What I am looking for
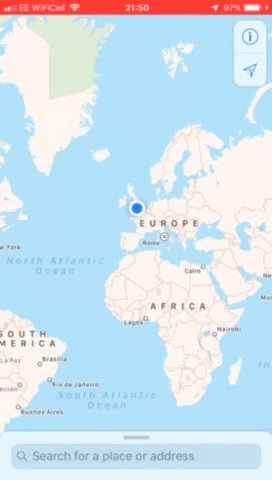
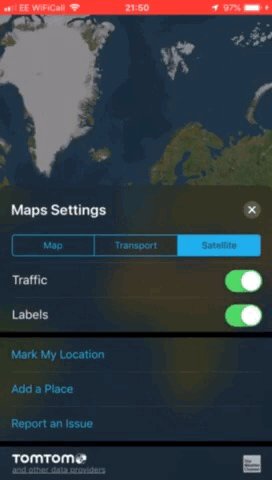
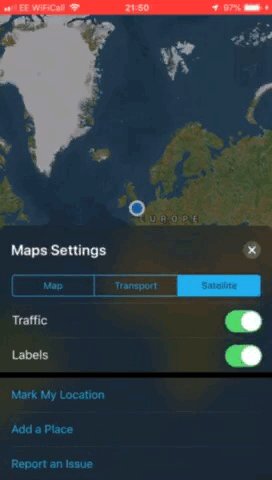
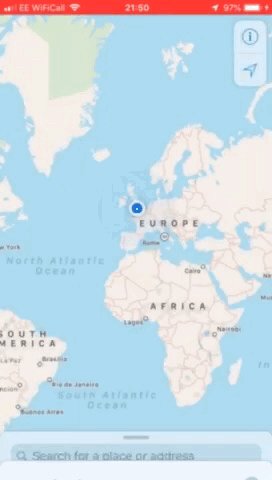
I am trying to reload all the views in my view controller, to change between themes (similar to what Twitter or Apple Maps does).
How I have setup my different themes
I have themed views setup like so:
@IBDesignable
extension UIView {
@IBInspectable
var lightBackgroundColor: UIColor? {
set {
switch GEUserSettings.theme {
case .light: backgroundColor = newValue
case .dark: break
}
}
get {
return self.lightBackgroundColor
}
}
@IBInspectable
var darkBackgroundColor: UIColor? {
set {
switch GEUserSettings.theme {
case .light: break
case .dark: backgroundColor = newValue
}
}
get {
return self.darkBackgroundColor
}
}
}
This allows me in my Main.storyboard to set a light and dark theme background colour, depending on the current theme. My background blur effect is excluded from this, as I couldn't find a way to update the style in code, so it is created in viewDidLoad.
Triggering the theme from shaking the device
However, when I want to change the theme, I'm not sure how to do it. I want to trigger it from shaking the device, like so:
override func motionBegan(_ motion: UIEvent.EventSubtype, with event: UIEvent?) {
print("Shaken!")
let oppositeTheme: GEUserSettings.Theme = {
switch GEUserSettings.theme {
case .light: return .dark
case .dark: return .light
}
}()
GEUserSettings.theme = oppositeTheme
// My attempt to update the view controller to
// update the theme, which doesn't do anything.
dismiss(animated: true) {
UIApplication.shared.keyWindow?.rootViewController?.present(self, animated: true, completion: nil)
// Yes, the presenting is working, but the views don't change.
}
}
What are the possible solutions?
The settings take effect if the app is quit and relaunched. I could either force the app to quit (not using exit(0) or anything that counts as a crash), or reload it whilst using the app.
I tried to dismiss and then reload the view controller, as shown in the code above. The one I am reloading is presented on top of the base view controller.
How can I make this work, as I am using storyboards?
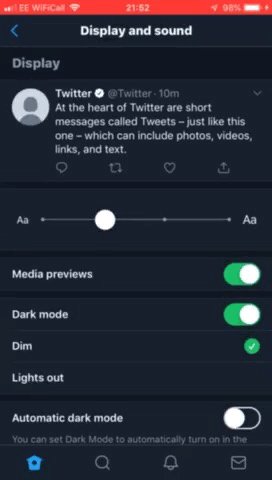
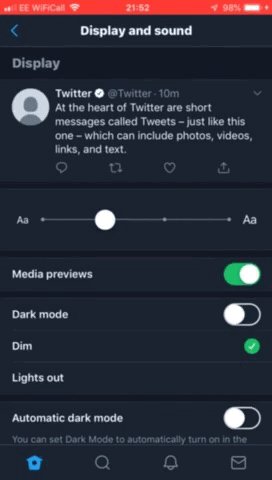
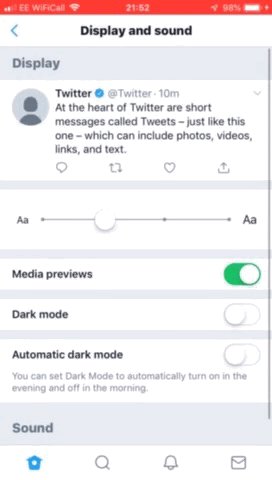
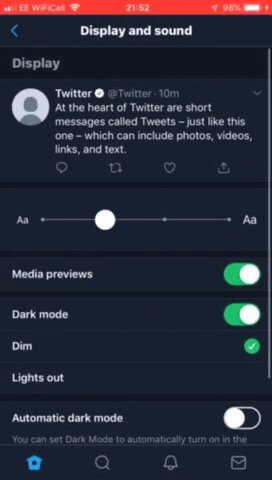
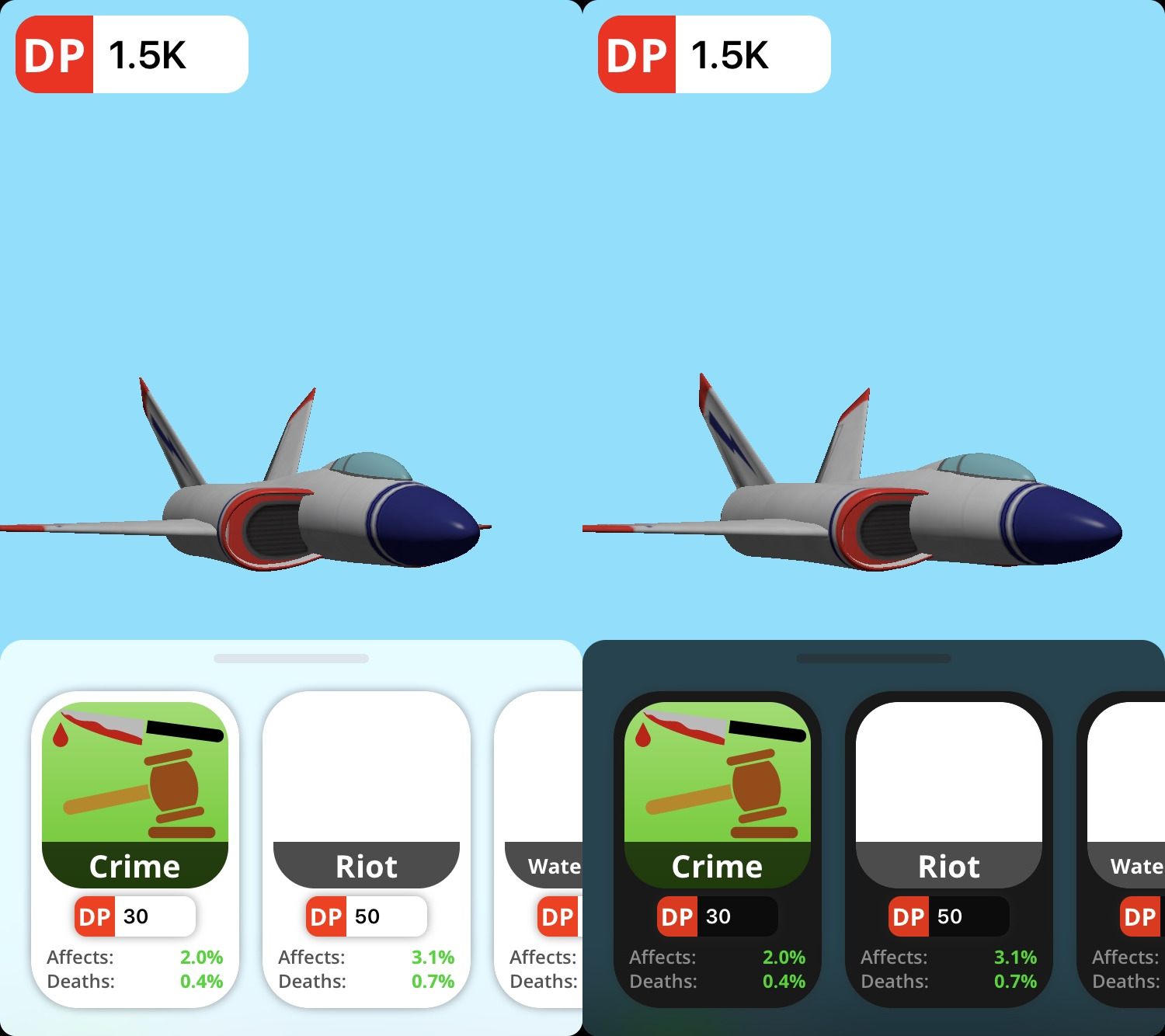
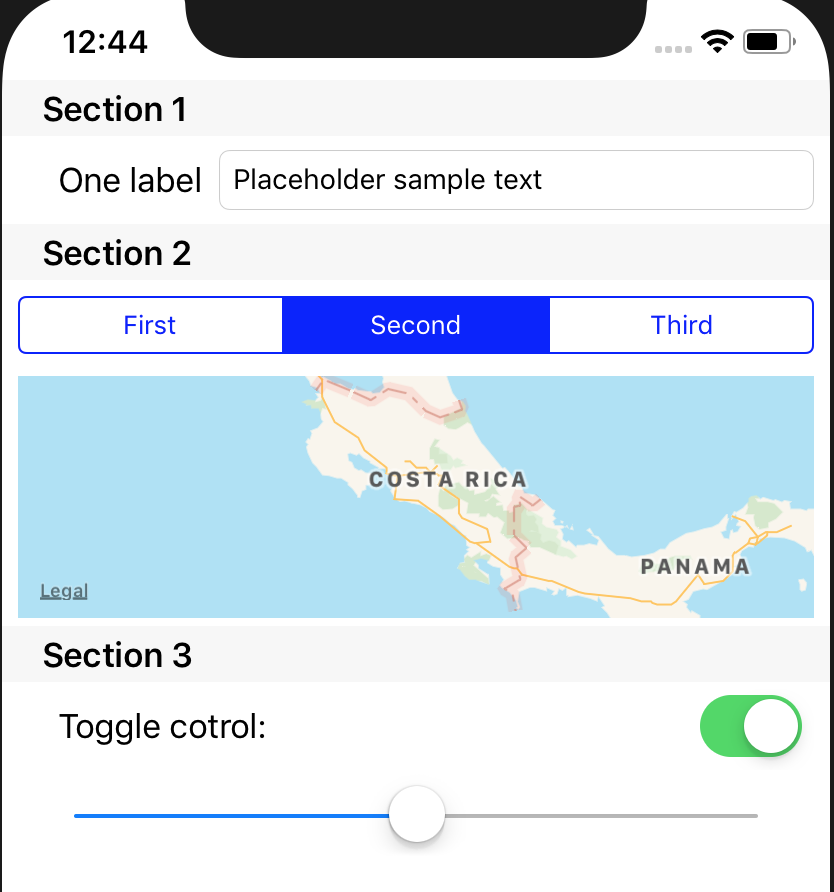
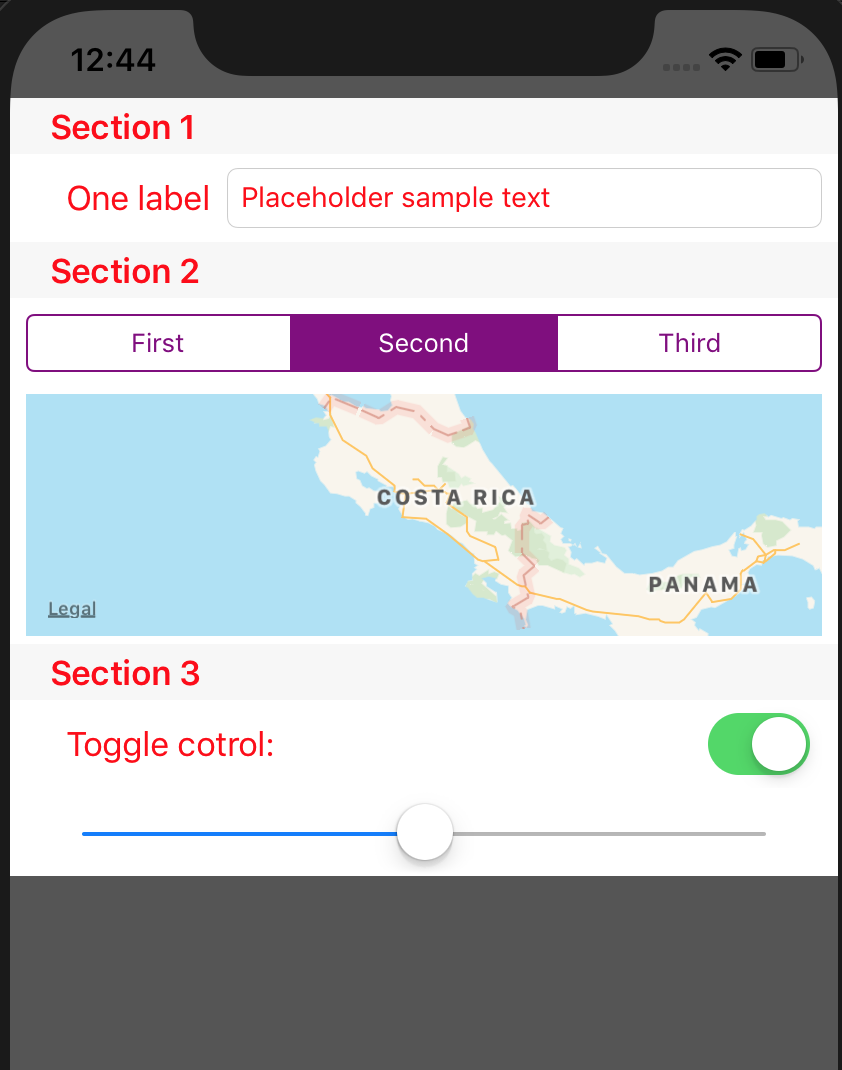
Edit - Added an image of my light/dark modes to make my question clearer: