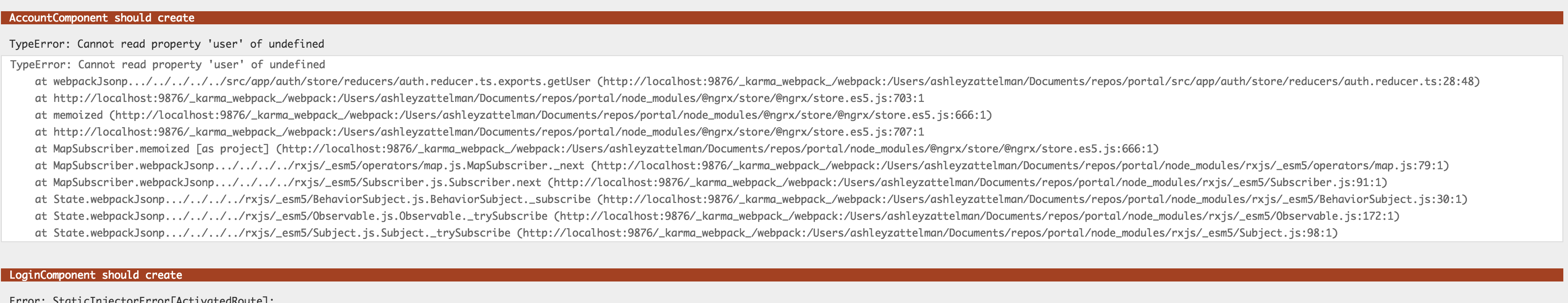
Everything works OK when running the application but in the Account unit test it seems like none or my states have been initiated. Is there anything obvious I am doing wrong? Here is the error.
The create selector in index.js is returning a function with undefined parameters but only during karma tests.
Account.component.ts
import { Component, OnInit, OnDestroy, ChangeDetectionStrategy } from '@angular/core';
import * as fromAuth from '../../../auth/store/reducers';
import { Store } from '@ngrx/store';
import { Subscription } from 'rxjs/Subscription';
@Component({
selector: 'app-account',
changeDetection: ChangeDetectionStrategy.OnPush,
template: `
<app-sign-up-form
[user]="user"
[account]="true"
[pending]="pending$ | async"
[errorMessage]="error$ | async">
</app-sign-up-form>
`,
styles: []
})
export class AccountComponent implements OnInit, OnDestroy {
redirectSubs: Subscription;
user: object;
pending$ = this.store.select(fromAuth.getLoginPagePending);
error$ = this.store.select(fromAuth.getLoginPageError);
constructor(
public store: Store<fromAuth.State>,
) { }
ngOnInit() {
this.redirectSubs = this.store
.select(fromAuth.getUser)
.subscribe(user => {
this.user = user;
});
}
ngOnDestroy() {
this.redirectSubs.unsubscribe();
}
}
Account.component.spec.ts
import { async, ComponentFixture, TestBed } from '@angular/core/testing';
import { AccountComponent } from './account.component';
import { SignUpFormComponent } from '../../components/sign-up-form/sign-up-form.component';
import { ReactiveFormsModule } from '@angular/forms';
import { Store, StoreModule } from '@ngrx/store';
import * as fromAuth from '../../store/reducers';
describe('AccountComponent', () => {
let component: AccountComponent;
let fixture: ComponentFixture<AccountComponent>;
let store: Store<fromAuth.State>;
beforeEach(async(() => {
TestBed.configureTestingModule({
declarations: [ AccountComponent, SignUpFormComponent ],
imports: [
ReactiveFormsModule,
StoreModule.forRoot({ fromAuth })
]
})
.compileComponents();
}));
beforeEach(() => {
fixture = TestBed.createComponent(AccountComponent);
component = fixture.componentInstance;
store = fixture.debugElement.injector.get(Store);
fixture.detectChanges();
});
it('should create', () => {
expect(component).toBeTruthy();
});
});
Auth.Reducer.ts
import * as auth from '../actions/auth.actions';
import { User } from '../../models/user';
import { AuthState as State, AuthStateRecord } from './auth.state';
export { State as AuthState };
export const initialState: State = new AuthStateRecord() as State;
export function reducer(state = initialState, action: auth.Actions): State {
switch (action.type) {
case auth.LOGIN_SUCCESS: {
return state.merge({
loggedIn: true,
user: action.payload.user,
}) as State;
}
case auth.LOGOUT: {
return initialState;
}
default: {
return state;
}
}
}
export const getLoggedIn = (state: State) => state.loggedIn;
export const getUser = (state: State) => state.user;
Auth.state.ts
import { Map, Record } from 'immutable';
import { User } from '../../models/user';
export interface AuthState extends Map<string, any> {
loggedIn: boolean;
user: User | null;
}
export const AuthStateRecord = Record({
loggedIn: false,
user: null,
});
Authorization/index.ts
import { createSelector, createFeatureSelector } from '@ngrx/store';
import * as fromRoot from '../../../core/store/reducers/root.reducer';
import * as fromAuth from './auth.reducer';
import * as fromLogin from './login.reducer';
export interface AuthState {
status: fromAuth.AuthState;
loginPage: fromLogin.LoginState;
}
export interface State extends fromRoot.State {
auth: AuthState;
}
export const reducers = {
status: fromAuth.reducer,
loginPage: fromLogin.reducer,
};
export const selectAuthState = createFeatureSelector<AuthState>('auth');
'State' here is undefined...
export const selectAuthStatusState = createSelector(
selectAuthState,
(state: AuthState) => state.status
);
export const getLoggedIn = createSelector(
selectAuthStatusState,
fromAuth.getLoggedIn
);
export const getUser = createSelector(
selectAuthStatusState,
fromAuth.getUser);
export const selectLoginPageState = createSelector(
selectAuthState,
(state: AuthState) => state.loginPage
);
export const getLoginPageError = createSelector(
selectLoginPageState,
fromLogin.getError
);
export const getLoginPagePending = createSelector(
selectLoginPageState,
fromLogin.getPending
);


Observableor two... – Nolannolana