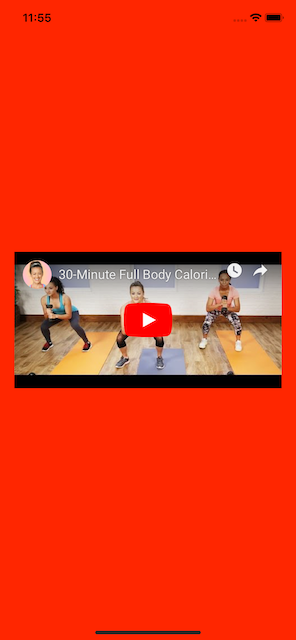
Use iFrame to load a video on WKWebview and write the script to autoplay video. see the following code.
class YouTubeVideoPlayerVC: UIViewController {
@IBOutlet weak var videoPlayerView: WKWebView!
var videoURL:URL! // has the form "https://www.youtube.com/embed/videoID"
var didLoadVideo = false
override func viewDidLoad() {
super.viewDidLoad()
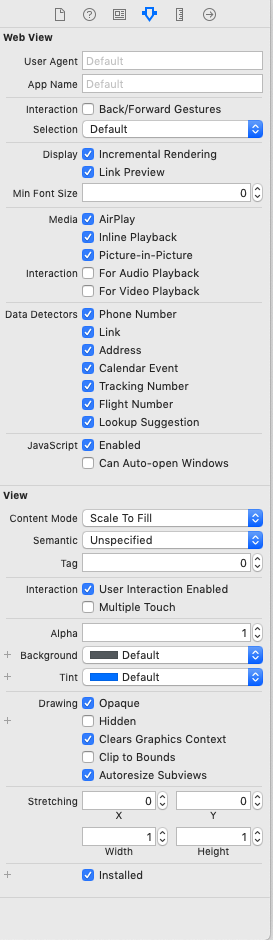
videoPlayerView.configuration.mediaTypesRequiringUserActionForPlayback = []
}
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
// Size of the webView is used to size the YT player frame in the JS code
// and the size of the webView is only known in `viewDidLayoutSubviews`,
// however, this function is called again once the HTML is loaded, so need
// to store a bool indicating whether the HTML has already been loaded once
if !didLoadVideo {
videoPlayerView.loadHTMLString(embedVideoHtml, baseURL: nil)
didLoadVideo = true
}
}
var embedVideoHtml:String {
return """
<!DOCTYPE html>
<html>
<body>
<!-- 1. The <iframe> (and video player) will replace this <div> tag. -->
<div id="player"></div>
<script>
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
var player;
function onYouTubeIframeAPIReady() {
player = new YT.Player('player', {
playerVars: { 'autoplay': 1, 'controls': 0, 'playsinline': 1 },
height: '\(videoPlayerView.frame.height)',
width: '\(videoPlayerView.frame.width)',
videoId: '\(videoURL.lastPathComponent)',
events: {
'onReady': onPlayerReady
}
});
}
function onPlayerReady(event) {
event.target.playVideo();
}
</script>
</body>
</html>
"""
}
}
See the following post for more info Autoplay YouTube videos in WKWebView with iOS 11