I am working on a project which is consisting of the following 'entities':
- A few pages for a static website
- An app
- An admin dashboard
In my initial webpack.config a setup I was handling each of these entities as different entry points. For example, I would have something like
entry: {
vendor: [
'jquery',
'bootstrap',
'bootstrap/dist/css/bootstrap.css'
],
admin: [
'admin.js',
'admin.css'
],
websitePageA: [
'analytics.js',
'websitePageA.js',
'websitePageA.css'
],
websitePageB: [
'analytics.js',
'websitePageB.js',
'websitePageB.css'
],
websitePageC: [
'analytics.js',
'websitePageC.js',
'websitePageC.css'
],
app: [
'analytics.js',
'app.js',
'app.css'
]
}
When I would apply the CommonsChunkPlugin I would do so in such a way to try and separate my own common files (for example the analytics.js from above) into their own common bundle and vendor common files (such as jquery) into their own vendor bundle.
This worked, however, semantically, I was not happy with the result because while I was making a vendor bundle which supposedly should include every vendor file, I was not doing that. Not every page needed every vendor file required by various pages, so I was optimizing in a way that my vendor bundle would only include common vendor files between these entry points.
After consideration, I decided that the best course of action would be to break my configuration into 3, one for the app entity, one for the admin dashboard entity and one for the website as a whole.
So I now have 4 config files, one for each of the above 3 entities and one main webpack.config.js which imports the 3 others and exports an array containing them.
My webpack.config.js looks like this
'use strict';
const appConfig = require('./webpack.config.app');
const siteConfig = require('./webpack.config.site');
const adminConfig = require('./webpack.config.admin');
module.exports = [
appConfig,
siteConfig,
adminConfig,
];
And the entry config of each respective sub-config looks like this:
For the app
entry = {
vendor: [
'jquery',
'bootstrap',
'bootstrap/dist/css/bootstrap.css',
etc...
],
main: [
'analytics.js',
'app.js',
'app.css'
]
};
For the site
entry: {
vendor: [
'jquery',
'bootstrap',
'bootstrap/dist/css/bootstrap.css',
etc...
],
websitePageA: [
'analytics.js',
'websitePageA.js',
'websitePageA.css'
],
websitePageB: [
'analytics.js',
'websitePageB.js',
'websitePageB.css'
],
websitePageC: [
'analytics.js',
'websitePageC.js',
'websitePageC.css'
]
}
For the admin dashboard
entry: {
vendor: [
'jquery',
'bootstrap',
'bootstrap/dist/css/bootstrap.css',
etc...
],
admin: [
'admin.js',
'admin.css'
]
}
In each of the above configs, I run CommonsChunkPlugin in such a way that separates all vendor files into a vendor bundle and in the case of the site, all own common files into their own common bundle.
I am also creating a separate manifest file for each of them, which includes just the webpack runtime.
Each of these configs outputs in a specific directory in my build/ directory. For example my app config outputs to build/app/, the website to build/site etc. The output paths are also used as the publicURL setting for each configuration, so that webpack knows where to pull code from, on code-splitting scenarios
The question
As you may have noticed the jquery dependency is common among all the different configs.
My question is, in my main webpack.config.js is it possible to apply CommonsChunkPlugin for the vendor files/bundles of each of the separate sub-configs?
So that I can have one "super-global" vendor bundle that includes the common vendor files among all the entities? (app, admin dashboard, and website)
UPDATE
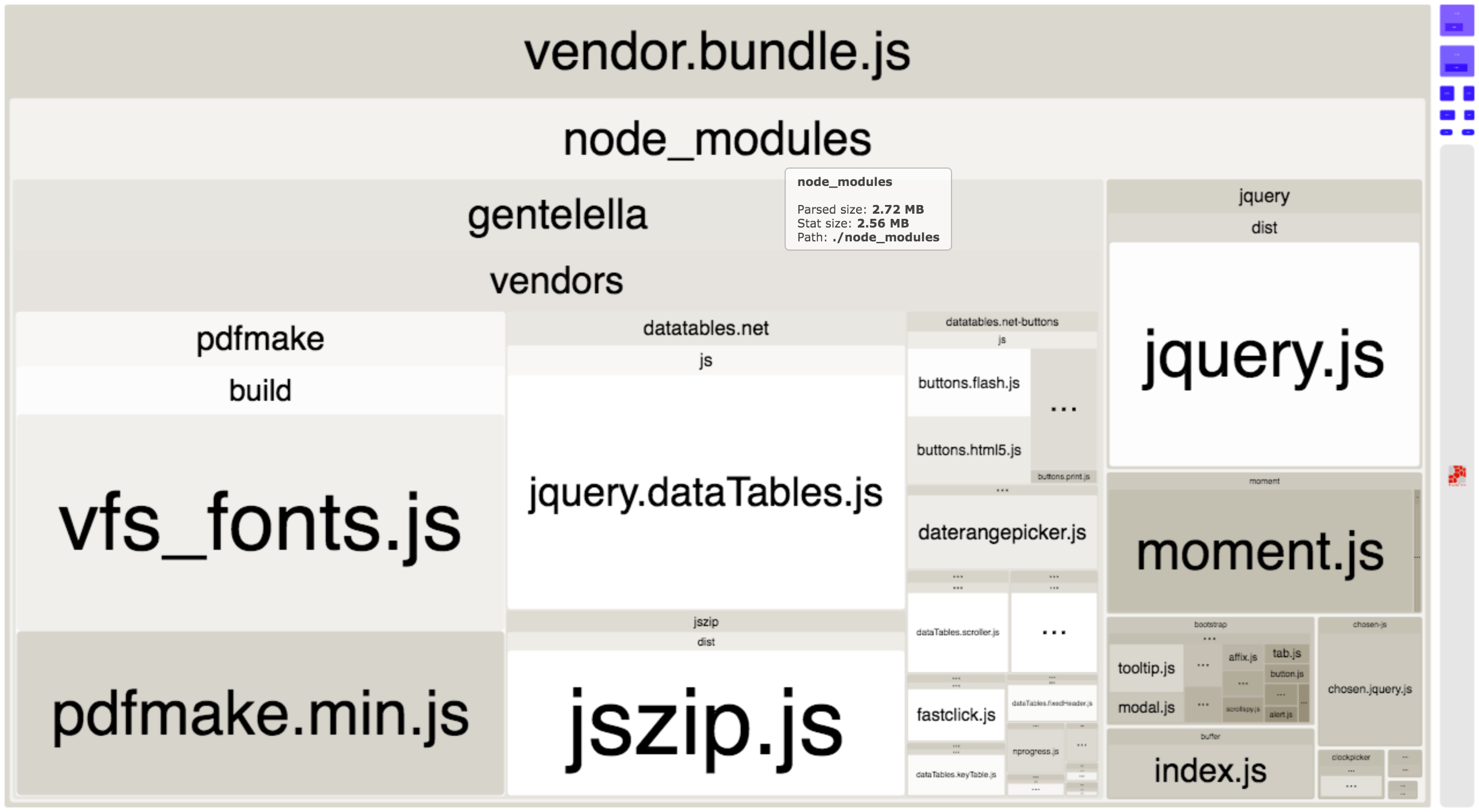
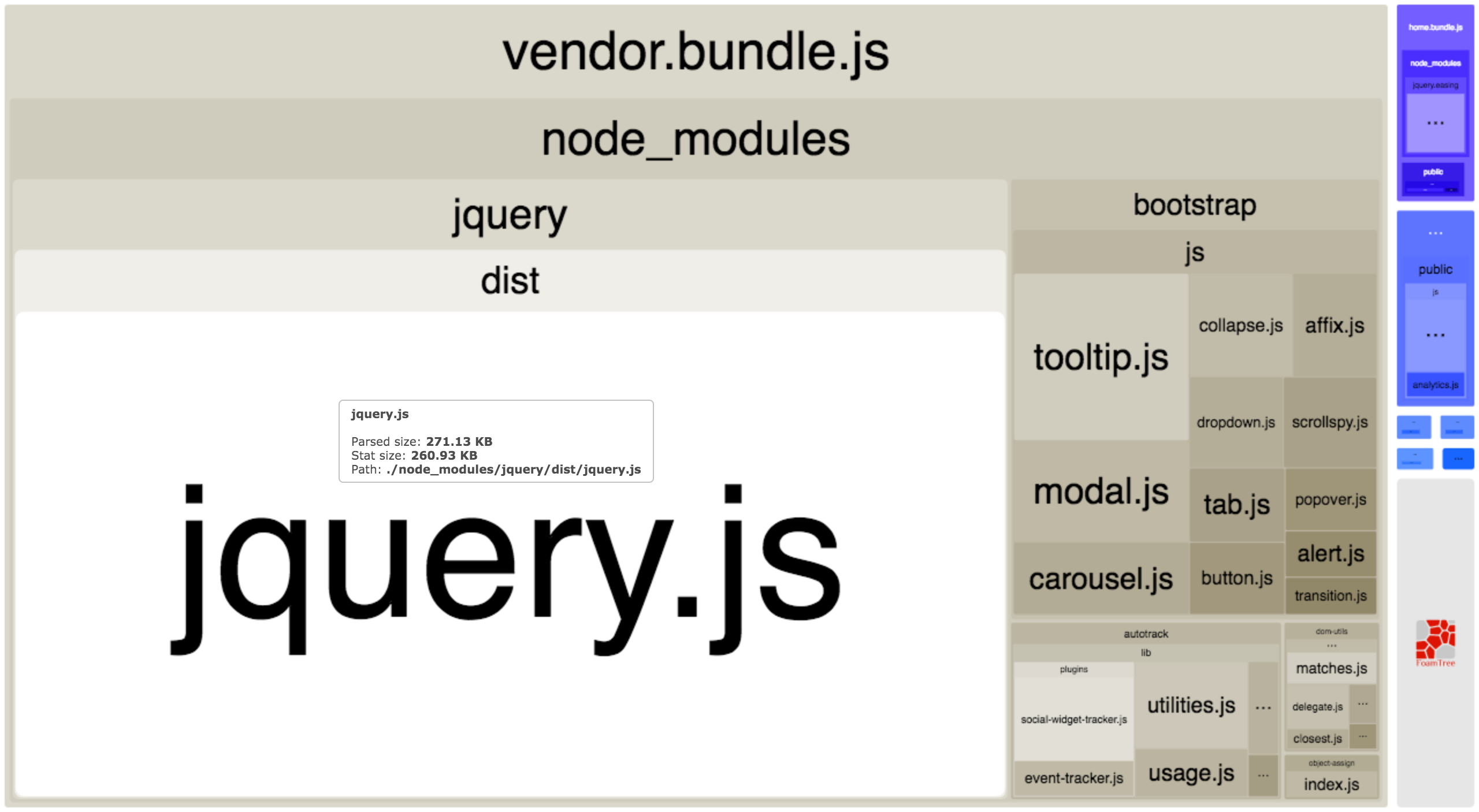
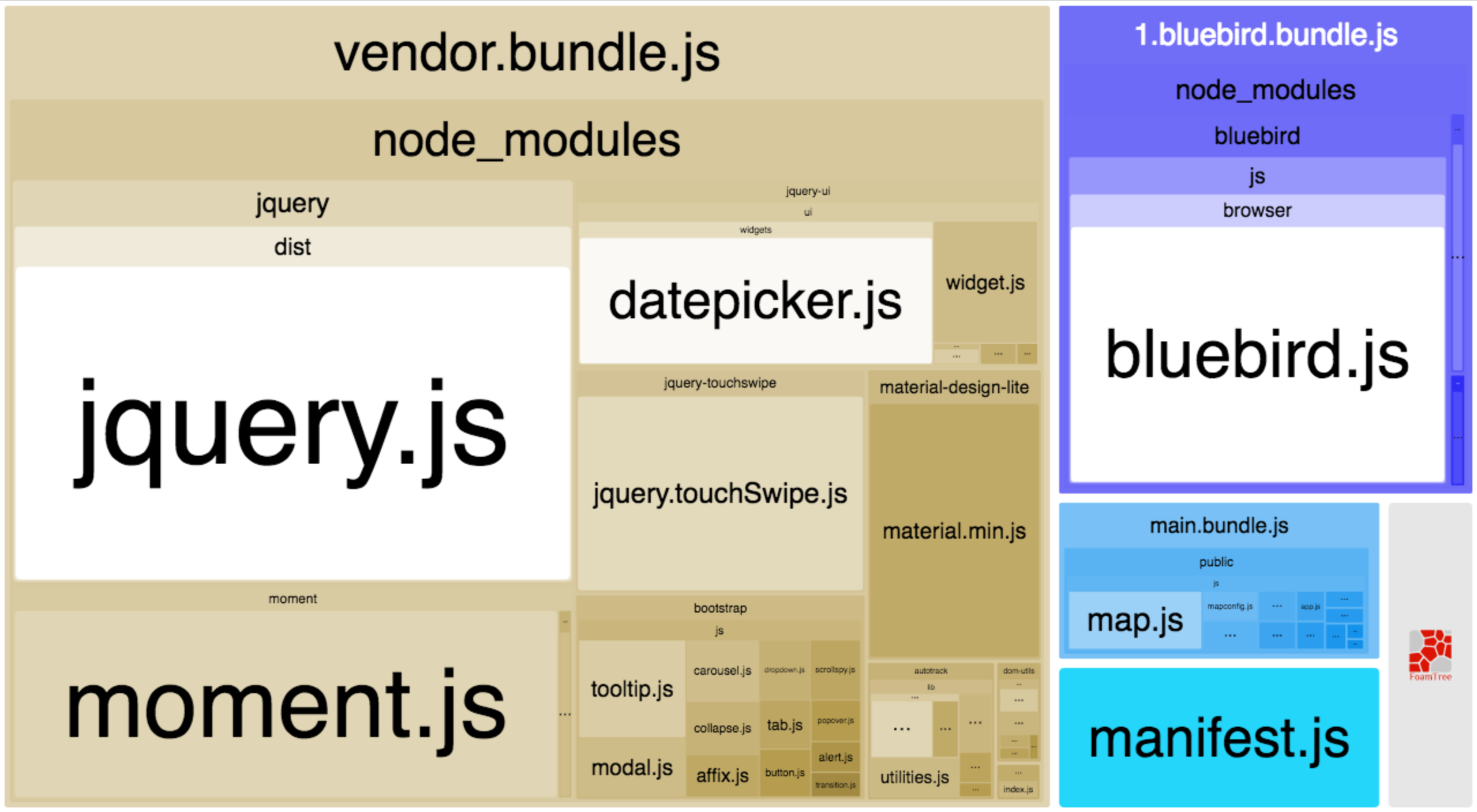
I am attaching visualizations of the bundles generated by each of my configs to help you understand what I have:
The bundles for the admin panel

So, what I want to do, is have one more bundle, which moves all the instances where jquery and bootstrap is used into a new bundle, containing only them. That bundle would be shared amongst the app, the site and the admin panel, which now would not contain jquery and bootstrap in their respective vendor bundles.



jQueryin your site, app and admin panel code usingimportorrequire? – MonosyllabicjQueryas anentry, don't import it in your.jsfiles. Then use ahtml-webpack-pluginto insert it automatically as the first.jsfile in your HTML files. – Monosyllabic