Details:
I have been trying to configure my react project to work with hot loader so that I can actively develop without having to restart the server. I am getting a continuous error message each time websocket tries to connect:
WebSocket connection to 'ws://192.168.33.10/sockjs-node/301/eo4p2zps/websocket' failed: Error during WebSocket handshake: Unexpected response code: 404 . My gut tells me it might have to do with my VM (vagrant) which runs Ubuntu -v 14.04.3. In addition to the above error logged, I get:
http://192.168.33.10/sockjs-node/629/s0dz3nxv/xhr_streaming?t=1482558136743 404 (Not Found)
http://192.168.33.10/sockjs-node/629/jbjciaga/eventsource 404 (Not Found)
http://192.168.33.10/sockjs-node/iframe.html 404 (Not Found)
http://192.168.33.10/sockjs-node/629/e1x0l01e/xhr?t=1482558137388 404 (Not Found)
Warning: [react-router] Location "/sockjs-node/629/dr44jysd/htmlfile?c=_jp.ajy5ad3" did not match any routes
client?e2df:41 [WDS] Disconnected!
Uncaught SyntaxError: Unexpected token <
I've also taken the following boilerplate: https://github.com/jpsierens/webpack-react-redux in hopes to compare my current configuration but, both seem to be proper.
Configurations
webpack.config.js:
'use strict';
var path = require('path');
var webpack = require('webpack');
var HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
devtool: 'eval-source-map',
entry: [
'webpack-dev-server/client?http://0.0.0.0:80/',
'webpack/hot/only-dev-server',
'react-hot-loader/patch',
path.join(__dirname, 'app/index.js')
],
output: {
path: path.join(__dirname, '/dist/'),
filename: '[name].js',
publicPath: '/'
},
plugins: [
new HtmlWebpackPlugin({
template: 'app/index.tpl.html',
inject: 'body',
filename: 'index.html'
}),
new webpack.optimize.OccurenceOrderPlugin(),
new webpack.HotModuleReplacementPlugin(),
new webpack.NoErrorsPlugin(),
new webpack.DefinePlugin({
'process.env.NODE_ENV': JSON.stringify('development')
})
],
eslint: {
configFile: '.eslintrc',
failOnWarning: false,
failOnError: false
},
module: {
preLoaders: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'eslint'
}
],
loaders: [
{
test: /\.js?$/,
exclude: /node_modules/,
loader: 'babel'
},
{
test: /\.json?$/,
loader: 'json'
},
{
test: /\.scss$/,
loader: 'style!css!sass?modules&localIdentName=[name]---[local]---[hash:base64:5]'
},
{ test: /\.woff(2)?(\?[a-z0-9#=&.]+)?$/, loader: 'url?limit=10000&mimetype=application/font-woff' },
{ test: /\.(ttf|eot|svg)(\?[a-z0-9#=&.]+)?$/, loader: 'file' }
]
}
};
server.js
var webpack = require('webpack');
var WebpackDevServer = require('webpack-dev-server');
var config = require('./webpack.config');
new WebpackDevServer(webpack(config), {
publicPath: config.output.publicPath,
hot: true,
historyApiFallback: true,
// It suppress error shown in console, so it has to be set to false.
quiet: false,
// It suppress everything except error, so it has to be set to false as well
// to see success build.
noInfo: false,
stats: {
// Config for minimal console.log mess.
assets: false,
colors: true,
version: false,
hash: false,
timings: false,
chunks: false,
chunkModules: false
}
}).listen(8080, 'localhost', function (err) {
if (err) {
console.log(err);
}
console.log('Listening at localhost:8080');
});
Addition
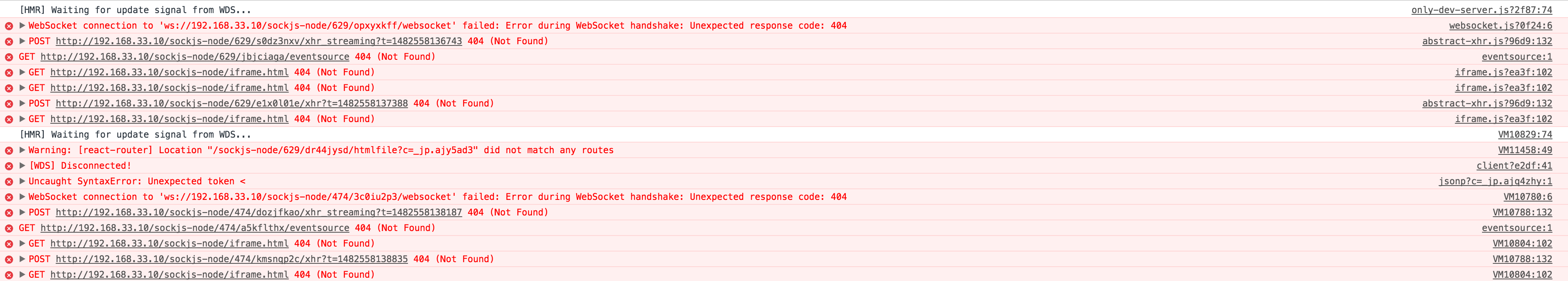
Also see a more graphical output of my errors:
Conclusion
Please let me know if you have any suggestions or ideas. If I can provide any more details, let me know.


webpack-dev-serveris being blocked potentially. Let me look at the port configuration. – Melessa