A weird thing happened to me today: I was trying to retrieve some data from a JSON file using jquery and ajax, and display this data on a webpage. This example, which I found on the Internet, worked for me on the base OS. When I try run it from a virtual machine with Win10 OS it doesn't work, meaning that it throws me to: alert('There was a problem with the server. Try again soon!');. Why?
Many thanks in advance!
This is in my data19.json file:
{
"one": "Learned Optimism",
"two": "Deliberate Practice",
"three": "Getting Things Done"
}
My script, script19.js, is:
$(function() {
$('#clickme').click(function() {
$.ajax({
url: 'data19.json',
dataType: 'json',
success: function(data) {
var items = [];
$.each(data, function(key, val) {
items.push('<li id="' + key + '">' + val + '</li>');
});
$('<ul/>', {
'class': 'interest-list',
html: items.join('')
}).appendTo('body');
},
statusCode: {
404: function() {
alert('There was a problem with the server. Try again soon!');
}
}
});
});
});
My HTML file is:
<!DOCTYPE html>
<html>
<head>
<title>19. Using jQuery to retrieve JSON via AJAX</title>
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="script19.js"></script>
</head>
<body>
<h1 id="title">19. Using jQuery to retrieve JSON via AJAX</h1>
<a href="#" id="clickme">Get JSON Data</a>
</body>
</html>
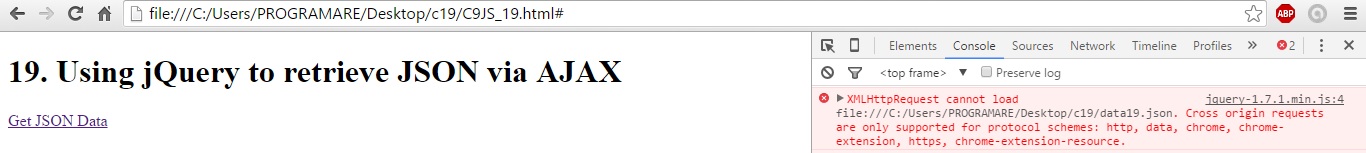
Also when I click "Get JSON Data" this is what appears in Console: