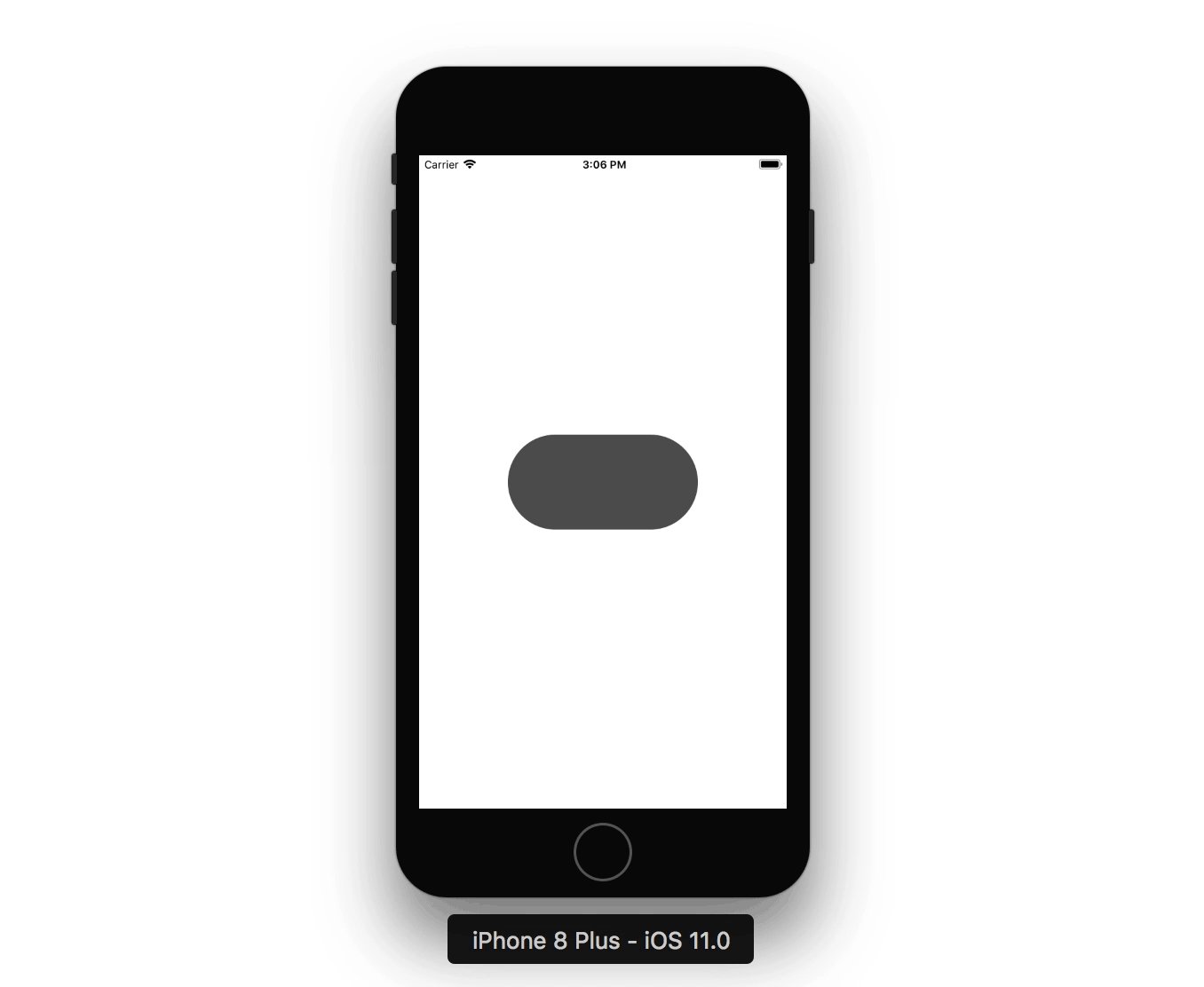
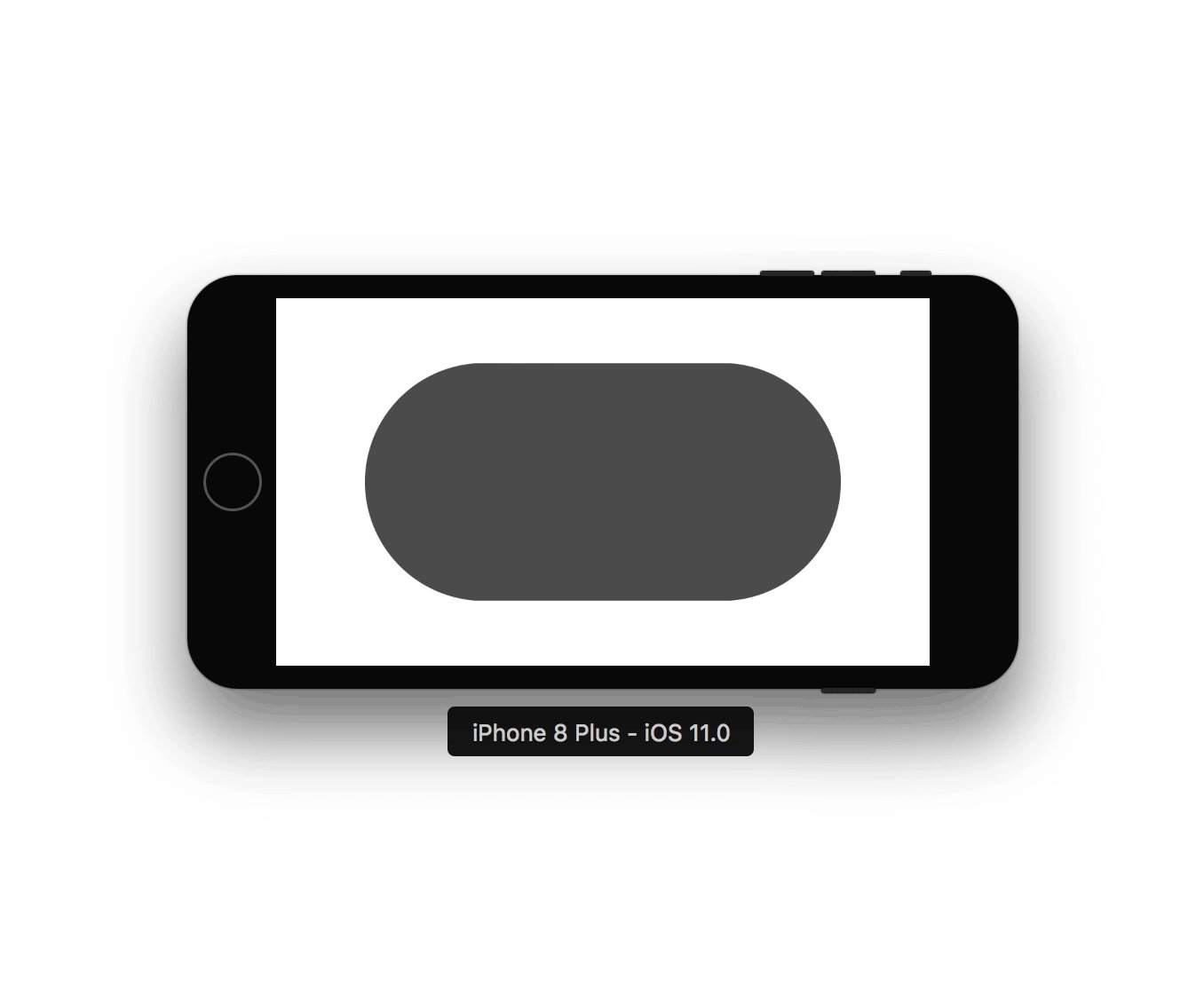
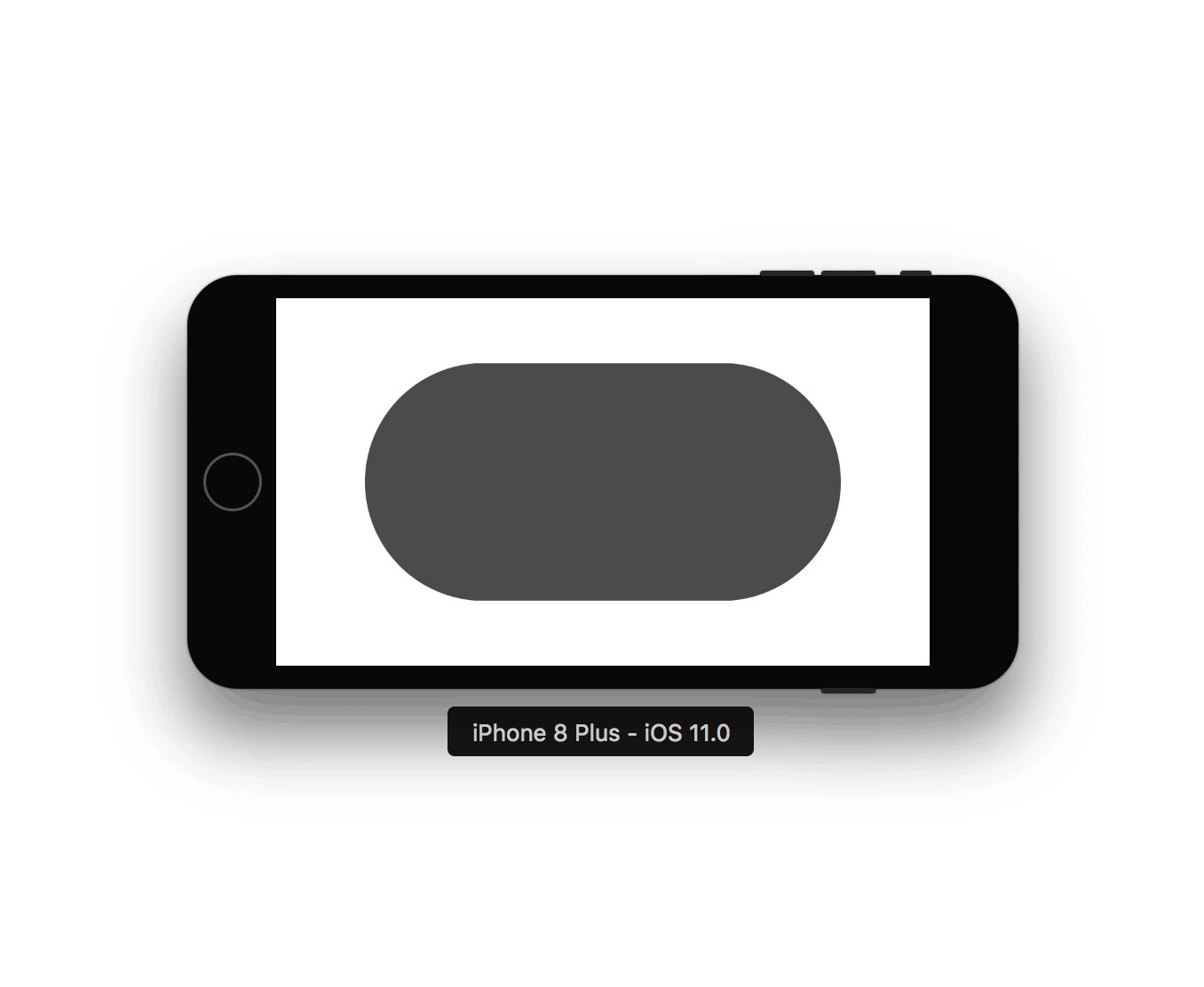
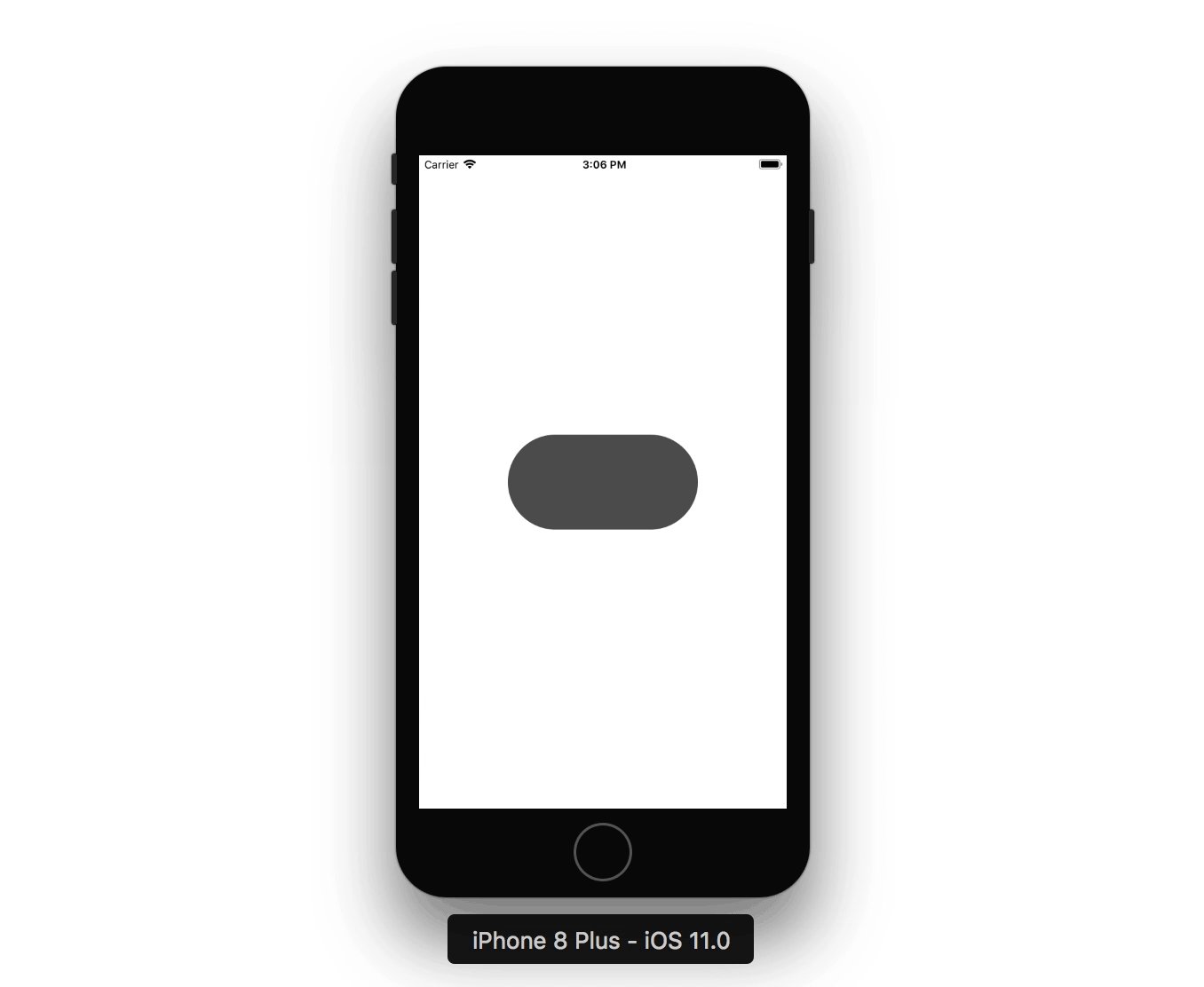
I have a dynamic setup of buttons that automatically adjust in width and height based on auto layout constraints set up in a storyboard. When in portrait the buttons have equal widths and heights so the frame is perfectly square, and when the device is rotated to landscape the buttons get shorter and wider. I have set cornerRadius on the buttons' layers so they're perfectly circular when in portrait and that works well, but when I rotate to landscape the corner radius doesn't look right anymore obviously. I need to change that so it becomes an oval. The problem is, no matter where I try to put that code, I cannot get the correct width and height the buttons will be after the rotation occurs. I want this to occur while the device is being rotated - don't want to wait until the rotation has completed. Ideally the cornerRadius would animate the change while the transition animates.
If I use viewWillLayoutSubviews or viewDidLayoutSubviews, it correctly gets the button frame when the app is launched, but upon rotating to landscape this method is called before the button's frame is updated for the new orientation, so I can't calculate the correct corner radius.
If I use viewWillTransitionToSize:withTransitionCoordinator: or willTransitionToTraitCollection:withTransitionCoordinator: or willRotateToInterfaceOrientation, it doesn't get called when the app is launched, and upon rotating the device it is called before the frame is updated for the new size.
If I use willAnimateRotationToInterfaceOrientation, it doesn't get called when the app is launched, but upon rotating the device it does correctly get the new button frame. But this method is deprecated.
So the question is, what method can you use to set the properties of a button based on the size the button will be when rotation has completed, that is called before the rotation has completed?
Note that it needs to be called for every orientation change, not just size class changes (rotating iPad doesn't change the size class). I only need to support iOS 8.0+.
This is the code I'm placing in the methods to know if it is getting the correct size:
println("\(button.frame.size.width) x \(button.frame.size.height)")