I want to set a custom drawable with a linear gradient as the background drawable of the bar in my SeekBar. I am creating the LinearGradient in the second statement in the following snippet, and doing it like so:
// Creating the drawable:
ShapeDrawable shapeDrawable = new ShapeDrawable(new RectShape());
Shader linearGradientShader = new LinearGradient(0, 0, 300, 20, new int[] { Color.RED, Color.BLUE },
new float[] { 0, 1 }, Shader.TileMode.CLAMP);
shapeDrawable.getPaint().setShader(linearGradientShader);
shapeDrawable.setBounds(10, 10, 300, 30);
seekBar.setProgressDrawable(shapeDrawable);
The problem here is that, according to the specification, the 6th parameter is defined as
May be null. The relative positions [0..1] of each corresponding color in the colors array. If this is null, the the colors are distributed evenly along the gradient line.
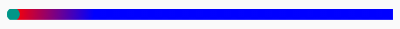
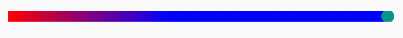
I wanted both the red and blue colors to be distributed evenly, i.e. half the shape should appear redish and half should appear bluish (like the following image).
So I tried null, new float[] {0, 0.5f}, and new float[] {0, 1} as values of the 6th argument. I got the following three results respectively.
Show where am I going wrong? How should I fix this?





ShapeDrawable.ShaderFactory– PachydermatousShaderFactoryyou dont need to callshapeDrawable.getPaint().setShader(linearGradientShader);andshapeDrawable.setBounds(10, 10, 300, 30);– Pachydermatous