There was some conversation with OP beforehand, as I had serious doubts whether the color property of the QTextEdit is responsible for the color of text cursor as well.
All I found in the Qt Style Sheets Reference:
The color used to render text.
This property is supported by all widgets that respect the QWidget::palette.
If this property is not set, the default is whatever is set for in the widget's palette for the QWidget::foregroundRole (typically black).
Out of curiosity, I fiddled a little bit with colors of QTextEdit.
I could reproduce what OP described:
Changing the text color of QTextEdit (e.g. with QTextEdit::setTextColor()) has an effect on inserted text typed afterwards but it didn't change the text cursor color (at least, on the platforms where I tested).
While fiddling I realized another fact that encouraged me to write this answer:
IMHO, the text cursor ignores any color setting. Instead, it inverts the pixels under the drawn text cursor bar.
Have a look at QPainter::RasterOp_NotSource to see what I mean.
My sample application testQTextEditCursorColor.cc:
#include <QtWidgets>
class ColorButton: public QPushButton {
private:
QColor _qColor;
public:
explicit ColorButton(
const QString &text, const QColor &qColor = Qt::black,
QWidget *pQParent = nullptr):
QPushButton(text, pQParent)
{
setColor(qColor);
}
virtual ~ColorButton() = default;
ColorButton(const ColorButton&) = delete;
ColorButton& operator=(const ColorButton&) = delete;
const QColor& color() const { return _qColor; }
void setColor(const QColor &qColor)
{
_qColor = qColor;
QFontMetrics qFontMetrics(font());
const int h = qFontMetrics.height();
QPixmap qPixmap(h, h);
qPixmap.fill(_qColor);
setIcon(qPixmap);
}
QColor chooseColor()
{
setColor(QColorDialog::getColor(_qColor, this, text()));
return _qColor;
}
};
int main(int argc, char **argv)
{
qDebug() << "Qt Version:" << QT_VERSION_STR;
QApplication app(argc, argv);
qDebug() << app.style();
// setup GUI
QMainWindow qWin;
qWin.resize(250, 100);
qWin.setWindowTitle("Test Set Cursor Color");
QTextEdit qTextEdit;
qWin.setCentralWidget(&qTextEdit);
QToolBar qToolBar;
ColorButton qBtnColor("Text Color", qTextEdit.palette().color(QPalette::Text));
qToolBar.addWidget(&qBtnColor);
ColorButton qBtnColorBg("Background", qTextEdit.palette().color(QPalette::Base));
qToolBar.addWidget(&qBtnColorBg);
qWin.addToolBar(&qToolBar);
qWin.show();
// install signal handlers
QObject::connect(&qBtnColor, &QPushButton::clicked,
[&]() { qTextEdit.setTextColor(qBtnColor.chooseColor()); });
QObject::connect(&qBtnColorBg, &QPushButton::clicked,
[&]() {
QPalette qPal = qTextEdit.palette();
qPal.setColor(QPalette::Base, qBtnColorBg.chooseColor());
qTextEdit.setPalette(qPal);
});
// runtime loop
return app.exec();
}
and the corresponding Qt project file testQTextEditCursorColor.pro:
SOURCES = testQTextEditCursorColor.cc
QT += widgets
Compiled and tested in cygwin64 on Windows 10:
$ qmake-qt5 testQTextEditCursorColor.pro
$ make && ./testQTextEditCursorColor
g++ -c -fno-keep-inline-dllexport -D_GNU_SOURCE -pipe -O2 -Wall -W -D_REENTRANT -DQT_NO_DEBUG -DQT_WIDGETS_LIB -DQT_GUI_LIB -DQT_CORE_LIB -I. -isystem /usr/include/qt5 -isystem /usr/include/qt5/QtWidgets -isystem /usr/include/qt5/QtGui -isystem /usr/include/qt5/QtCore -I. -I/usr/lib/qt5/mkspecs/cygwin-g++ -o testQTextEditCursorColor.o testQTextEditCursorColor.cc
g++ -o testQTextEditCursorColor.exe testQTextEditCursorColor.o -lQt5Widgets -lQt5Gui -lQt5Core -lGL -lpthread
Qt Version: 5.9.4
QFusionStyle(0x6000e10c0, name = "fusion")
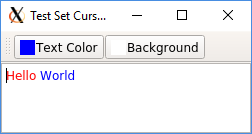
![Snapshot in X11 (white background)]()
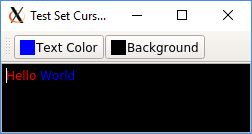
![Snapshot in X11 (black background)]()
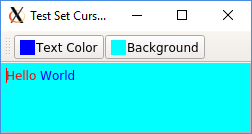
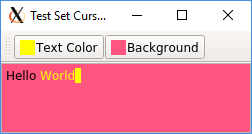
So, black makes a white cursor, white makes a black cursor (independent of any color setting). Assuming my above statement is correct, cyan background (#00ffff) should make red cursor (#ff0000):
![Snapshot in X11 (cyan background)]()
For a comparison, I wrote a CMake script CMakeLists.txt:
project(QTextEditCursorColor)
cmake_minimum_required(VERSION 3.10.0)
set_property(GLOBAL PROPERTY USE_FOLDERS ON)
set(CMAKE_CXX_STANDARD 17)
set(CMAKE_CXX_STANDARD_REQUIRED ON)
set(CMAKE_CXX_EXTENSIONS OFF)
find_package(Qt5Widgets CONFIG REQUIRED)
include_directories("${CMAKE_SOURCE_DIR}")
add_executable(testQTextEditCursorColor testQTextEditCursorColor.cc)
target_link_libraries(testQTextEditCursorColor Qt5::Widgets)
and compiled and tested in VS2017 again:
Qt Version: 5.11.2
QWindowsVistaStyle(0x1c1ed936690, name = "windowsvista")
(Please note, the different style engine.)
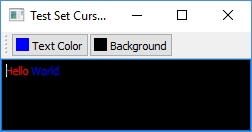
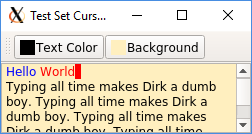
![Snapshot in Windows 10 (white background)]()
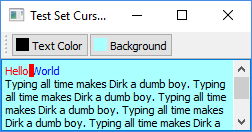
![Snapshot in Windows 10 (black background)]()
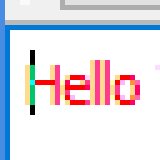
The rendering in the Windows GDI makes it obvious that glyph pixels are inverted as well (but I noticed the same in the X11 test above):
![Cursor in Windows 10 (5× magnified)]()
The above in mind, it becomes obvious that it's a bad idea to use middle gray as background color. The bitwise NOT of e.g. #808080 is #7f7f7f and there is little contrast between these two colors. (I don't provide a snapshot because I was not able to recognize the right time to hit the Print key for a snapshot with text cursor drawn.)
OP referred to another Q&A: SO: Qt 5.3 QPlainTextEdit Change the QTextCursor color. Though, this answer was accepted and upvoted, it didn't help to change the cursor color on my side in any other way as described above. These are the modifications, I tried on my sample:
- replacing
QTextEdit by QPlainTextEdit
- changing text cursor width with
qTextEdit.setCursorWidth()
- used style sheets instead of modifying the colors in palette
including using the exposed code in linked answer "literally".
After some conversation with thuga (the author of the accepted answer to SO: Qt 5.3 QPlainTextEdit Change the QTextCursor color, it appeared that there is a bug report for Qt 5.8 concerning this:
Qt 5.8 no longer allows QPlainTextEdit's cursor color to be set
which is marked as Unresolved at the time of writing. (Currently, Qt5.12 is the most recent version.)
After having long explained why it cannot work out-of-the-box, finally a sample how OPs intention can be achieved with a custom-painted cursor:
#include <QtWidgets>
class TextEdit: public QTextEdit {
protected:
virtual void paintEvent(QPaintEvent *pEvent) override;
};
void TextEdit::paintEvent(QPaintEvent *pQEvent)
{
// use paintEvent() of base class to do the main work
QTextEdit::paintEvent(pQEvent);
// draw cursor (if widget has focus)
if (hasFocus()) {
const QRect qRect = cursorRect(textCursor());
QPainter qPainter(viewport());
qPainter.fillRect(qRect, textColor());
}
}
class ColorButton: public QPushButton {
private:
QColor _qColor;
public:
explicit ColorButton(
const QString &text, const QColor &qColor = Qt::black,
QWidget *pQParent = nullptr):
QPushButton(text, pQParent)
{
setColor(qColor);
}
virtual ~ColorButton() = default;
ColorButton(const ColorButton&) = delete;
ColorButton& operator=(const ColorButton&) = delete;
const QColor& color() const { return _qColor; }
void setColor(const QColor &qColor)
{
_qColor = qColor;
QFontMetrics qFontMetrics(font());
const int h = qFontMetrics.height();
QPixmap qPixmap(h, h);
qPixmap.fill(_qColor);
setIcon(qPixmap);
}
QColor chooseColor()
{
setColor(QColorDialog::getColor(_qColor, this, text()));
return _qColor;
}
};
int main(int argc, char **argv)
{
qDebug() << "Qt Version:" << QT_VERSION_STR;
QApplication app(argc, argv);
qDebug() << app.style();
// setup GUI
QMainWindow qWin;
qWin.resize(250, 100);
qWin.setWindowTitle("Test Set Cursor Color");
TextEdit qTextEdit;
qWin.setCentralWidget(&qTextEdit);
qTextEdit.setCursorWidth(QFontMetrics(qTextEdit.font()).averageCharWidth());
QToolBar qToolBar;
ColorButton qBtnColor("Text Color",
qTextEdit.palette().color(QPalette::Text));
qToolBar.addWidget(&qBtnColor);
ColorButton qBtnColorBg("Background",
qTextEdit.palette().color(QPalette::Base));
qToolBar.addWidget(&qBtnColorBg);
qWin.addToolBar(&qToolBar);
qWin.show();
// install signal handlers
QObject::connect(&qBtnColor, &QPushButton::clicked,
[&]() { qTextEdit.setTextColor(qBtnColor.chooseColor()); });
QObject::connect(&qBtnColorBg, &QPushButton::clicked,
[&]() {
QPalette qPal = qTextEdit.palette();
qPal.setColor(QPalette::Base, qBtnColorBg.chooseColor());
qTextEdit.setPalette(qPal);
});
// runtime loop
return app.exec();
}
The QTextEdit is replaced by the derived TextEdit with an overridden paintEvent().
The QTextEdit::paintEvent() is called in TextEdit::paintEvent() to do the main work. Afterwards the cursor is (re-)painted with a rectangle in the textColor. (This simply over-paints the already rendered built-in text cursor.)
![Snapshot in cygwin with X11]()
![Snapshot in Windows 10 with GDI]()
Note:
A smalls trap is the usage of QPainter in TextEdit::paintEvent(). Because QTextEdit is derived from QAbstractScrollArea, QPainter qPainter(this); would be wrong. Instead, QPainter qPainter(viewport()); has to be used. This is mentioned in the Qt doc. for QAbstractScrollArea::paintEvent():
Note: If you open a painter, make sure to open it on the viewport().










QTextEdit::setTextColor()alternatively? – Outhe