I have the following sample code:
import SwiftUI
struct ContentView: View {
@State private var showModal = false
@State private var hmm = true
var body: some View {
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundColor(.accentColor)
Text("Hello, world!")
}
.padding()
.sheet(isPresented: $showModal) {
VStack {
Button {
hmm.toggle()
} label: {
Image(systemName: "plus")
}
if hmm {
VStack {
Text("Some Text")
Text("Some Text")
Text("Some Text")
Text("Some Text")
Text("Some Text")
}
}
}.padding()
}
.toolbar {
Button {
showModal = true
} label: {
Image(systemName: "plus")
}
}
}
}
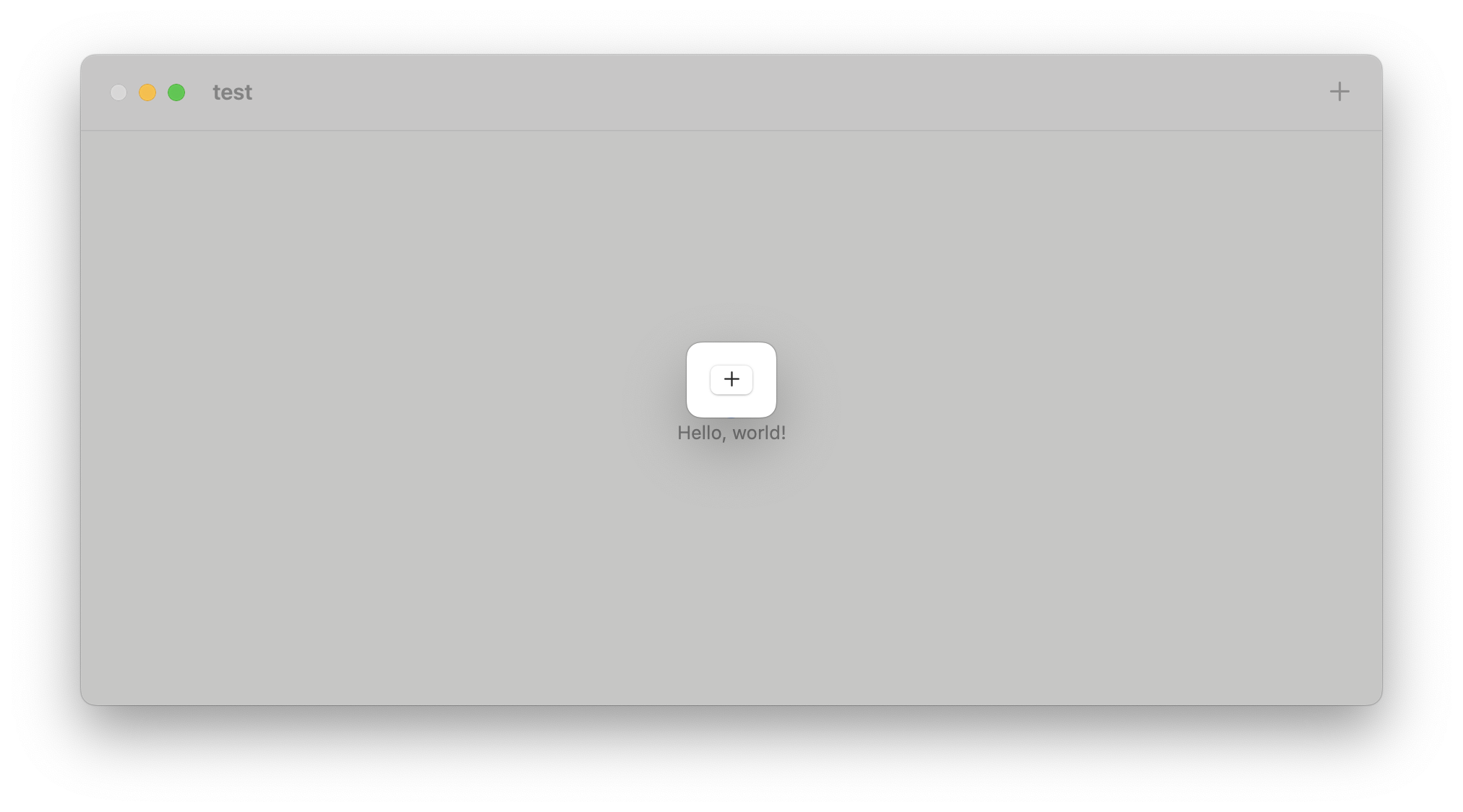
When the sheet appears, the size is correct.
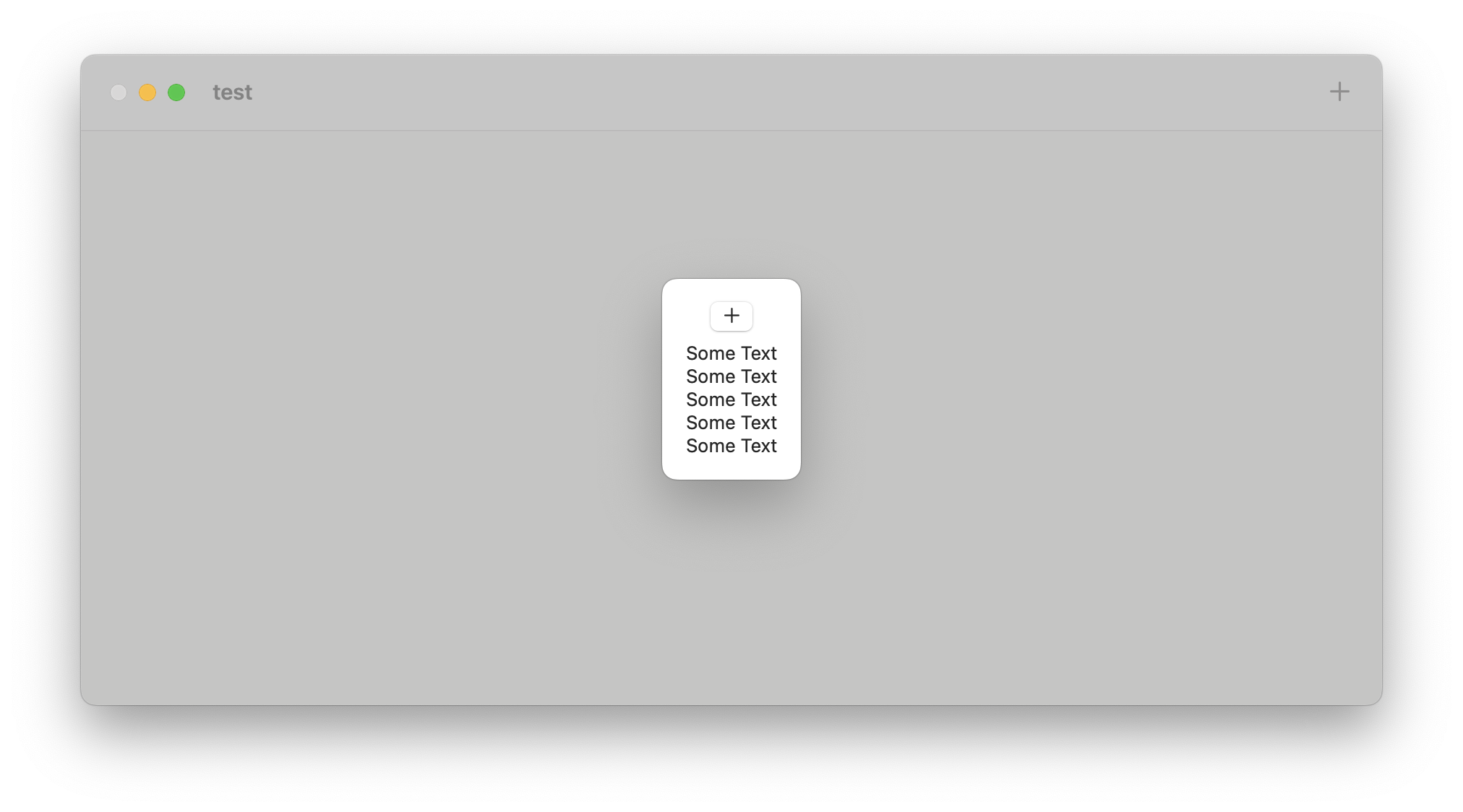
 When I toggle the button, the size correctly recalculates based on the UI elements that disappeared.
When I toggle the button, the size correctly recalculates based on the UI elements that disappeared.
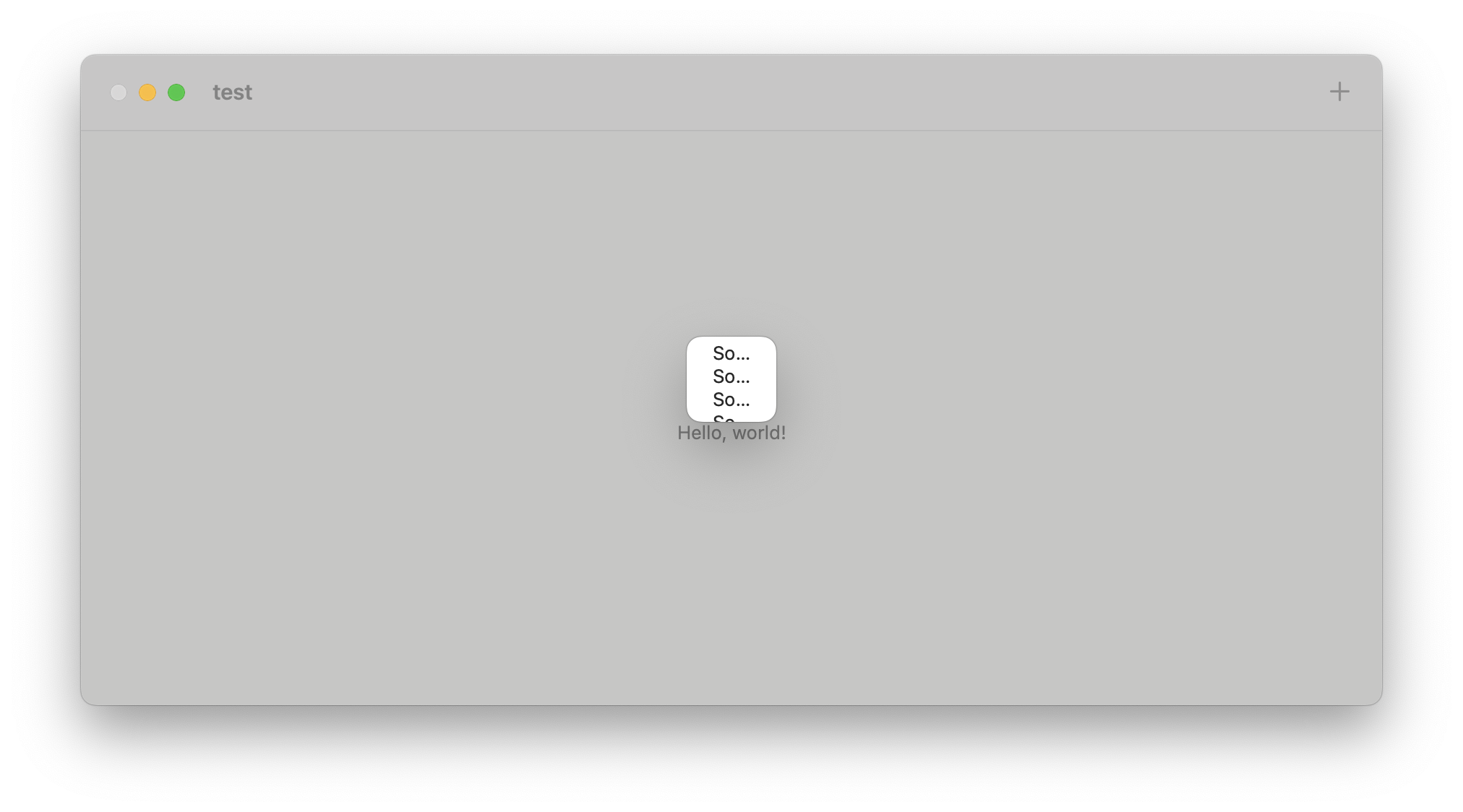
 When I toggle again, the sizing is incorrect and does not seem to account for the newly visible items. How can I get the sheet to resize properly?
When I toggle again, the sizing is incorrect and does not seem to account for the newly visible items. How can I get the sheet to resize properly?