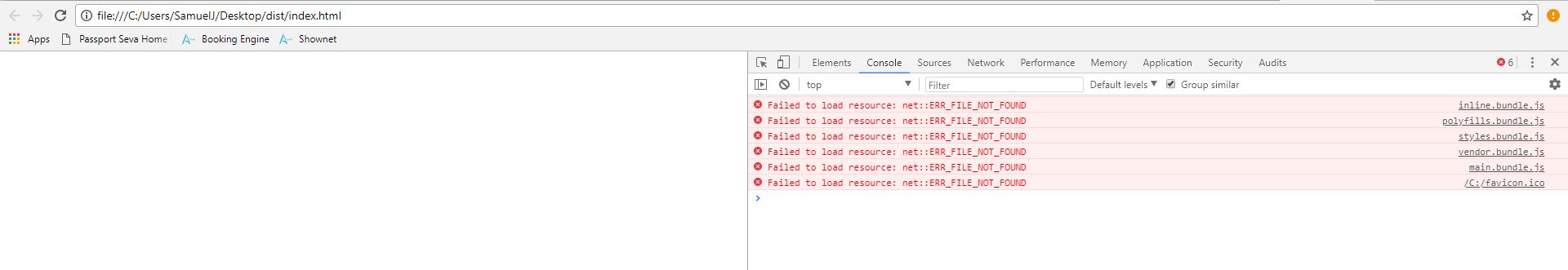
I have taken the build of angular project and got dist folder.when i am trying to open the index.html in browser.I am getting the following error like failed to load resources and file not found for inline.bundle.js ,polyfil.bundle.js and many files.
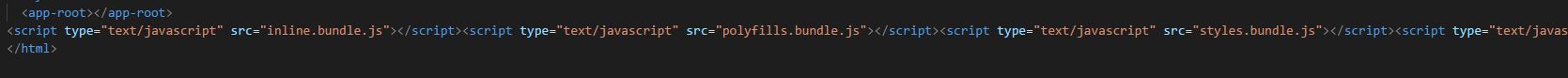
 Though this files added in the script tag and i didnt change the path of this file still not working.But if i run this from live server it is working.
Though this files added in the script tag and i didnt change the path of this file still not working.But if i run this from live server it is working.
 Explain why it is not working without server?
Why it is not loading the inline.bundle.js,polyfill.bundle.js which are js file?
Explain why it is not working without server?
Why it is not loading the inline.bundle.js,polyfill.bundle.js which are js file?
Angular build index.html not working
Asked Answered
Your files are not found because base URL changed.
You can workaround this one by using <base href="./"> in your index.html.
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/base
It is working Thanks.Why it is still working if i remove the base element? –
Henleyonthames
Yes it is woking if the element not there –
Henleyonthames
I'm not sure Sir, I don't know what is the default base url once you remove this tag –
Atingle
This didn't work for me. I got nothing when I add
<base href="./">. When I removed base tag, I got an error. Please provide a value for the APP_BASE_HREF token or add a base element to the document. –
Bikini You can also use the ng build --base-href ./ command, so that modifying the HTML file is not necessary.
According to Mozilla:
The HTML <base> element specifies the base URL to use for
all relative URLs in a document. There can be only one <base> element in a document.
This means all the compiled resources are being referenced in relation to the root of the system. for instance the style and the images are in the same folder as the index.html. making the base url <base href="/"> or <base href="foldername of the index.html">makes it to reference to the current folder.
© 2022 - 2024 — McMap. All rights reserved.

localhost:4200, it is said when you runng start. – Boden