I have to show an imageview in a universal app ans it's size should increase as the screen design in every devices without reducing image quality. The image given to the imageview is a static image. If I use static width and height constraints using size classes it will work. But I don't think it as the correct way. If i use width & height Proportional to the superview, it increases the image height but image clarity reduced in ipads. Any suggestion will be helpfull.
To make Imageviewsize respect to device for universal application , you need to give correct multipler to imageview.
please follow step to get desire output,
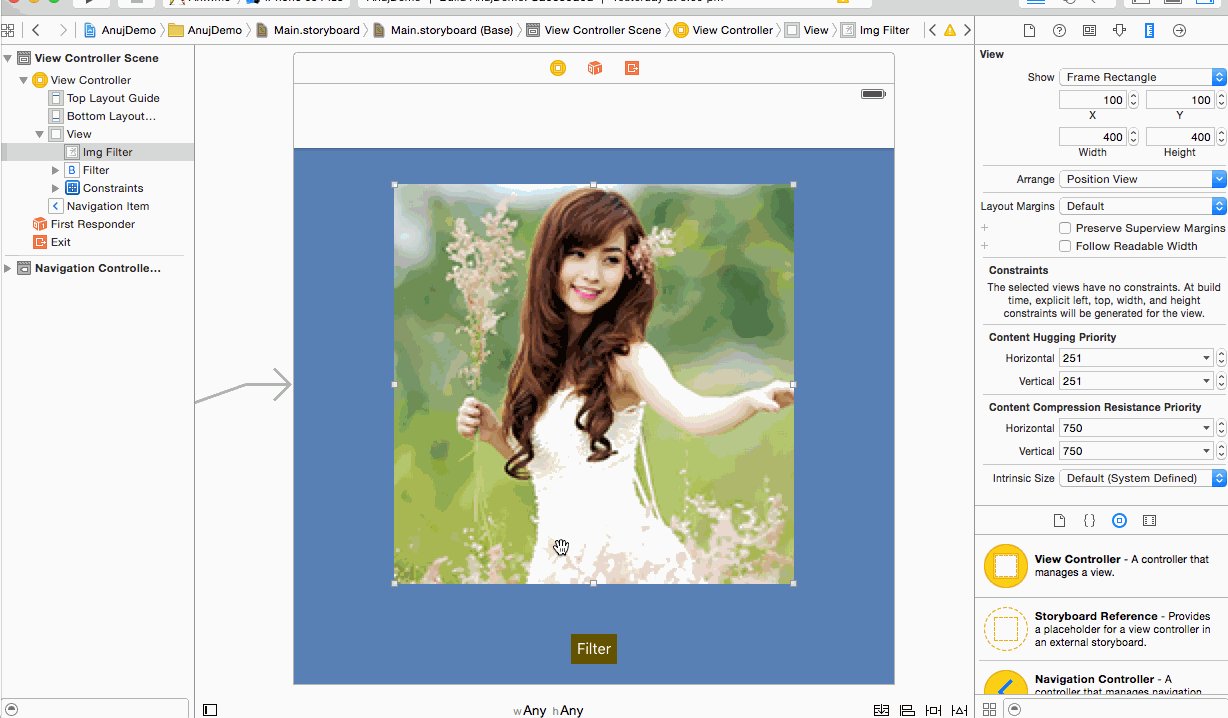
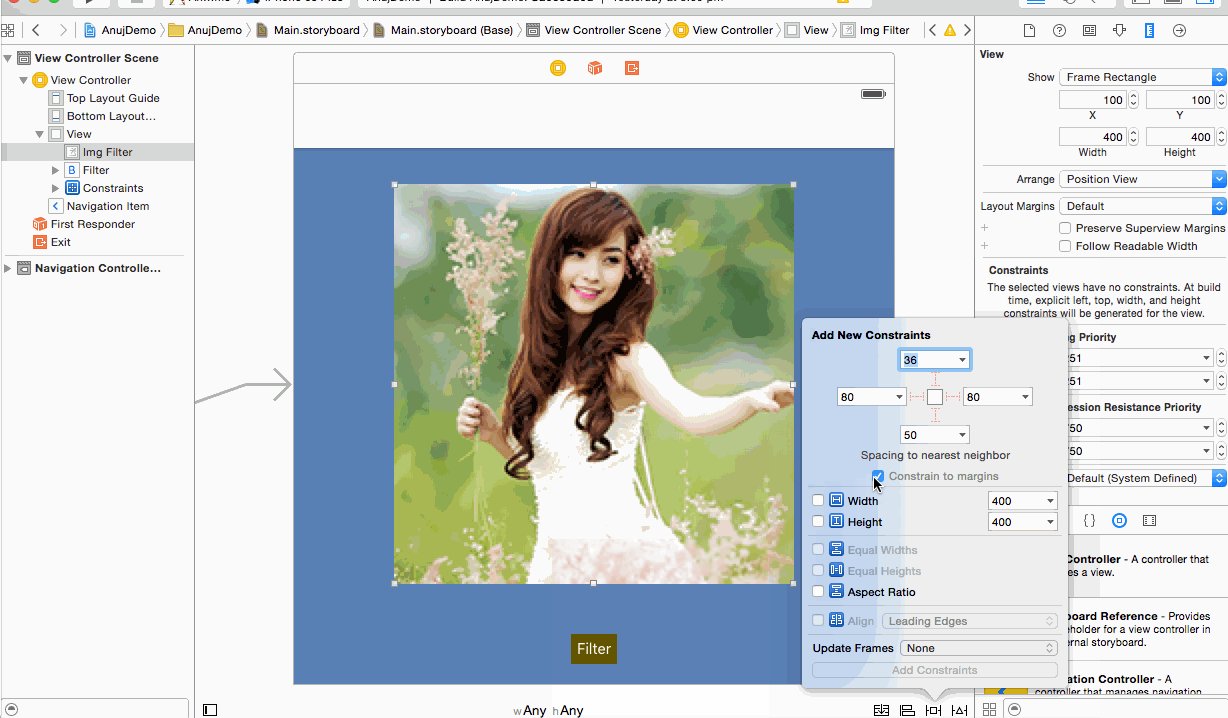
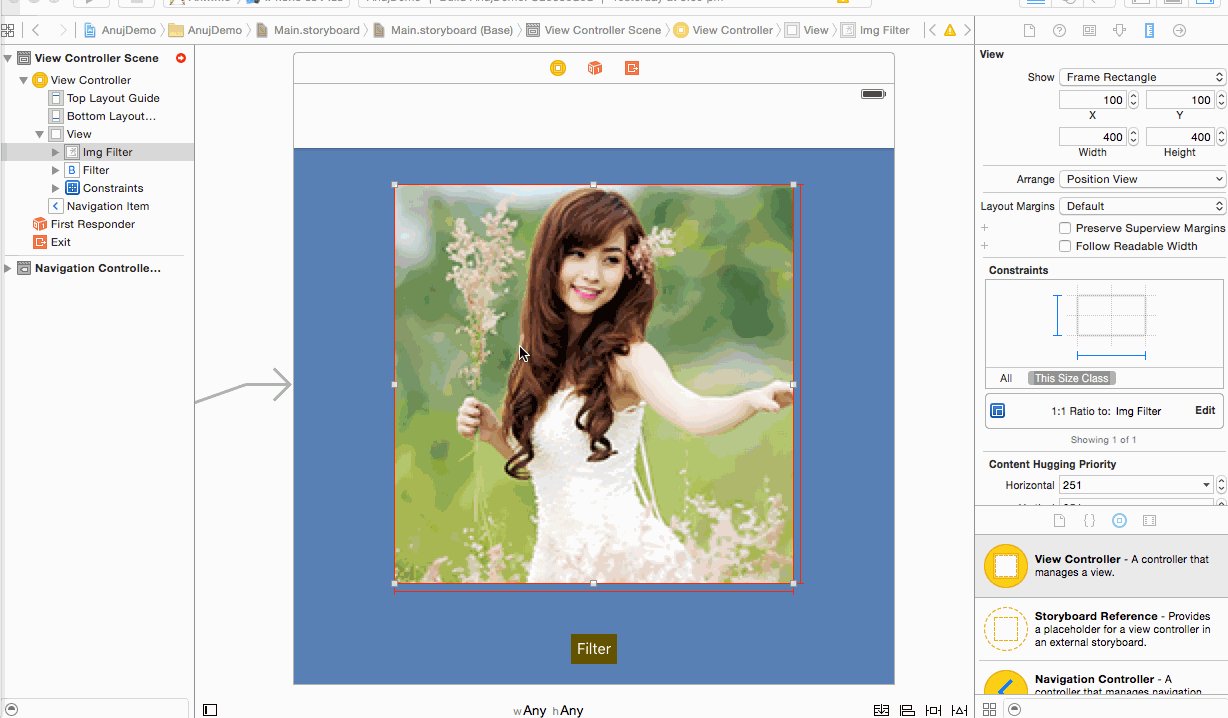
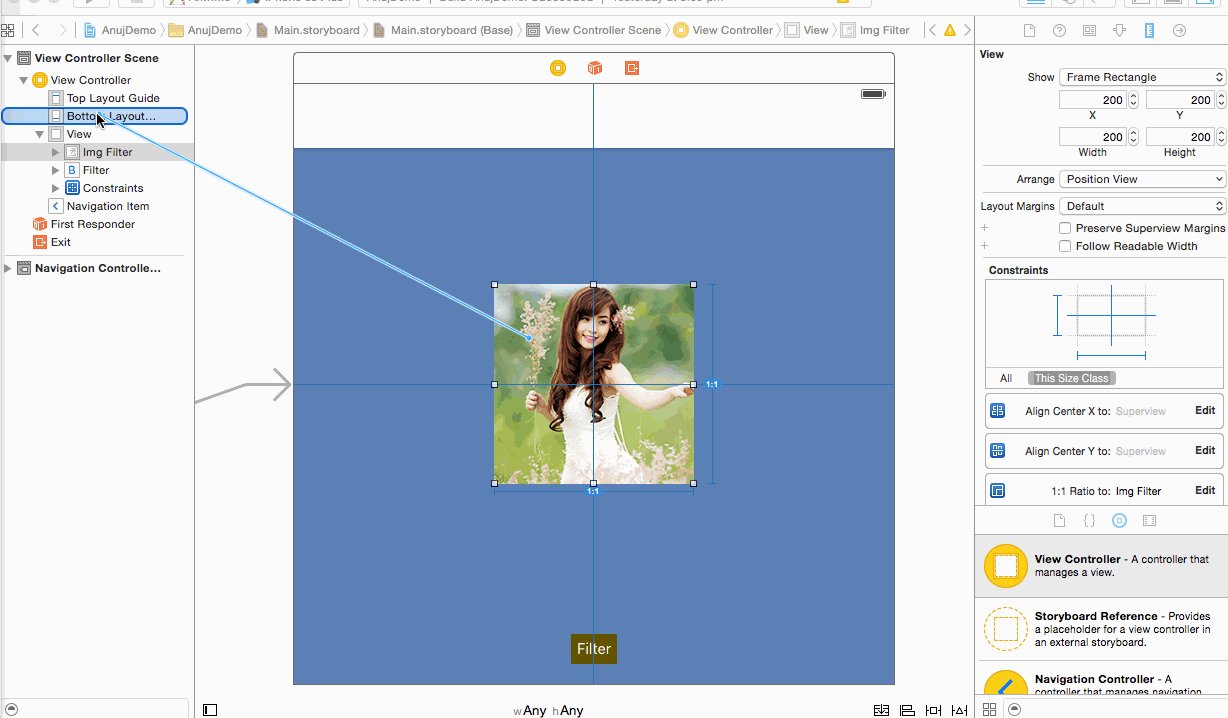
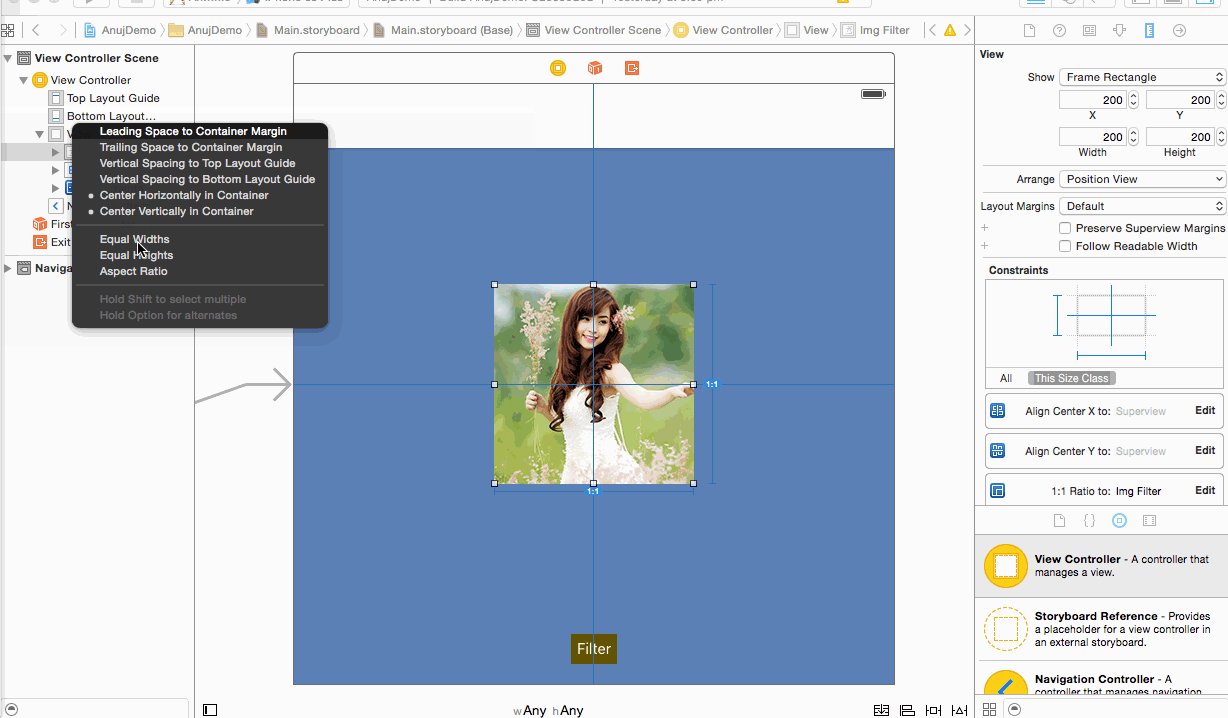
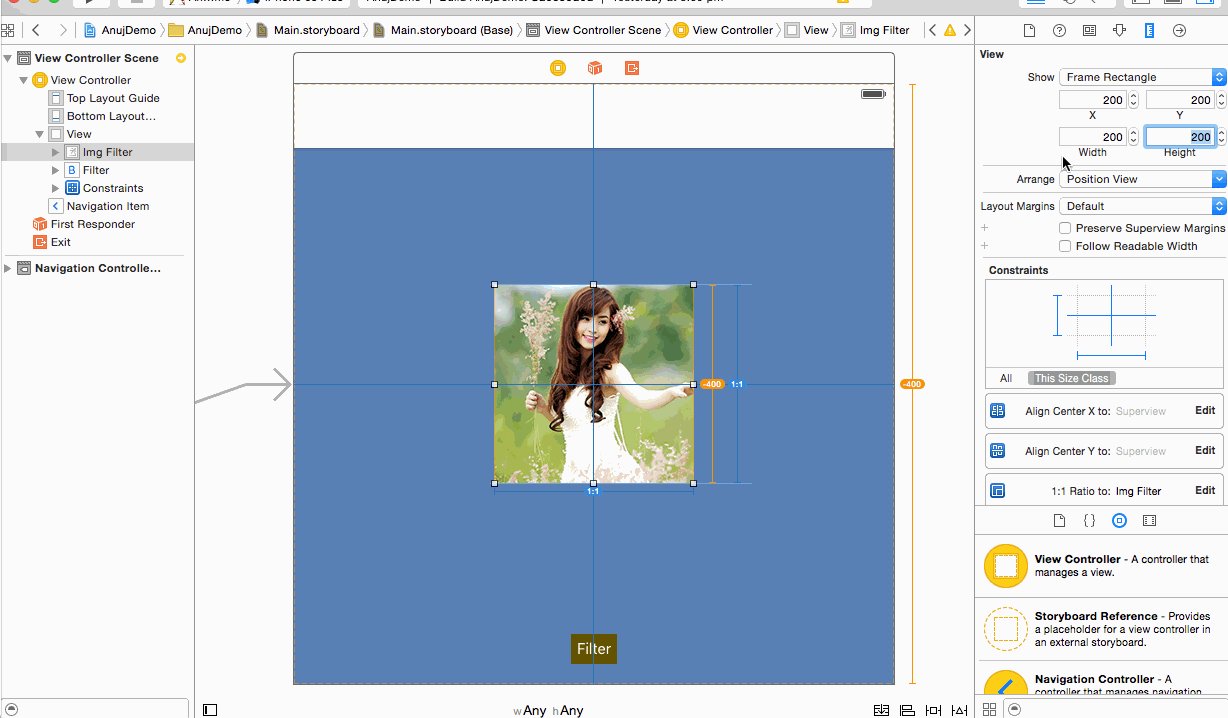
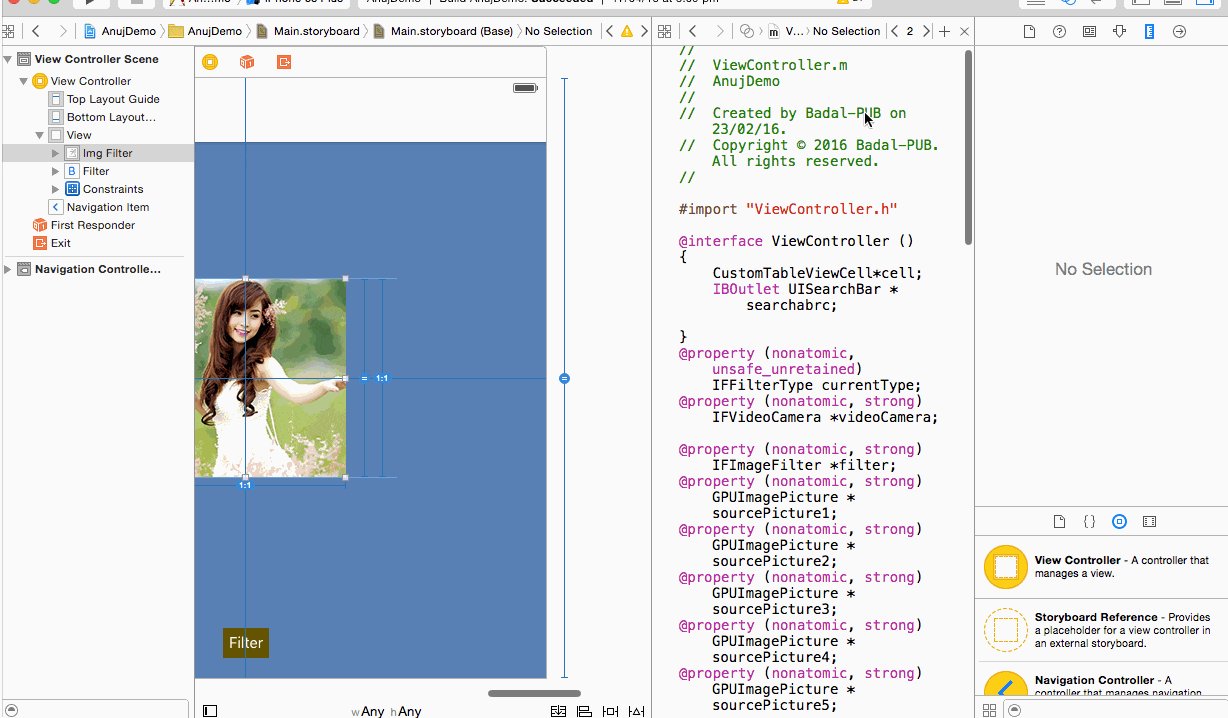
Step 1 :- Set Aspect Ratio to your imageview . (you can also set leading and trialing top , bottom etc. and then give aspect ratio.)
Aspect ration required to maintain to set image equal width and Height (Square)
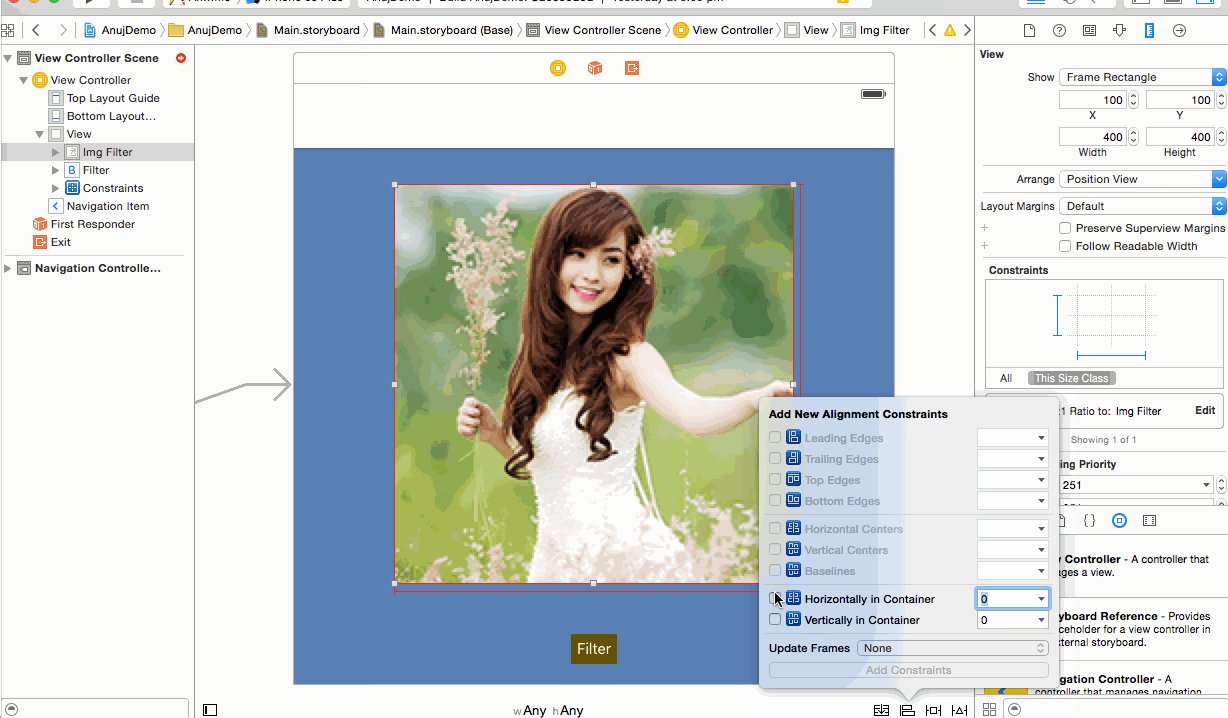
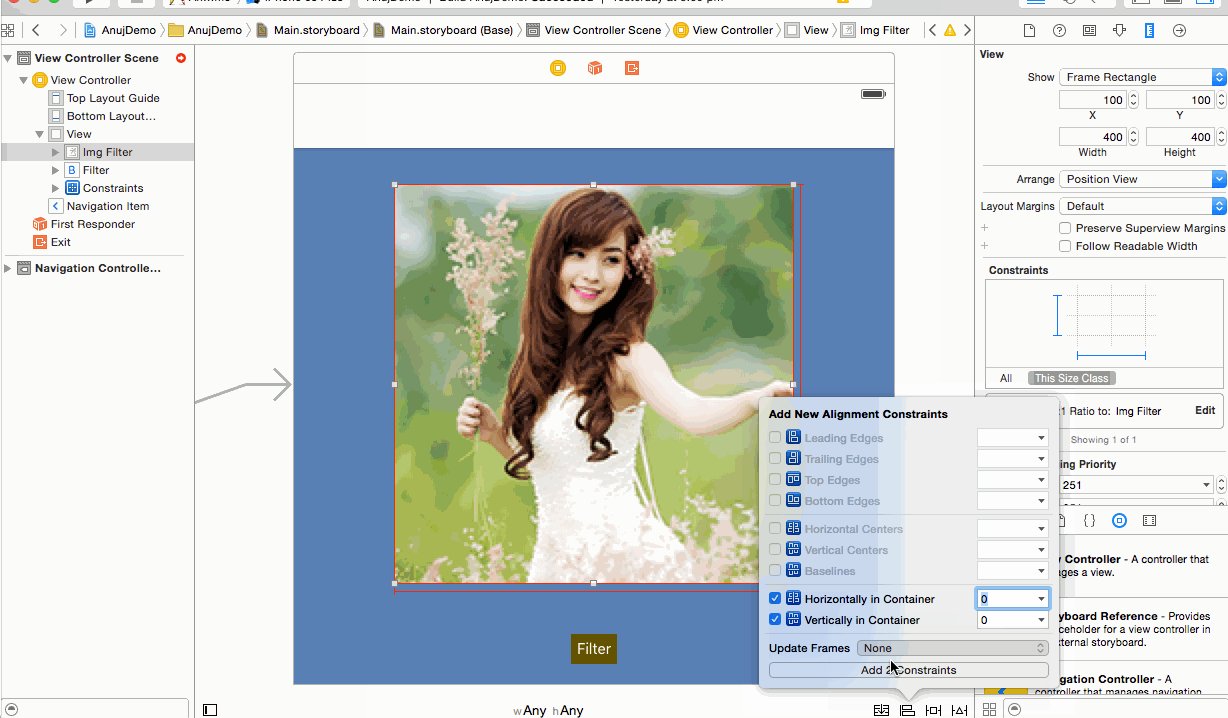
Step 2 :- Set Horizontal center and vertically center imageview . (it will be differ according to your requirement , you can also take this step as step 1 and then set aspect ratio)
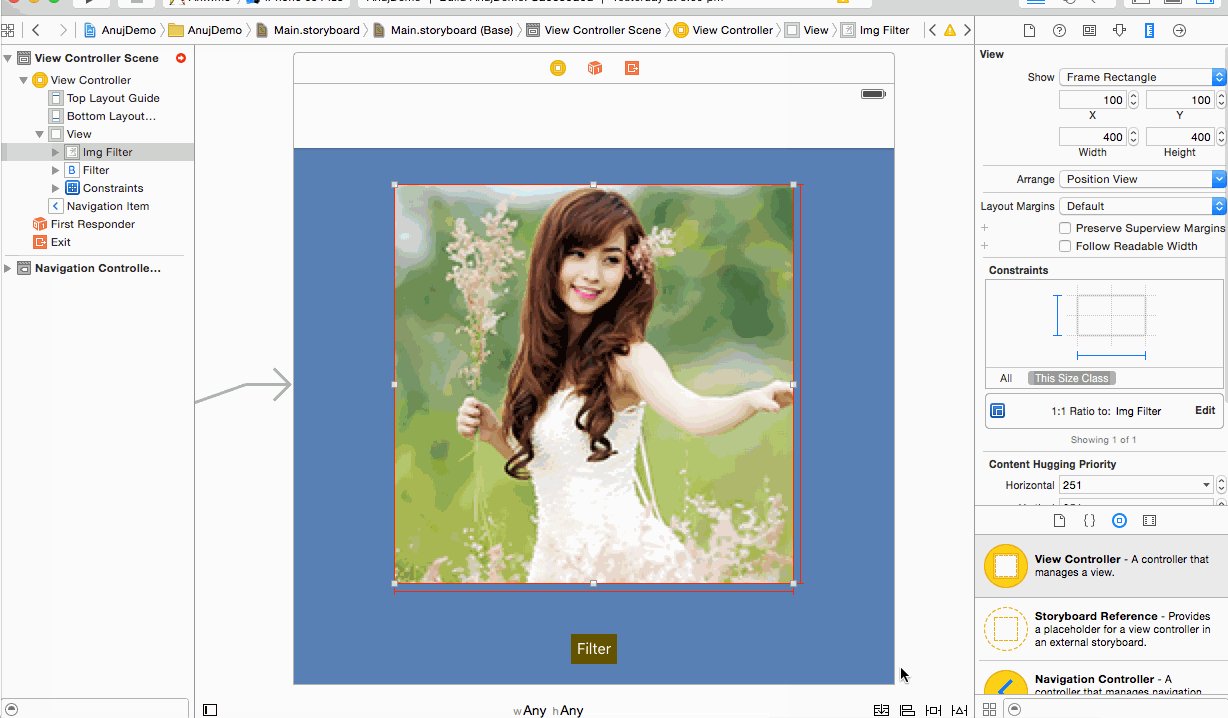
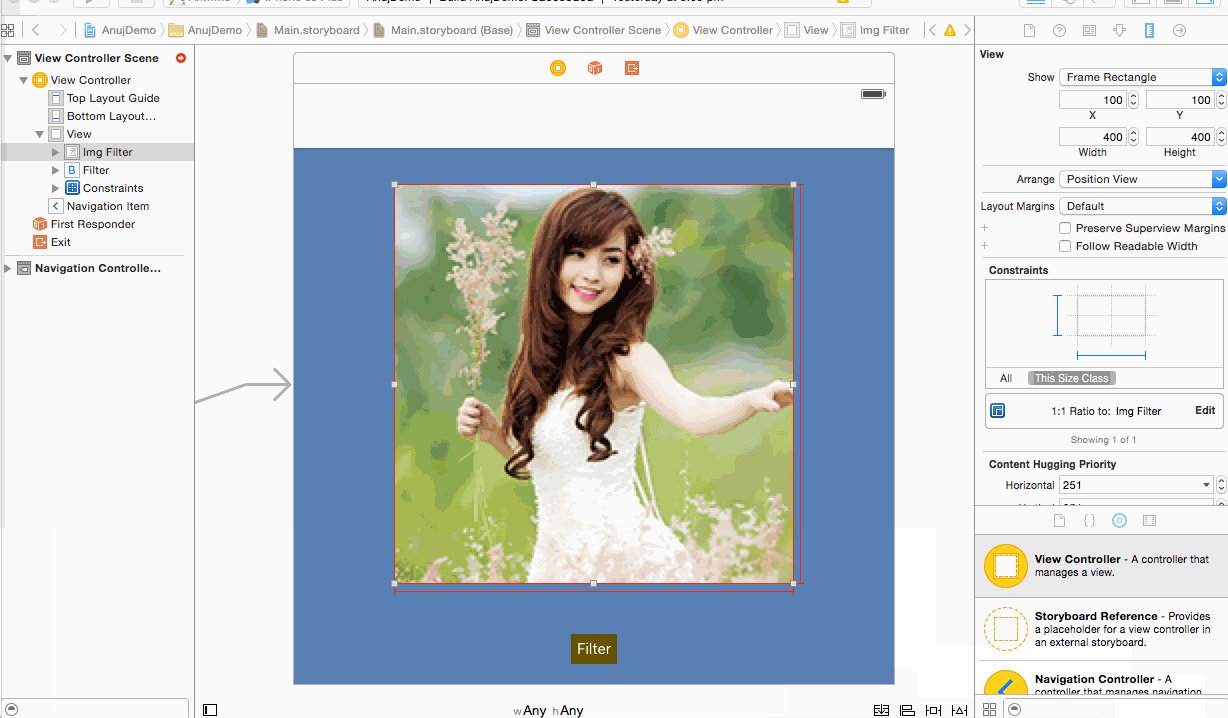
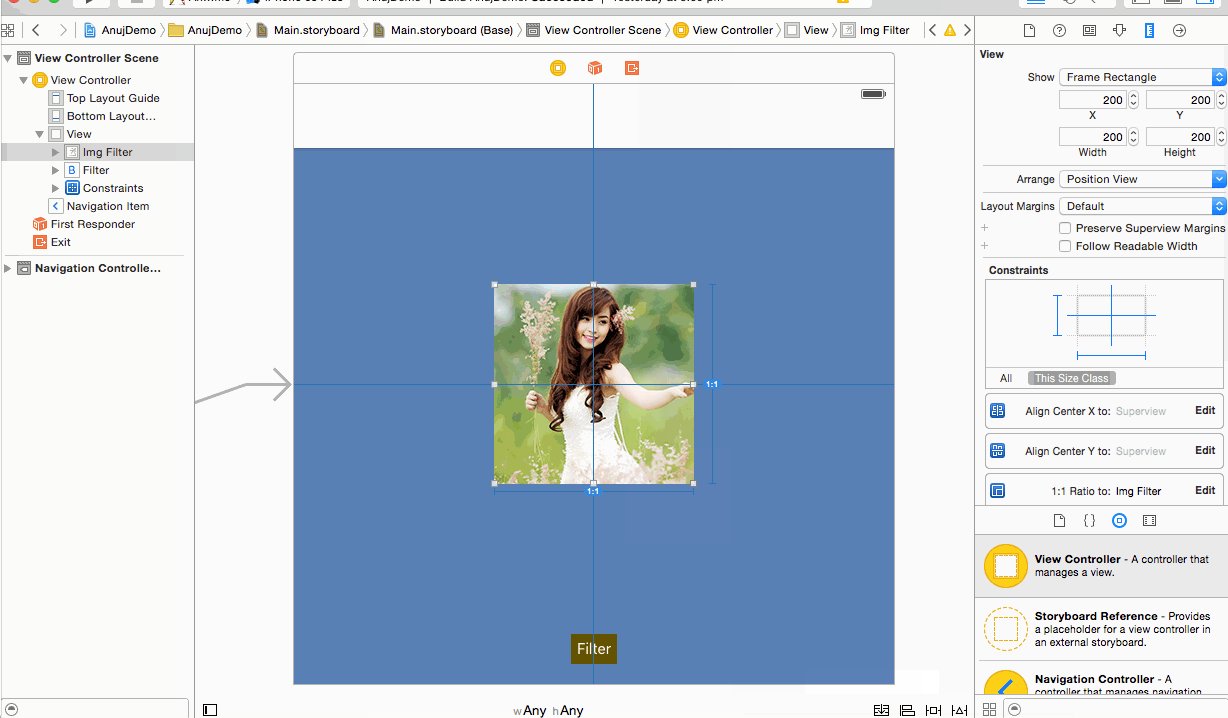
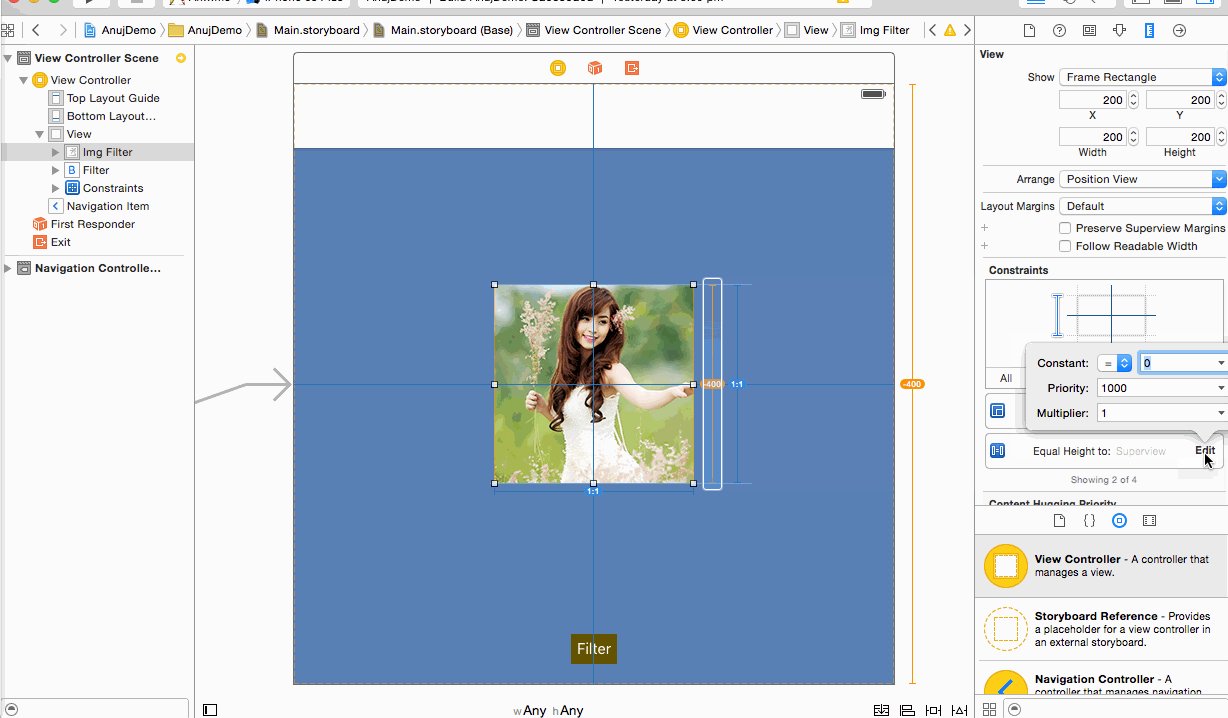
Step 3 :- Set Equal height to Superview from imageview.
(Don't panic , you will get warning to update frames or constrain but don't update it)
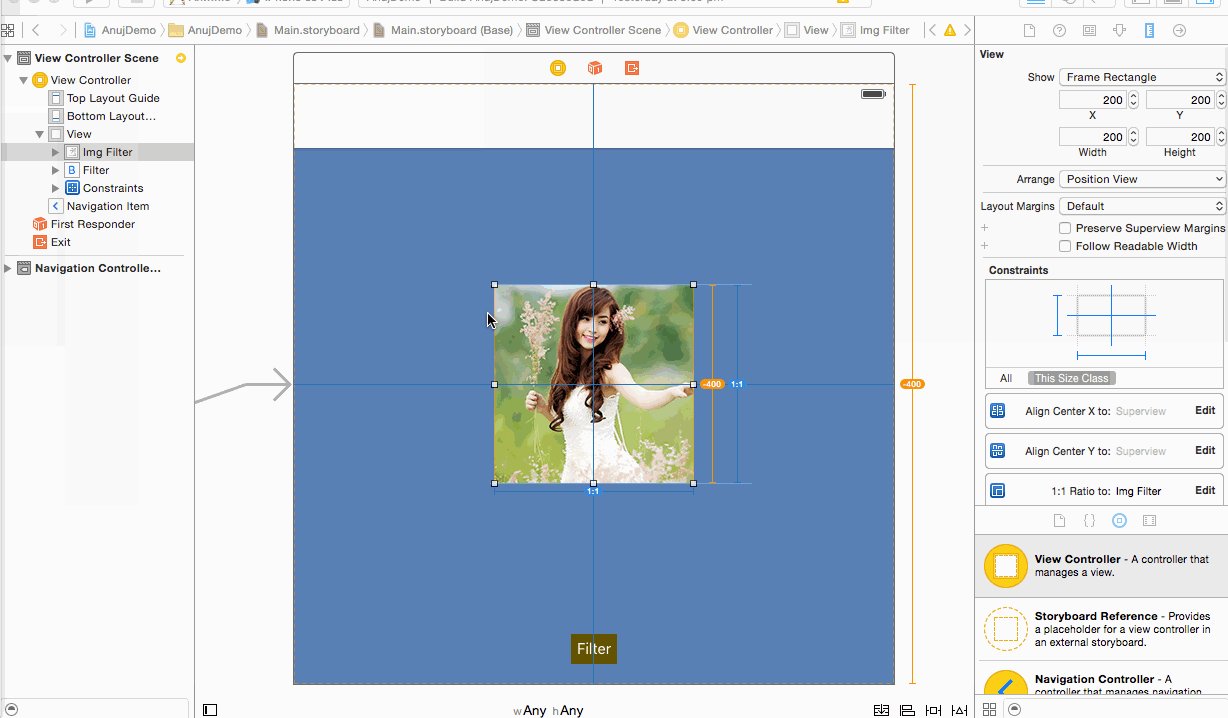
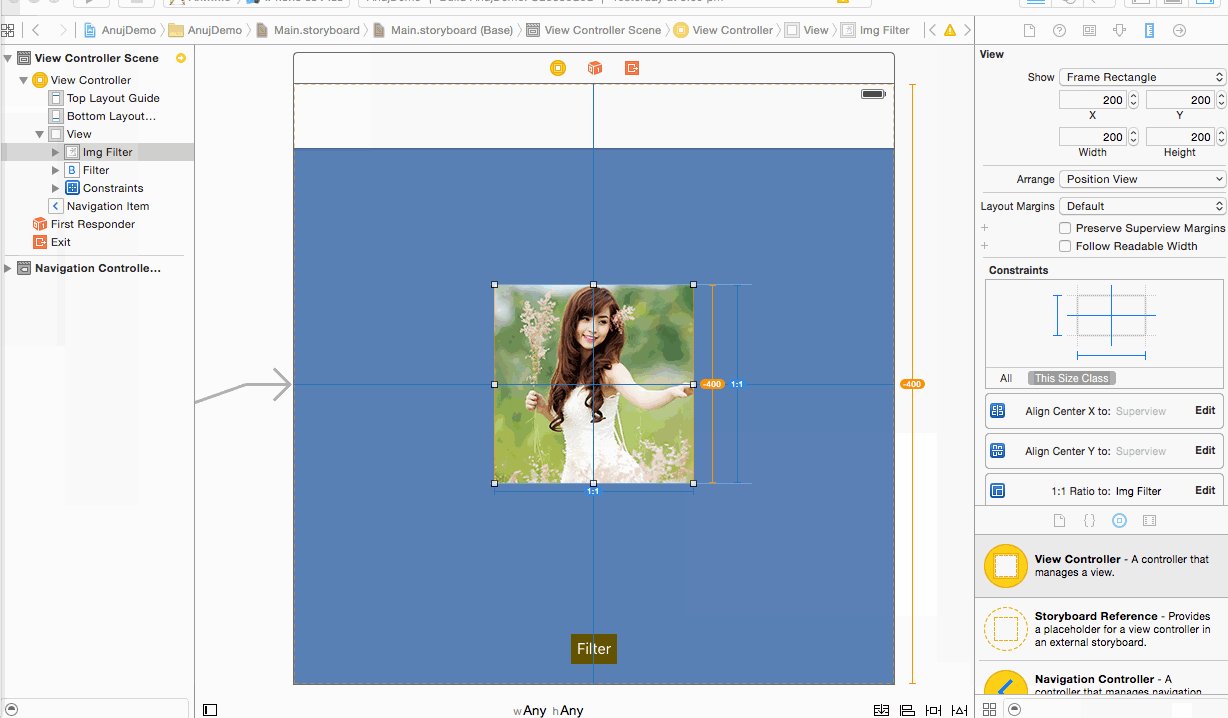
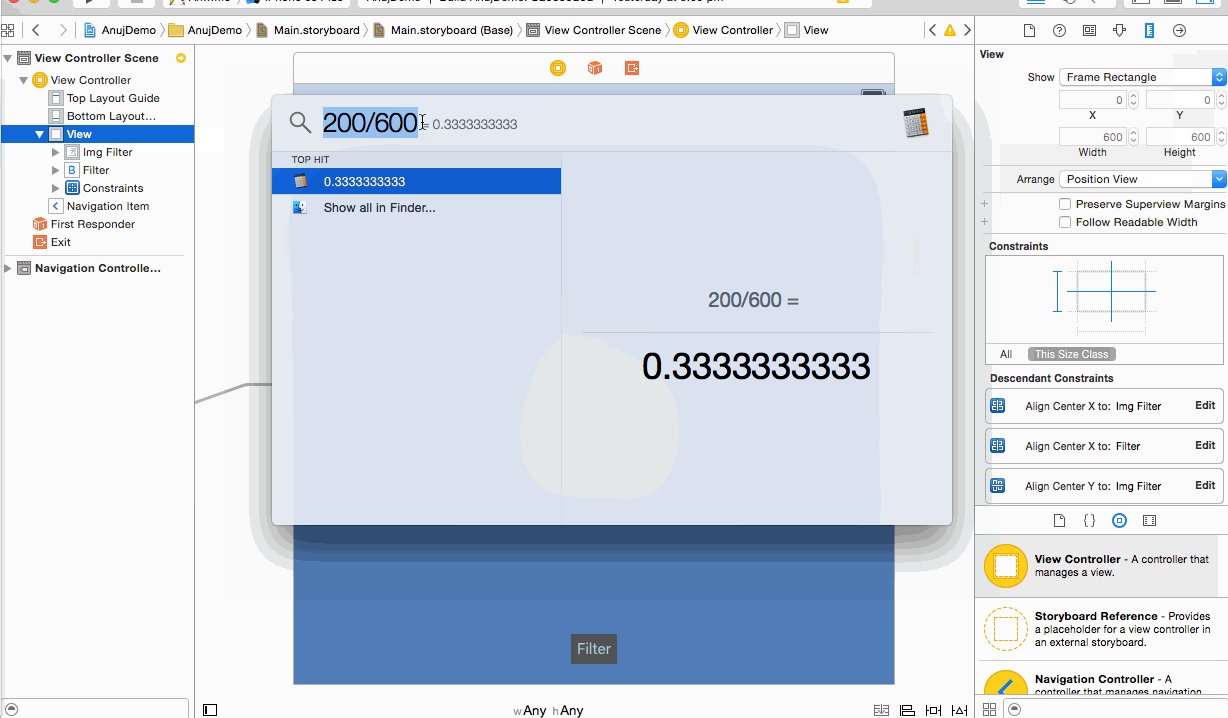
Step 4 :- Count Accurate Multiplier.
imageviewHeight / superview's height = Accurate Multipliar
Here ,
imageviewheight = 200 , superviewheight=600 so ,
200(imageviewheight)/600(superviewheight)=0.333
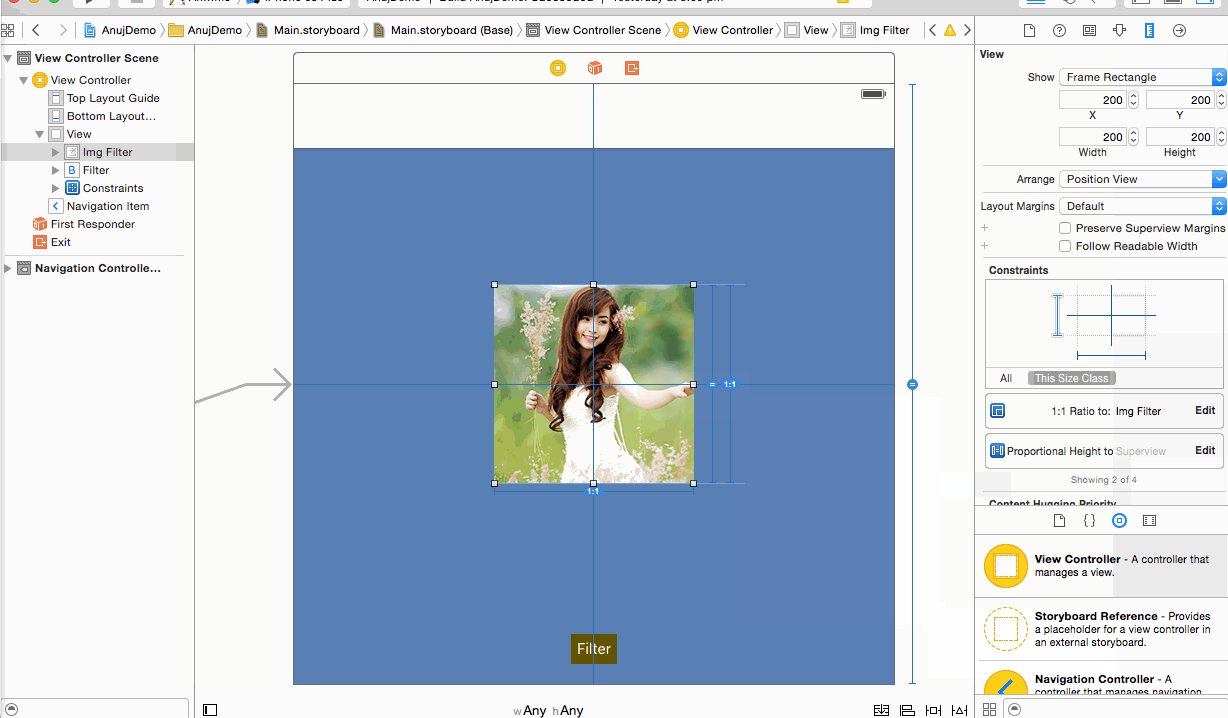
(set multipler to imageview where proposanal height = superview)
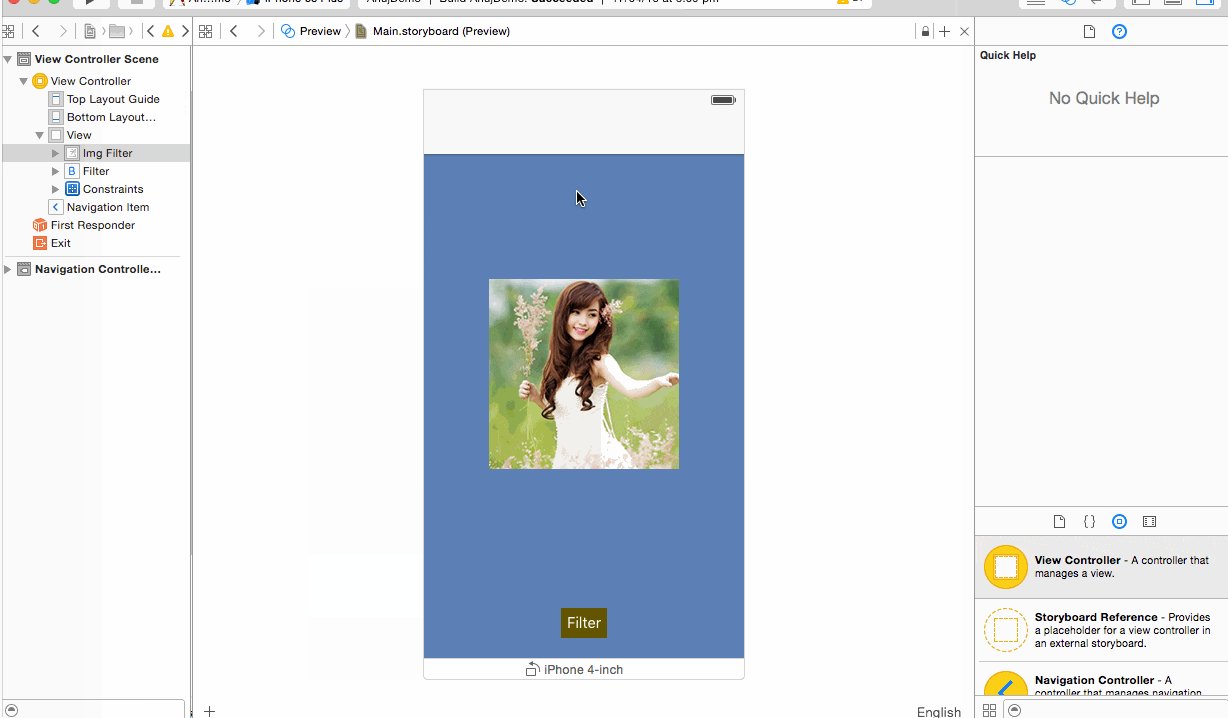
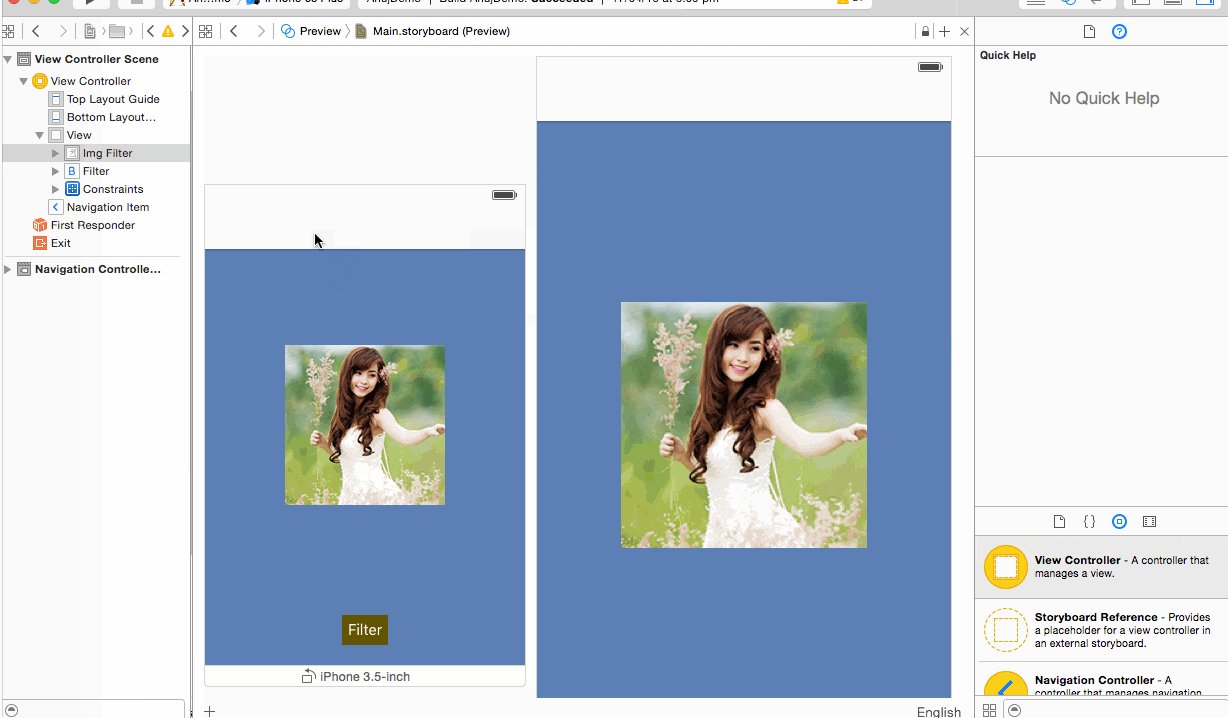
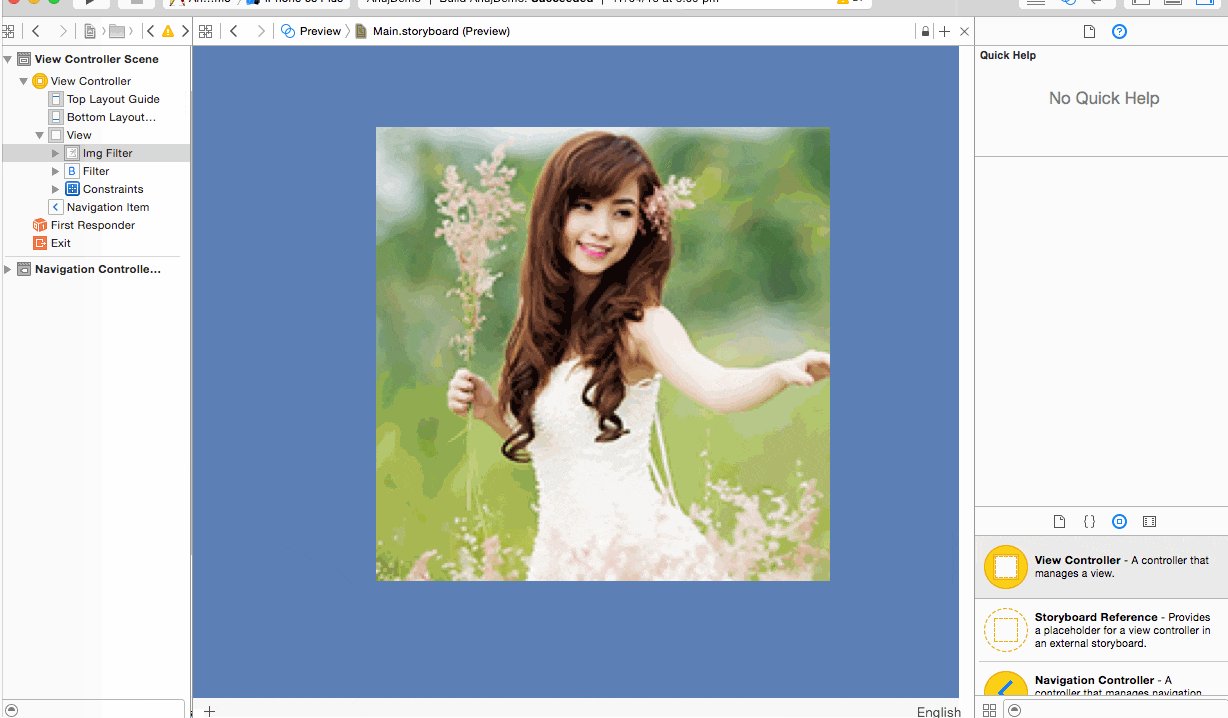
Step 5 :- check output to different simulator.
I hope this detail explanation is enought to understand your question.
you can give equal height or width with superview with different multiplier. for example multiplier is 0.5 five then your height or width will be half of superview's height.
hope this will help :)
Anchor the edges of the image view as you want. so that the size of image view will change based on device. But set the mode of image view to "Aspect Fit" which will make sure the image will resize but maintain the aspect ratio. You can change mode in Attribute inspector.
Please refer Difference between UIViewContentModeScaleAspectFit and UIViewContentModeScaleToFill?
© 2022 - 2024 — McMap. All rights reserved.