I'm having an issue with the TabLayout attached to my ViewPager. Repro steps:
- Start on the first tab.
- Select the 2nd tab.
- Press the back button--my code sees that the user is on the second tab and calls
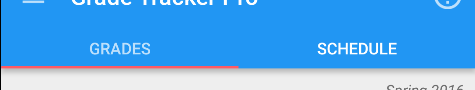
viewPager.setCurrentItem(0)to return the user to the first tab. - However, as shown in the picture, the 2nd tab text is still selected while the 1st tab text is grayed out. (Although the pink bar goes back to the 1st tab like it should.)
What am I missing?
tabLayout = (TabLayout) rootView.findViewById(R.id.tab_layout_main);
tabLayout.addTab(tabLayout.newTab().setText(getActivity().getString(R.string.main_tab_grades)));
tabLayout.addTab(tabLayout.newTab().setText(getActivity().getString(R.string.main_tab_schedule)));
viewPager = (NonSwipeableViewPager) rootView.findViewById(R.id.pager_main);
pagerAdapter = new PagerAdapterMain(getActivity(), getChildFragmentManager(), tabLayout.getTabCount());
viewPager.setAdapter(pagerAdapter);
viewPager.addOnPageChangeListener(new TabLayout.TabLayoutOnPageChangeListener(tabLayout));
tabLayout.setOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
viewPager.setCurrentItem(tab.getPosition());
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
return;
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
return;
}
});


viewPager.setCurrentItem(0)andtabLayout.getTabAt(0).select(), but it wasn't working. Now I'm only calling the latter is behavior is as expected. – Frayda