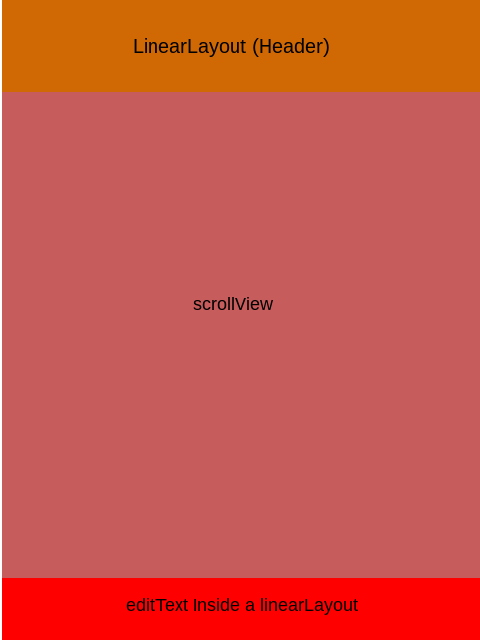
I have a layout that looks like this .
When i click on the editText the screen keyboard push up all the content.
I want the header (orange area) to stay fixed and shown in the top of the screen.
The layout Code XML Code
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context="com.projects.zak_dev.chatobe.MainActivity">
<ImageView
android:id="@+id/imageView2"
android:layout_width="0dp"
android:layout_height="592dp"
android:layout_marginTop="80dp"
android:layout_weight="1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="@+id/tableRow"
app:layout_constraintVertical_bias="0.487"
app:srcCompat="@drawable/msg_bg" />
<TableRow
android:id="@+id/tableRow"
android:layout_width="0dp"
android:layout_height="90dp"
android:background="@color/mainGreenColor"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
tools:layout_editor_absoluteX="8dp"
tools:layout_editor_absoluteY="8dp">
<ImageView
android:id="@+id/imageView"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_margin="5dp"
android:foreground="@drawable/rounded_image"
app:srcCompat="@drawable/contact_img" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="5dp"
android:orientation="vertical"
tools:layout_editor_absoluteX="8dp"
tools:layout_editor_absoluteY="8dp">
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="bottom"
android:text="Zakaria Guenna"
android:textColor="@android:color/white"
android:textSize="18sp"
android:textStyle="bold" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center_vertical"
android:text="Online"
android:textColor="@android:color/white" />
</LinearLayout>
</LinearLayout>
</TableRow>
<ScrollView
android:layout_width="381dp"
android:layout_height="419dp"
android:layout_marginBottom="8dp"
app:layout_constraintBottom_toTopOf="@+id/linearLayout"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tableRow"
app:layout_constraintVertical_bias="1.0">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
tools:layout_editor_absoluteX="8dp"
tools:layout_editor_absoluteY="-311dp">
<ImageView
android:id="@+id/imageView8"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:srcCompat="@drawable/contact_img" />
<ImageView
android:id="@+id/imageView7"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:srcCompat="@drawable/contact_img" />
</LinearLayout>
</ScrollView>
<LinearLayout
android:id="@+id/linearLayout"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_marginBottom="8dp"
android:layout_marginEnd="8dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_marginStart="8dp"
android:layout_weight="1"
android:orientation="horizontal"
android:gravity="center_vertical"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent">
<EditText
android:id="@+id/editText5"
android:layout_width="290dp"
android:layout_height="42dp"
android:layout_weight="1"
android:background="@drawable/rounded_border"
android:ems="10"
android:inputType="textPersonName"
android:padding="10dp"
android:text="Text View"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.19"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent" />
<ImageButton
android:id="@+id/imageButton2"
android:layout_width="43dp"
android:layout_height="35dp"
app:srcCompat="@android:drawable/ic_menu_send"
/>
</LinearLayout>
</android.support.constraint.ConstraintLayout>
This is my XML Layout.
I tried many answers like android:windowSoftInputMode="adjustPan" but it is not working .
Can someone help me please !


NestedScrollViewinstead ofScrollView– PunishableCnstraintLayout@SamuelRobert – SpelterScrollViewtoNestedScrollView– Punishable