I found next workaround. You may escape the redirection after processing POST request by manipulating history object.
So you have the HTML form:
<form method=POST action='/process.php'>
<input type=submit value=OK>
</form>
When you process this form on your server you instead of redirecting user to /the/result/page by setting up the Location header like this:
$cat process.php
<?php
process POST data here
...
header('Location: /the/result/page');
exit();
?>
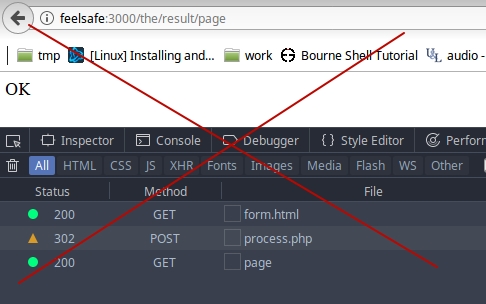
![enter image description here]()
After processing POSTed data you render small <script> and the result /the/result/page
<?php
process POST data here
render the <script> // see below
render `/the/result/page` // OK
?>
The <script> you should render:
<script>
window.onload = function() {
history.replaceState("", "", "/the/result/page");
}
</script>
The result is:
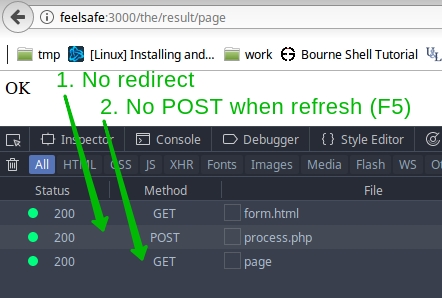
![enter image description here]()
as you can see the form data is POSTed to process.php script.
This script process POSTed data and rendering /the/result/page at once with:
- no redirection
- no re
POST data when you refresh page (F5)
- no re
POST when you navigate to previous/next page through the browser history
UPD
As another solution I ask feature request the Mozilla FireFox team to allow users to setup NextPage header which will work like Location header and make post/redirect/get pattern obsolete.
In short. When server process form POST data successfully it:
- Setup
NextPage header instead of Location
- Render the result of processing
POST form data as it would render for GET request in post/redirect/get pattern
The browser in turn when see the NextPage header:
- Adjust
window.location with NextPage value
- When user refresh the page the browser will negotiate
GET request to NextPage instead of rePOST form data
I think this would be excelent if implemented, would not? =)



POSTrequest – CresslerPOSTing data. In this case you need toSELECTit from DB. For example when you create the invoice you are redirected to/invoices/53which display the whole invoice instead of just 'success' – CresslerPOSTrequest there's nothing in the query string, therefor i useLocation: https://domain/same_script_path... - and i stay in the same page just w/o the form data – Yan