Without seeing the html, I cannot tell you with full confidence.
However, it should be extremely easy (edit: famous last words). That is one of two things:
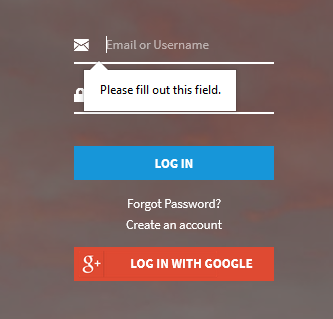
1) The title attribute of the input field. Hovering over something, or (if designed to) putting focus onto an element with a title attribute shows that title text in a box like this. Although the box has certainly been stylized.
2) This is a custom div/other html that is hooked up to an event that involves the "focus" event of that input field.
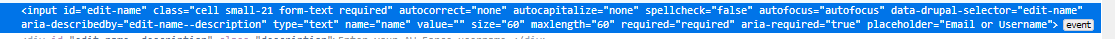
Both require different ways to get the text. Because they are different, I need to know the html involved. Please open your browser's Developer Tools, and inspect the email field. Then, copy the html around this element, including whatever holds the tool tip text shown above.
Once you paste that html, the answer is going to be simple.
Edit: I am absolutely stumped. I reviewed the html, scoured the event list and javascript files. There is NO reference to the text shown in that tooltip.
Additionally, it renders as a "title" attribute-based tool tip. It is not a div. Yet the title does not simply exist in the DOM for the element. I do not know what magic the developers did for this page to make all of this happen. I am a web developer as well as an automation engineer, and this is beyond me. It may just not be something I've encountered before, or I may just be missing something that would make me feel stupid once I saw it, too.
Because of this, I strongly recommend you ask the developers of this page directly what they did to make this title appear as it does (without existing in the html, and no references in the javascript anywhere).
Edit #2: Here is the last-resort image recognition I mentioned. It uses AForge, which is easy to pull in as a dll. If using Visual Studio, you can grab it as a nuget package.
using AForge.Imaging;
using System.Drawing;
using System.IO;
using OpenQA.Selenium;
public static class AssertImages
{
//97.5% match expected. 100% is too strict, and practicly impossible. The lower the value you provide, the more possibly it is for a false match.
//Never go below 75%. False matches above 75% are generally only possible if the baseline image is very generic, such as a basic shape or colored item.
public const float BASE_EXPECTED_MATCH_PERCENT = 0.975f;
/// <summary>
/// Determines if a provided baseline image exists within a screenshot of the current browser window .
/// </summary>
/// <param name="relativePathToBaseline"> Pass the relative url to the baseline image we are searching for.</param>
/// <param name="matchExpected">Optional parameter that modifies the expected percent match. Use this when a baseline image may be stretched, different colored, or otherwise slightly modified from provided baseline.</param>
/// <returns></returns>
public static bool DoesScreenshotContain(string relativePathToBaseline, float matchExpected = BASE_EXPECTED_MATCH_PERCENT)
{
//Save screenhot as source image in jpeg format. Then, read jpeg as bitmap.
Screenshot ss = ((ITakesScreenshot)BaseTest.Driver).GetScreenshot();
string tempFile = Path.Combine(Path.GetTempPath(), "temp_screenshot.jpg");
ss.SaveAsFile(tempFile, ScreenshotImageFormat.Jpeg);
Bitmap sourceImage = new Bitmap(new MemoryStream(File.ReadAllBytes(tempFile)));
Bitmap template = new Bitmap(Path.Combine(Reporting.BaseDirectory, "Suite", "ImageRecognition", "Baselines", relativePathToBaseline));
//Find baseline in template image.
ExhaustiveTemplateMatching tm = new ExhaustiveTemplateMatching(BASE_EXPECTED_MATCH_PERCENT);
return tm.ProcessImage(sourceImage, template).Length > 0;
}
}
Then, take a picture of the text inside the tooltip to use as a baseline. As mentioned below, I am extremely hesitant to use this as a final solution. The far superior option is finding a way to do it with Selenium or direct javascript, either via someone with a better answer than me, or with help from the developers who made this code. That being said, if you need something that works right now, this should give you some instant gratification until a better solution is identified.