I want to run some integration tests for the ngrx 4 state store in an Angular 5 app. My desire is to test dispatching ngrx actions, effects, webapi, mock server and selectors all together in one shot. Writting separate tests for effects and reducers is going to be a time sink and I need to cut some corners. I only need to know when one of my pages fails not the exact spot.
I managed to do this in a previous project while using redux together with Angular 2. That was quite easy to setup. However, with ngrx I have some trouble. Somehow AccountsWebapi is not properly injected in AccountsEffects class when running the TestBed. Instead of receiving an instance of the webapi, it looks like I'm getting the constructor. At the same time, the same webapi seems to be injected and instantiated properly in _AccountsService.
accounts.service.spec.ts
describe("AccountsService - ", () => {
let accService: AccountsService;
beforeAll( ()=> {
TestBed.resetTestEnvironment();
TestBed.initTestEnvironment(BrowserDynamicTestingModule, platformBrowserDynamicTesting());
});
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
StoreModule.forRoot({appReducer}),
EffectsModule.forRoot([AccountsEffects]),
],
declarations: [],
providers: [
{ provide: AccountsService, useValue: AccountsService },
{ provide: AccountsWebapi, useValue: AccountsWebapi },
// ... Other dependencies
]
}).compileComponents();
// Instantiation
let _AccountsUtilsService = TestBed.get(AccountsUtilsService);
let _store = TestBed.get(Store);
let _AccountsService = TestBed.get(AccountsService);
// ... Other dependencies
accService = new _AccountsService(
new _AccountsUtilsService(),
new _AccountsWebapi(),
_store,
// ... Other dependencies
);
}));
it("Sample Test", () => {
console.log(`Accounts SERVICE`, accService.accountsWebapi);
accService.getAccountAsync(1);
expect(1).toEqual(1);
});
accounts.effects.ts
@Injectable()
export class AccountsEffects {
constructor(
private actions$: Actions,
private store$: Store<AppState>,
private accountsService: AccountsService,
private accountsWebapi: AccountsWebapi,
) {
console.log('Accounts EFFECTS', this.accountsWebapi)
// Typing this line will instantiate the dependency...
this.accountsWebapi = new (this.accountsWebapi as any)()
}
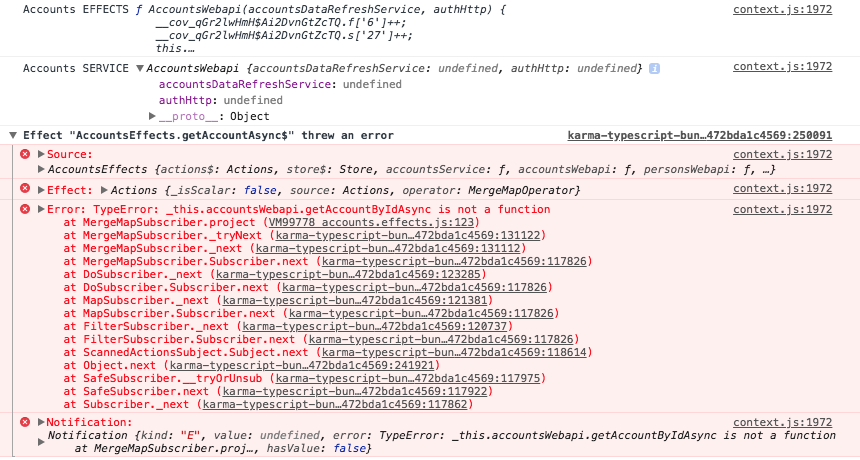
Console log