I want pass data on dismissing of presentViewController to previous screen. Here I would like to use block to pass data to previous screen as UIKitApp. But I'm not getting idea to pass data. What are the options we have to pass data to back?
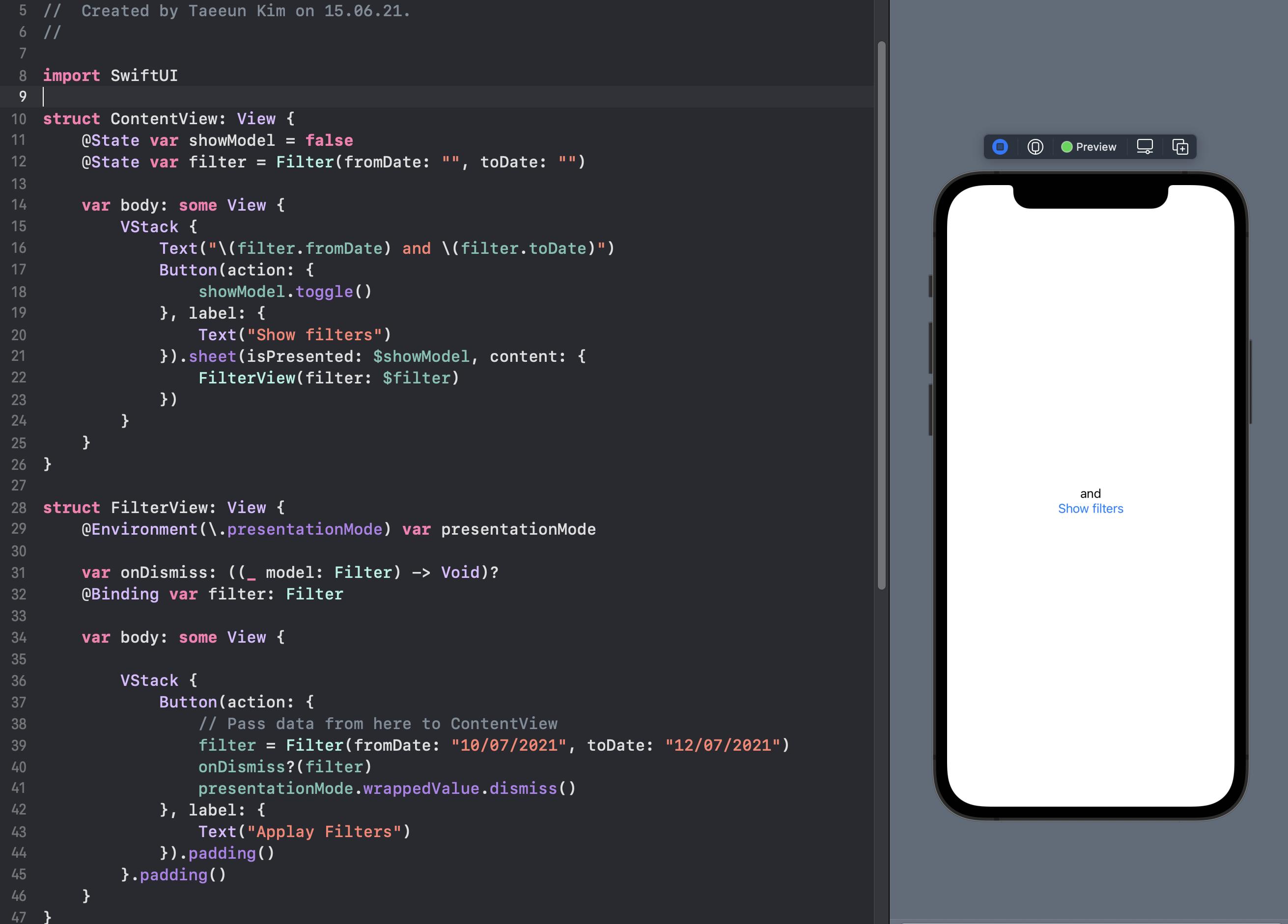
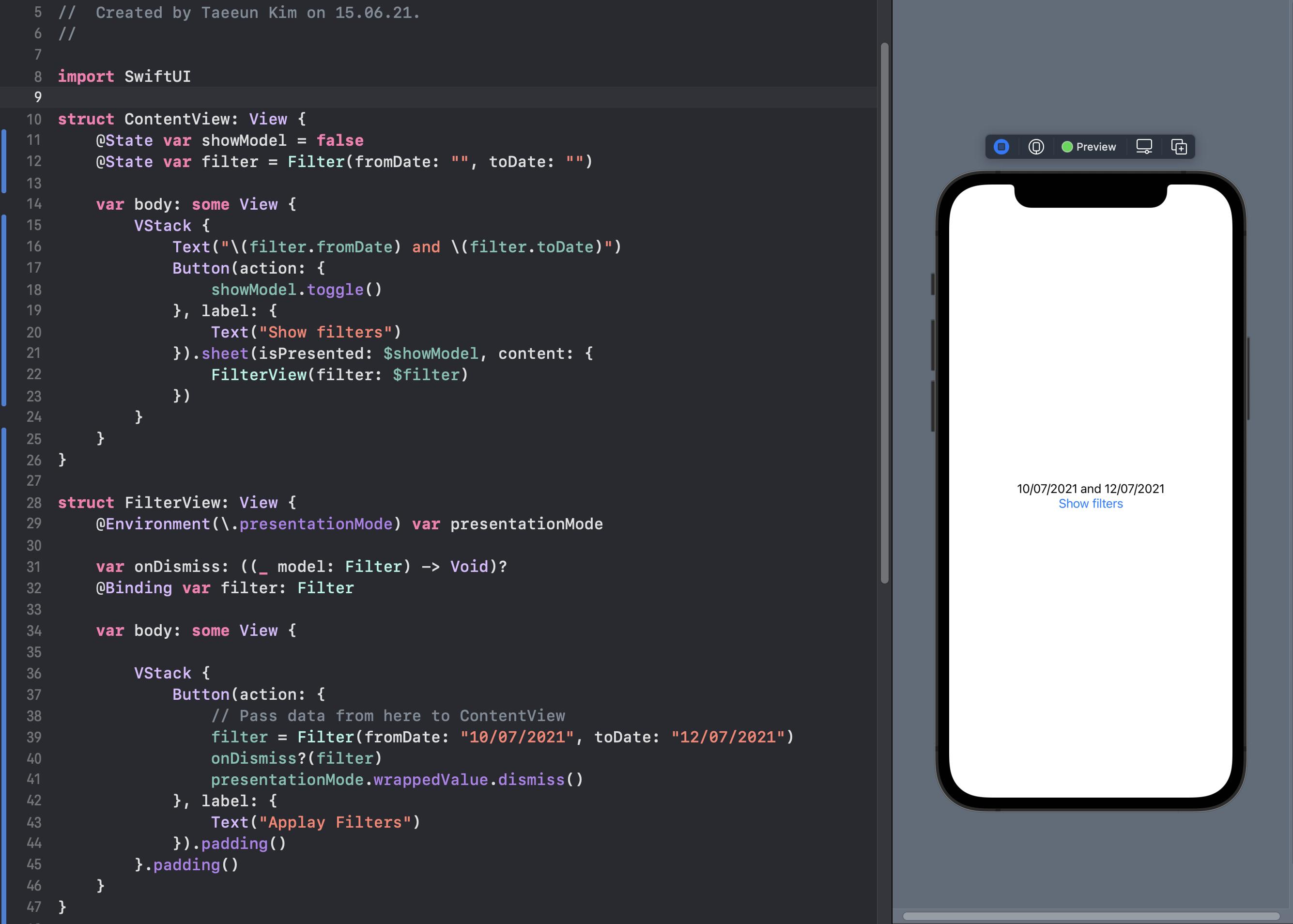
struct ContentView: View {
@State var showModel = false
var body: some View {
VStack {
Button(action: {
showModel.toggle()
}, label: {
Text("Show filters")
}).sheet(isPresented: $showModel, content: {
FilterView()
})
}
}
}
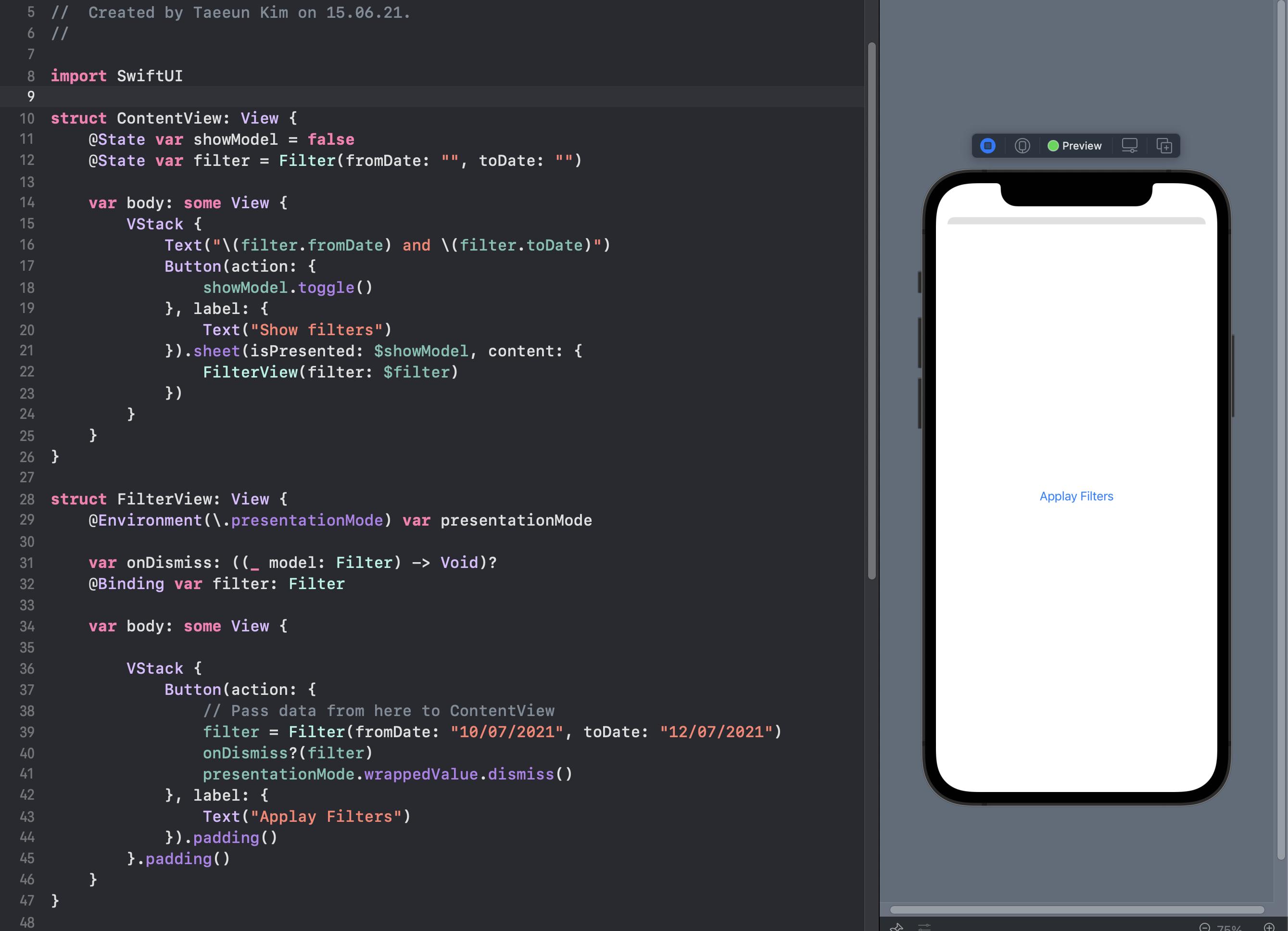
struct FilterView: View {
@Environment(\.presentationMode) var presentationMode
var onDismiss: ((_ model: Filter) -> Void)?
var body: some View {
VStack {
Button(action: {
// Pass data from here to ContentView
let filter = Filter(fromDate: "10/07/2021", toDate: "12/07/2021")
onDismiss?(filter)
presentationMode.wrappedValue.dismiss()
}, label: {
Text("Applay Filters")
}).padding()
}.padding()
}
}
struct Filter {
var fromDate: String
var toDate: String
}