I have a ContentView called HomePageOrientationViewLoader that I want to use in a ContentPage called HomePage. HomePageOrientationViewLoader will either load a ContentView called HomePageLandscape if the orientation is in Landscape or a ContentView called HomePagePortrait if the orientation is in Portrait.
I am doing this so that I can load a different layout for landscape vs portrait so I can optimize my layout. This works but I want to do a custom ContentView for each page in my app and I don't want to have to repeat the code in HomePageOrientationViewLoader everytime so I would like to create a page called OrientationContentViewLoader that inherits from ContentView and then each of my ContentView pages that handles what ContentView to load based on the orientation will inherit from OrientationContentViewLoader.
I'm having issues though and it's not working. Here is my code:
OrientationContentViewLoader:
using System;
using ScoreKeepersBoard.ViewModels;
namespace ScoreKeepersBoard.ContentViews;
public class OrientationContentViewLoader : ContentView
{
public ContentView portraitContentView;
public ContentView landscapeContentView;
public OrientationContentViewLoader()
{
try
{
var viewModel = this.BindingContext;
if(viewModel != null)
{
portraitContentView.BindingContext = viewModel;
landscapeContentView.BindingContext = viewModel;
}
}
catch (Exception e)
{
string message = e.Message;
}
DeviceDisplay.Current.MainDisplayInfoChanged += Current_MainDisplayInfoChanged;
this.Content = DeviceDisplay.Current.MainDisplayInfo.Orientation == DisplayOrientation.Portrait ? portraitContentView : landscapeContentView;
}
private void Current_MainDisplayInfoChanged(object sender, DisplayInfoChangedEventArgs e)
{
var viewModel = this.BindingContext;
landscapeContentView.BindingContext = viewModel;
portraitContentView.BindingContext = viewModel;
if (e.DisplayInfo.Orientation == DisplayOrientation.Landscape)
{
this.Content = landscapeContentView;
}
else if (e.DisplayInfo.Orientation == DisplayOrientation.Portrait)
{
this.Content = portraitContentView;
}
else
{
this.Content = portraitContentView;
}
}
protected override void OnBindingContextChanged()
{
var viewModel = this.BindingContext;
if(viewModel != null)
{
landscapeContentView.BindingContext = viewModel;
portraitContentView.BindingContext = viewModel;
}
}
}
HomePageOrientationViewLoader.xaml.cs:
using System.Reflection;
using ScoreKeepersBoard.ViewModels;
namespace ScoreKeepersBoard.ContentViews;
public partial class HomePageOrientationViewLoader : OrientationContentViewLoader
{
public HomePageOrientationViewLoader()
{
portraitContentView = new HomePagePortrait();
landscapeContentView = new HomePageLandscape();
}
}
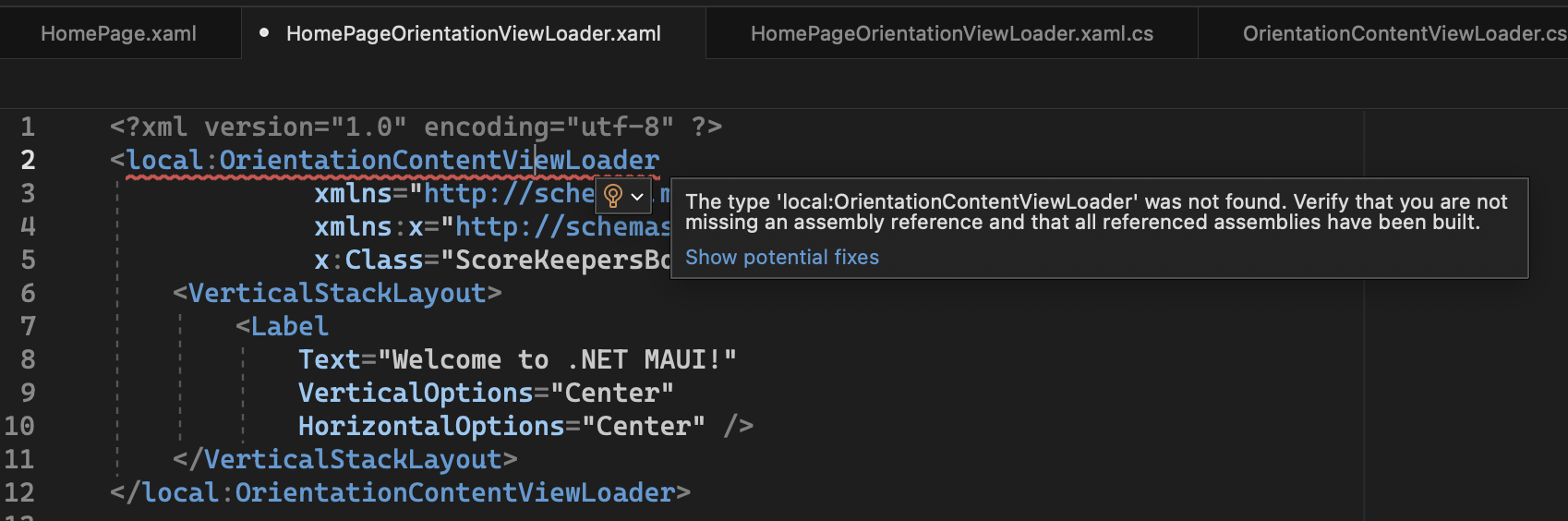
Here is my HomePageOrientationViewLoader.xaml:
<?xml version="1.0" encoding="utf-8" ?>
<local:OrientationContentViewLoader
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ScoreKeepersBoard.ContentViews.HomePageOrientationViewLoader">
<VerticalStackLayout>
<Label
Text="Welcome to .NET MAUI!"
VerticalOptions="Center"
HorizontalOptions="Center" />
</VerticalStackLayout>
</local:OrientationContentViewLoader>
This XAML was altered because initially for HomePageOrientationViewLoader.xaml.cs I was getting an error:
CS0263: Partial declarations of 'type' must not specify different base classes
and I found this Stackoverflow post saying that the XAML markup needed to be altered: Let MAUI page inherit form custom base class
Here was the original XAML for HomePageOrientationViewLoader.xaml
<ContentView xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ScoreKeepersBoard.ContentViews.HomePageOrientationViewLoader">
<VerticalStackLayout>
<Label
Text="Welcome to .NET MAUI!"
VerticalOptions="Center"
HorizontalOptions="Center" />
</VerticalStackLayout>
</ContentView>
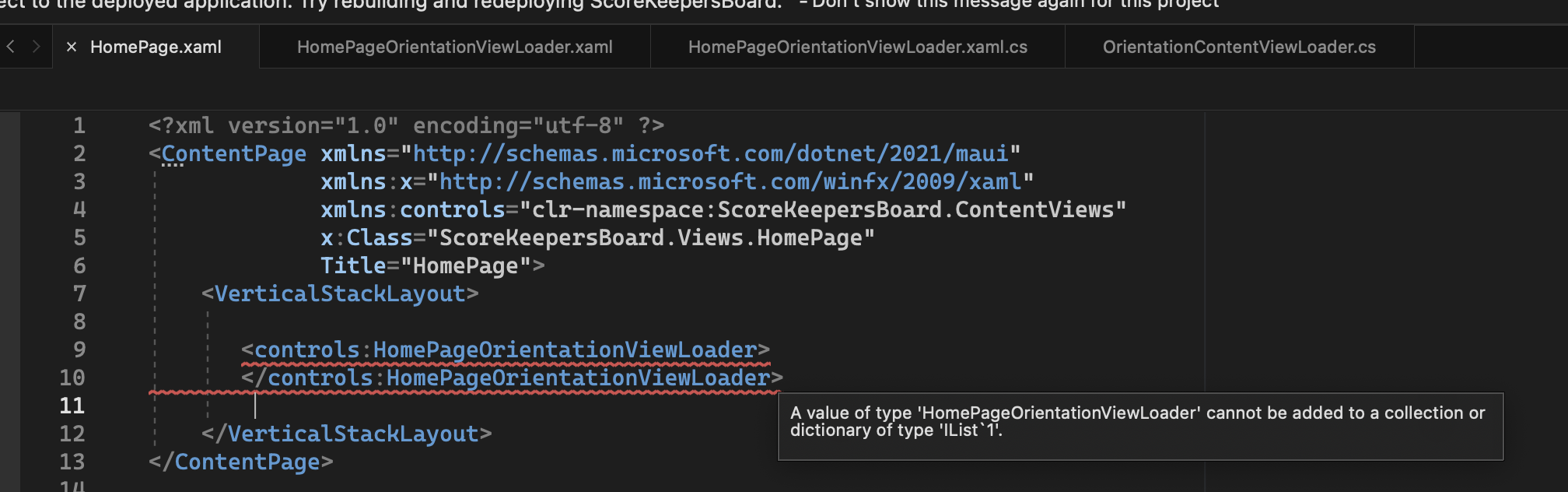
And here is HomePage.xaml which is the XAML for the ContentPage that is calling the HomePageOrientationViewLoader control:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:ScoreKeepersBoard.ContentViews"
x:Class="ScoreKeepersBoard.Views.HomePage"
Title="HomePage">
<VerticalStackLayout>
<controls:HomePageOrientationViewLoader>
</controls:HomePageOrientationViewLoader>
</VerticalStackLayout>
</ContentPage>
My error on HomePageOrientationViewLoader.xaml.cs appears to have gone away and I am now just getting an error on HomePageOrientationViewLoader.xaml:
and in HomePage.xaml I am getting the error:
I thought I was copying the same markup pattern from that other stackoverflow post but it doesn't appear to be working. I would appreciate some guidance.



HomePageOrientationViewLoader– Nassi