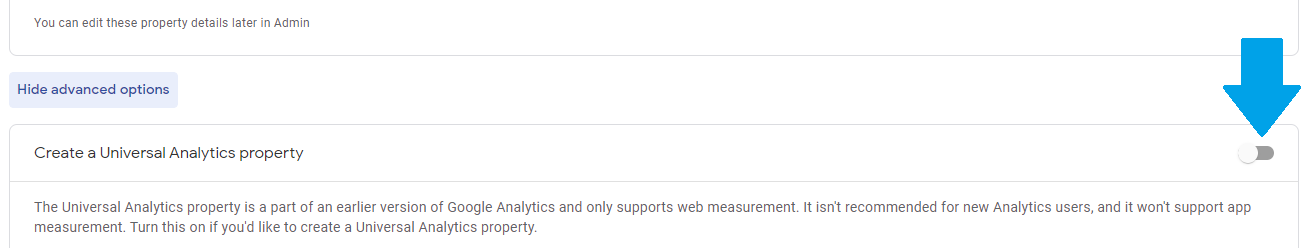
![Create a Universal Analytics property]()
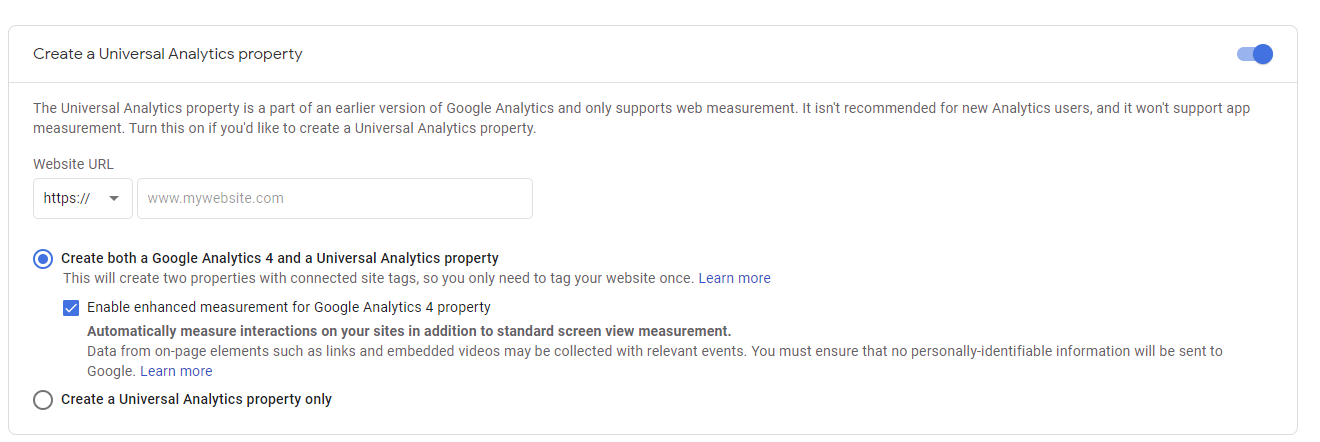
1.2 Configure Universal analytics options.
![Universal analytics options]()
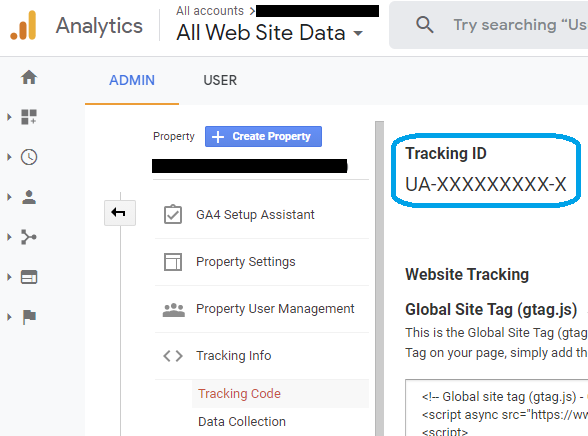
1.3 Copy the tracking ID for this newly created property.
![Tracking ID]()
Add this tracking ID to your gh-pages sites's _config.yml.
google_analytics: UA-XXXXXXXXX-X
The following is from modernist's readme - the theme I was using for my site.
![modernist theme readme]()
Commit and Push the changes to github, and after few minutes navigate to your site's URL.
Verify that everything went fine.
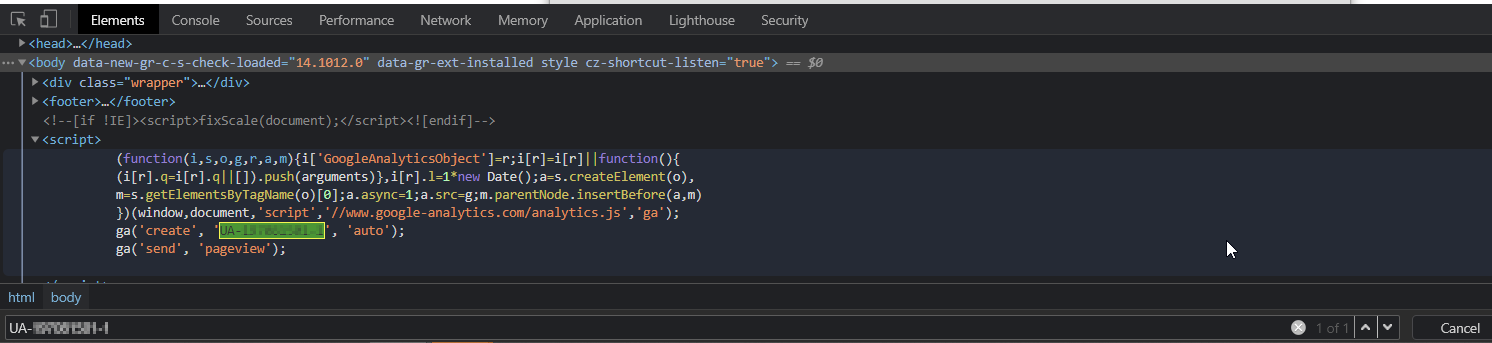
If you search the source code now for the tracing ID, you will be able to find it.
Google analytics dashboard too will start showing activity.
![Tracking code in site's source]()
The above steps show how to add google analytics to an existing gh-pages site. You can use the same code while creating a new gh-pages site too. Although it seems automatic page generator no longer exists - Can't locate "automatic page generator" button in Github
# Maybe there is a way to use GA4 natively by configuring _config.yml. I wasn't able to do that, and had to resort to universal analytics.
Reference(s)
https://www.analyticsmania.com/post/downgrade-from-google-analytics-4-to-universal-analytics/