Since many years Firefox and Chrome have built-in tools for that to show all details, but the October 2021 Safari 15.x still needs you to copy some text and investigate that.
Firefox
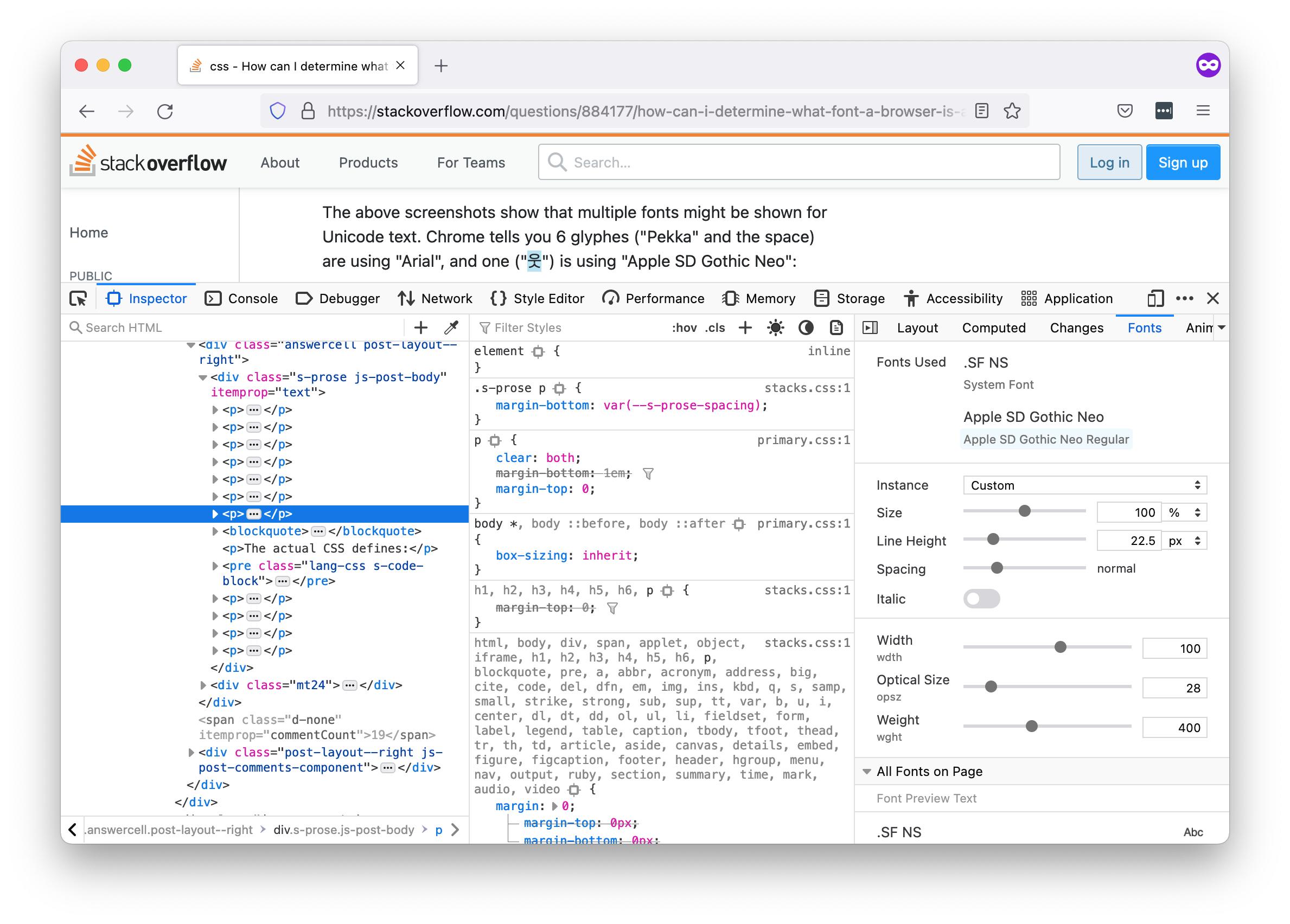
In Firefox, the Page Inspector that shows after right-clicking some text and choosing Inspect Element, has a Fonts view:
![Firefox fonts view]()
This will also tell you which style is used, such as Regular, ExtraLight, Italic, BoldItalic and all.
Like for the above screenshot:
.SF NS
System Font
Apple SD Gothic Neo
Apple SD Gothic Neo Regular
So, you see all fonts that are used in the element you're looking at, even when only selecting a single glyph. Just hover a single font name in the inspector to highlight the glyphe(s) that use that specific font. Hovering "Apple SD Gothic Neo Regular" nicely highlights just the "웃":
![Apple SD Gothic Neo Regular]()
Hovering "System Fonts" gets me:
![System Fonts]()
For web fonts, it seems Firefox shows the name from the CSS along with details from within the downloaded font. In its "All Fonts on Page" section it also tells where fonts were downloaded from.
For me, in October 2021, Firefox has the best options to determine the font. But: not all browsers may use the same font, so read on!
Chrome
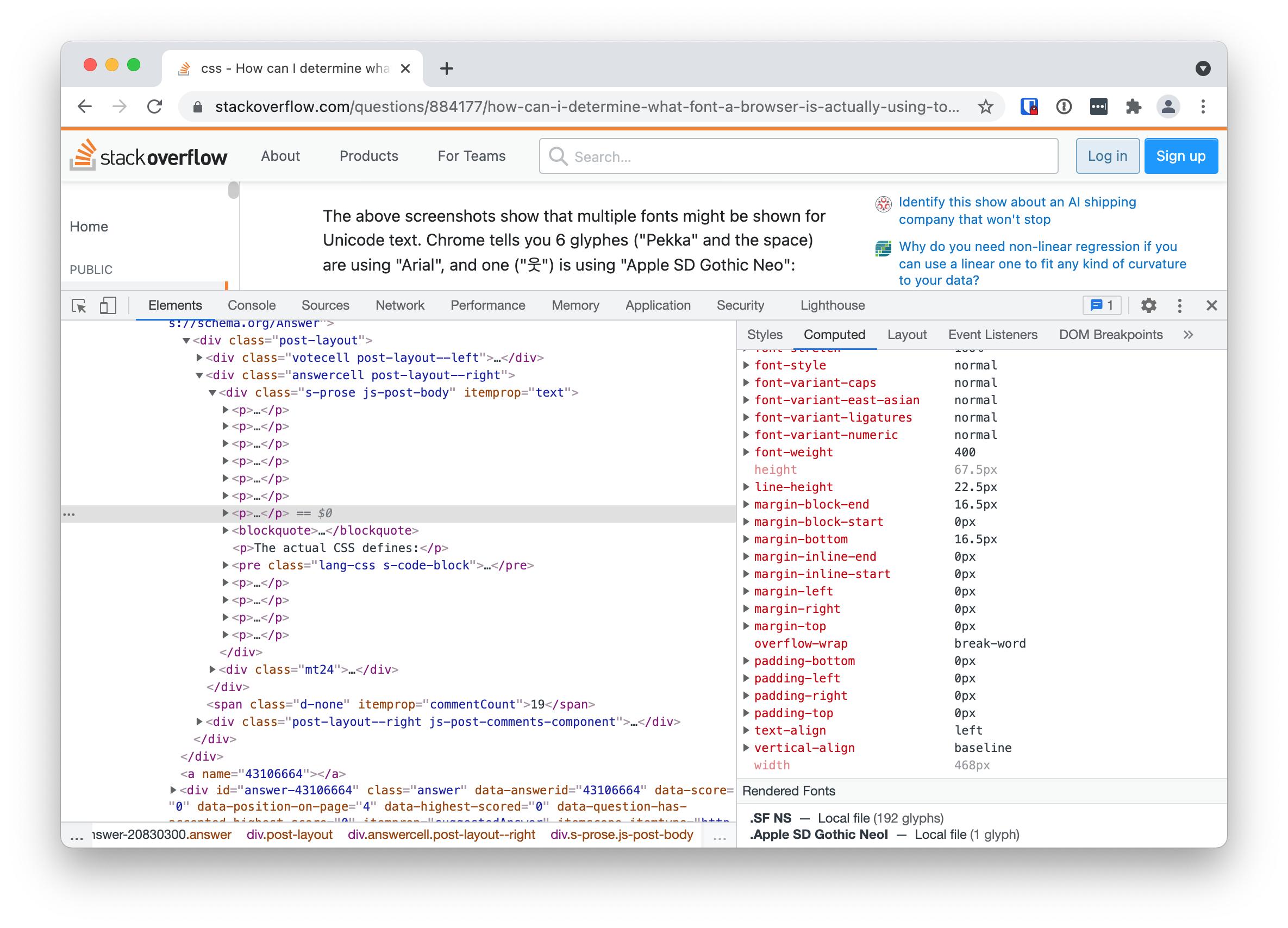
For Chrome, go into DevTools' "Elements", go to its "Computed" tab, and scroll all the way down to the section called "Rendered Fonts". Unlike with Firefox, this only shows the base font name, not any specific style it may be using:
![Chrome Web Inspector]()
For web fonts, Chrome just shows "Network resource" (where Firefox shows many more details).
Like with Firefox, you see all fonts that are used in the element you're looking at, even when only selecting a single glyph. Chrome does give you a count of the glyphes that use a specific font within the selected element, but does not support hovering to highlight the glyphe(s) that use a specific font:
.SF NS — Local file (192 glyphs)
.Apple SD Gothic NeoI — Local file (1 glyph)
Safari
The October 2021 Safari 15 has finally introduced a "Fonts" tab, but its output is quite limited. For "Identity" it often shows secondary information such as "TN web use only" (where Firefox shows that as a comment, like in "Interstate Condensed, TN web use only"). Or shows nothing at all. But, finally, it's a start:
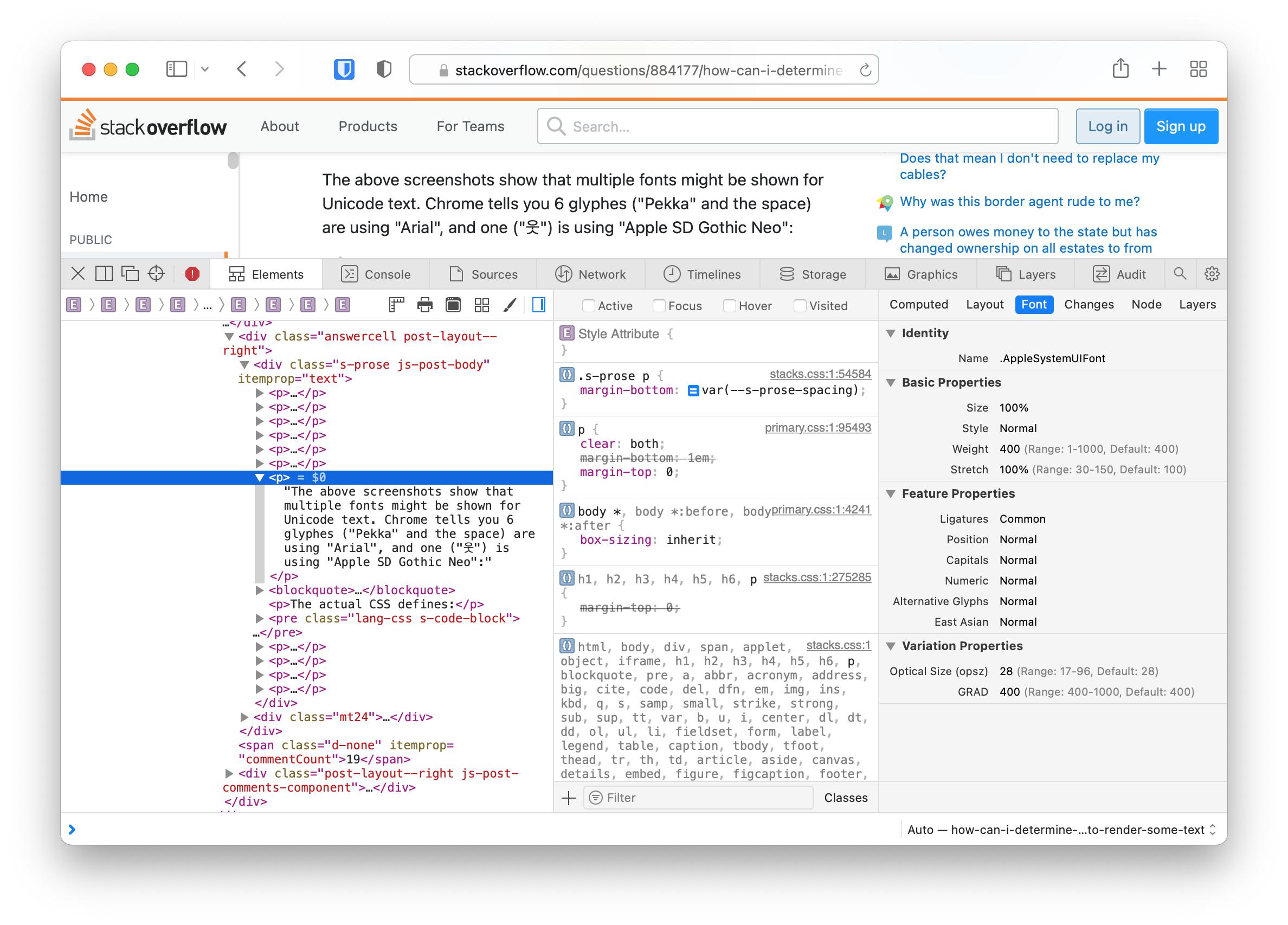
![Safari fonts tab]()
This only works for elements. For text nodes (like a single character), the fonts tab is not shown.
For the same example as used above, Safari does not even indicate multiple fonts are used:
Identity
Name .AppleSystemUIFont
So, read on.
Other browsers (and Safari)
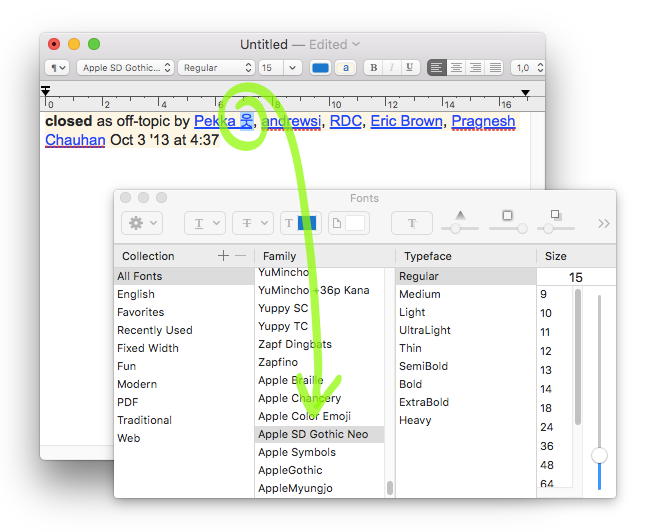
For Safari and other browsers that do not have a full fledged fonts view, simply copy & paste a fragment of the text into some word processor or Rich Text editor, select some specific text, and see which name shows up in some font dropdown list. On my Mac, this does not work when pasting from Firefox (where for "웃" Firefox's "Apple SD Gothic Neo" is converted into "AppleMyungjo" on pasting), but works well for Safari and Chrome:
![Text pasted from browser into rich text editor]()
Multiple fonts in a single HTML element
For the above screenshots, the actual CSS defines:
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", "Liberation Sans", sans-serif;
But those fonts often don't include many special characters. As the font information works per HTML element, where Unicode text in an element could actually use multiple fonts in its child text node, the developer tools show multiple fonts as well. When in doubt, hover the fonts in Firefox, or in other browsers just double-click the text in the HTML pane and get rid of the text you're not interested in. Then, when selecting the surrounding element again, you'll just see one option.
Different fonts in different browsers
Unfortunately, different browsers (and even different versions of a single browser) on the very same machine may use different fonts, due to the font types supported/preferred by a browser. On a Mac, for example, Safari may prefer Apple Advanced Technology while Firefox supports Microsoft OpenType (which may yield problems for Arabic after installing Microsoft Office on a Mac). Or for the "웃" character in the screenshots above, Firefox and Chrome on my Mac nowadays prefer "Apple SD Gothic Neo" and ".Apple SD Gothic NeoI" (which are OpenType PostScript) but older versions of Firefox used "AppleGothic Regular" instead (which is a TrueType font).
file /System/Library/Fonts/AppleSDGothicNeo.ttc
/System/Library/Fonts/AppleSDGothicNeo.ttc: OpenType font collection data, 2.0, 18 fonts, at 0x60 OpenType Font data, 18 tables, 1st "BASE"
file /System/Library/Fonts/Supplemental/AppleGothic.ttf
/System/Library/Fonts/Supplemental/AppleGothic.ttf: TrueType Font data, 18 tables, 1st "cmap", 33 names, Macintosh, Copyright ? 1994-2006 Apple Computer, Inc. All rights reserved.AppleGothicRegularAppleGothic Reg
Note that Chrome (on a Mac) shows a leading dot and trailing uppercase "i" in "NeoI" which are lacking in Firefox for the same example. On that Mac, Font Book shows:
![Font Book]()
I've not investigated what that entails.









؋symbol which is not available in this font. – Messiaensans-serifactually maps to. Grab them here: alanhogan.com/bookmarklets#font-stack-full – Steelwork