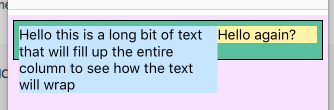
So for the above image, I am attempting to get the "green" box to wrap around the dynamic text. Notice how the blue and yellow text boxes are in a flex: 'row' configuration, and the blue box of text is at a flex: 2 and the yellow is flex: 1.
Things work fine until the text is too big for the parent container.
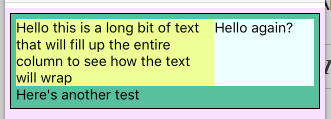
I'd like for the green container to grow as needed to fit the flexed inner children. Is this possible with react native?
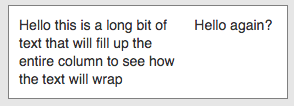
Here's an image of what it looks like in a web sense:
I've tried setting the green box to have a flex: 1 but then it's way too big as it fills the entire screen. Setting height is possible, but I don't know the size of the biggest inner component (at least without some hackery). I've even tried minHeight.
Has anyone attempted something like this? Do I need to get the height of the inner elements dynamically myself?
UPDATE - Here's the bit of code:
<View style={{ flex: 1, flexDirection: 'column', marginTop: 70, backgroundColor: '#f9e2ff' }}>
<View
style={{
minHeight: 40,
borderWidth: 1,
borderStyle: 'solid',
padding: 5,
margin: 5,
backgroundColor: '#58c09e'
}}
>
<View style={{ flex: 1, flexDirection: 'row' }}>
<View style={{ flex: 2, backgroundColor: '#eeff96' }}>
<Text>
Hello this is a long bit of text that will fill up the entire column to see how the text will wrap
</Text>
</View>
<View style={{ flex: 1, backgroundColor: '#eeffff' }}>
<Text>Hello again?</Text>
</View>
</View>
</View>
</View>
Thanks for looking.