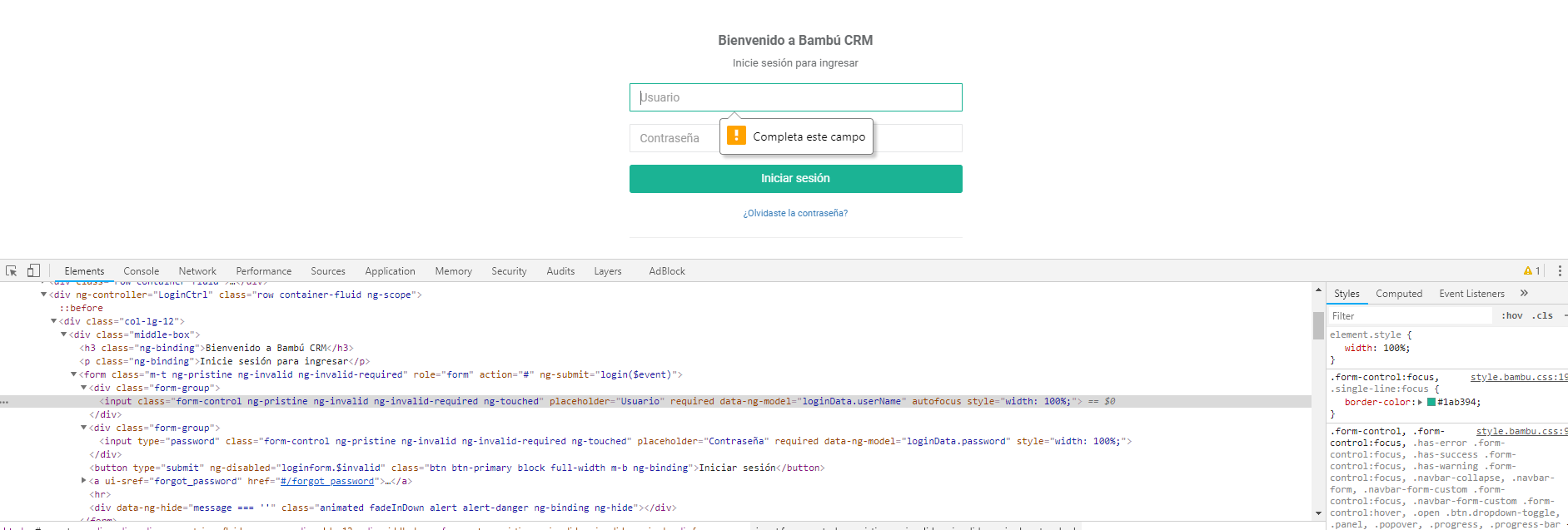
How do I validate the following message? The required class has the floating message.:
try the following, but I get the error "no such alert"
package firsttestngpackage;
import org.openqa.selenium.Alert;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.support.ui.ExpectedConditions;
import org.openqa.selenium.support.ui.WebDriverWait;
import org.testng.Assert;
import org.testng.annotations.Test;
public class LoginBambu {
public String baseUrl = "http://132.148.19.159:8086/panel/#/login";
String driverPath = "H:\\chromedriver.exe";
public WebDriver driver;
@Test
public void IniciarSesion() {
System.setProperty("webdriver.chrome.driver", driverPath);
driver = new ChromeDriver();
driver.get(baseUrl);
WebElement login = driver.findElement(By.cssSelector("#page-top > div.margen-panel-60.ng-scope > div > div.row.container-fluid.ng-scope > div:nth-child(1) > div > form > button"));
login.click();
String mensaje=driver.switchTo().alert().getText();
System.out.println(mensaje);
}
}